
Comment faire une fiche produit ? 8 exemples pour vous inspirez
Dernière date de mise à jour le : 8 mars 2024 à 04:59 pm
D’années en années, le consommateur est devenu de plus en plus exigeant. Il consulte les avis sur le web, essaye de trouver par tous les moyens des comparatifs et des test. Au final, le consommateur se renseigne un maximum sur les produits qu’il achète avant de passer à l’achat d’un produit.
Lors de ses recherches, le consommateur cherche une certaine forme de transparence et de responsabilité de la part des marques.
Et pour cause, la vente en ligne est une véritable révolution dans la manière dont les entreprises vendent leurs produits. Cette révolution impacte les consommateurs qui achètent des biens qu’ils n’ont pas l’occasion de voir et toucher au préalable.
C’est pourquoi l’élaboration des fiches produits doit être parfaite, pour orienter les clients et mettre en valeur vos produits.
Nous vous présentons toutes les bonnes pratiques et conseils pour créer des fiches produits qui répondent aux attentes de vos clients.
Comment faire une fiche produit ?
Ce que doit impérativement contenir une fiche produit
Pour créer des fiches produits agréable à lire et qui proposent une expérience utilisateur idéale, il est impératif de respecter quelques règles de conception.
Les avis-clients doivent êtres visibles et la possibilité de laisser un avis (positif ou non) doit être accessible facilement. Ces avis ont pour objectif que les clients viennent parfaire le contenu du site, en publiant un retour d’expérience.
Les images des produits doivent êtres de bonne qualité et montrer toutes les facettes de vos produits. Vous pouvez par exemple opter pour une représentation 3D de votre produit qui permet de voir tous les aspects du produit.
Des boutons call to actions (aussi appelés « CTA ») doivent attirer l’attention des visiteurs du site. Par exemple les boutons « ajouter au panier » ou « acheter cet article » qui ont pour but d’inciter les clients à passer à une étape d’achat.
Un webdesign agréable et intuitif doit avoir été développé. Ce dernier jouant un rôle essentiel de présentation, de mise en valeur que ce soit du produit mais aussi de votre image de marque. Ce qui peut constituer un facteur important pour les entreprises jouant sur ce levier pour réaliser des ventes. L’objectif sous-jacent du webdesign est de donner envie aux utilisateurs de lire l’intégralité de votre fiche produit avant de les inciter à passer à l’action (avec un bouton CTA par exemple).
Une représentation réelle des produits doit être adoptée. L’objectif en réalisant votre fiche produit n’est pas de mentir au client ou de mettre trop en valeur vos produits jusqu’à réaliser de la publicité mensongère. En effet, une fiche produit qui ne représente pas la réalité du produit vendu est la source initiale d’un commande d’un client insatisfait qui ne commandera plus sur votre site web et qui potentiellement ne recommandera pas votre plateforme à ses proches.
Comment rendre le plus clair possible la description du produit
Étape 1 : se mettre à la place d’un client cible
Pour bien commencer, il est essentiel d’avoir une idée très claire de votre client cible ainsi que bien identifier ses envies et ses besoins.
En effet, il est essentiel de bien connaître voter cible car votre fiche produit doit s’adresser précisément à cette cible et il faut ainsi identifier quelles informations le client va rechercher sur la fiche produit.
De plus, une fiche produit doit se substituer aux conseils d’un vendeur dans un magasin traditionnel. La fiche produit doit être de ce fait la plus exhaustive et répondre aux potentielles questions que se poserait le client lors d’un achat.
Étape 2 : structurer et identifier toutes les informations pertinentes
L’objectif de cette deuxième étape de d’identifier et de clarifier toutes les informations que vous aller inscrire dans votre fiche produit afin de la rendre la plus claire possible. Bien entendu, cela passe par plusieurs éléments :
- Un titre clair et concis pour qu’en quelques mots le client puisse comprendre le produit et son utilité.
- Le prix doit être clairement visible dès le premier coup d’oeil. Cela aidera grandement les personnes qui sont vigilantes sur les prix. Par conséquent vous limiterez la perte de ces clients dans votre tunnel de ventes.
- Un descriptif complet doit apparaître. Il s’agit des éléments clés permettant de comprendre à quoi sert le produit, quels sont ses atouts, son fonctionnement, ses déclinaisons…
- Des conseils d’utilisation précis et suffisamment détaillés. Cela peut prendre la forme de conseils sur le lavage dans le textile, des conseils de préparation pour de la nourriture…
- Les mentions légales obligatoires doivent figurer obligatoirement sur la fiche produit. Par exemple les labels, l’origine du produits, la présence d’allergènes…
Étape 3 : utilisez de belles photos
Les images permettent de faire passer un message clair et rapide à vos clients.
La problématique principale en e-commerce est de donner la sensation au client qu’il se trouve dans la même configuration que dans magasin réel. C’est à dire qu’il peut réfléchir sur la qualité et les prix des produits qu’il peut acheter. Toutefois, le numérique ne pouvant pas supprimer certaines contraintes, certaines solutions doivent être mises en place pour contrer au maximum ces difficultés.
Proposez des photos de qualité pour permettre à l’acheteur de se faire une idée claire du produit qu’il souhaite acheter.
De plus, vous pouvez aussi proposer des vidéos de vos produits. En effet, la vidéo est un format intéressant pour les boutiques proposant des produits nécessitants d’être vus sous tous les angles comme les vêtements, les chaussures…
En multipliant les clichés et/ou vidéos vous offrirez la possibilité vos clients de s’imaginer le produit et de s’en faire une meilleure idée. Par conséquent, vous limitez les risques de vous retrouver avec des clients insatisfaits. Et vous engrangerez plus facilement des retours positifs de la part de vos clients satisfaits.
Étape 4 : donnez toutes les informations transactionnelles
Il est aussi capital dans une fiche produit d’inscrire toutes les informations transactionnelles. De plus, ce sujet étant soumis à réglementation, il est important de faire figurer bon nombre d’information dans votre fiche produit.
La devise doit être clairement indiquée. Si vous vendez à l’international il est primordial d’afficher les prix dans les devises des pays dans lesquels vous livrez.
Les différentes options de paiement doivent être indiqués, cela donne une information supplémentaire au client. Par exemple, la politique de paiement en plusieurs fois sans frais.
La disponibilité du produit doit être elle aussi affichée. Ainsi l’affichage doit répondre à la question : reste-il du stock de ce modèle dans cette taille. Si le produit est indisponible, veillez à faire afficher un message d’excuse et de communiquer au client les informations dont vous disposez sur la durée d’ici le prochain réapprovisionnement par exemple.
Les délais et coûts de livraison sont aussi des informations à communiquer à vos clients. Plutôt que de réserver la surprise des délais et coûts de livraison au moment du paiement, donnez directement les délais et les coûts de livraison dans les différents pays que vous desservez. Il va aussi de même pour les conditions de retour et de garantie du produit affiché.
8 exemples de fiche produit
Darty : une fiche produit simple et complète
Le site e-commerce de Darty est très bien construit et il est l’un des meilleurs actuellement en France.
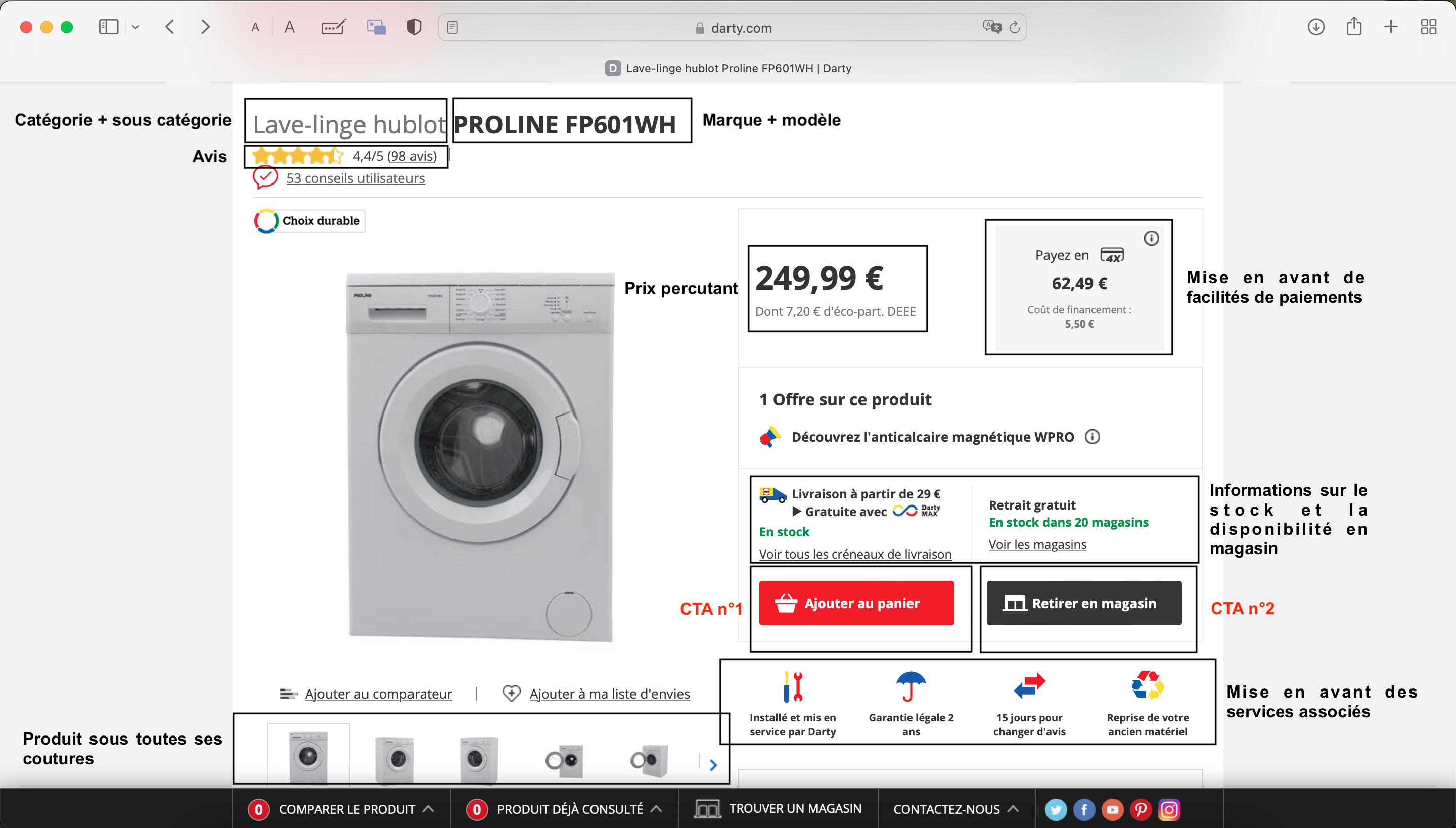
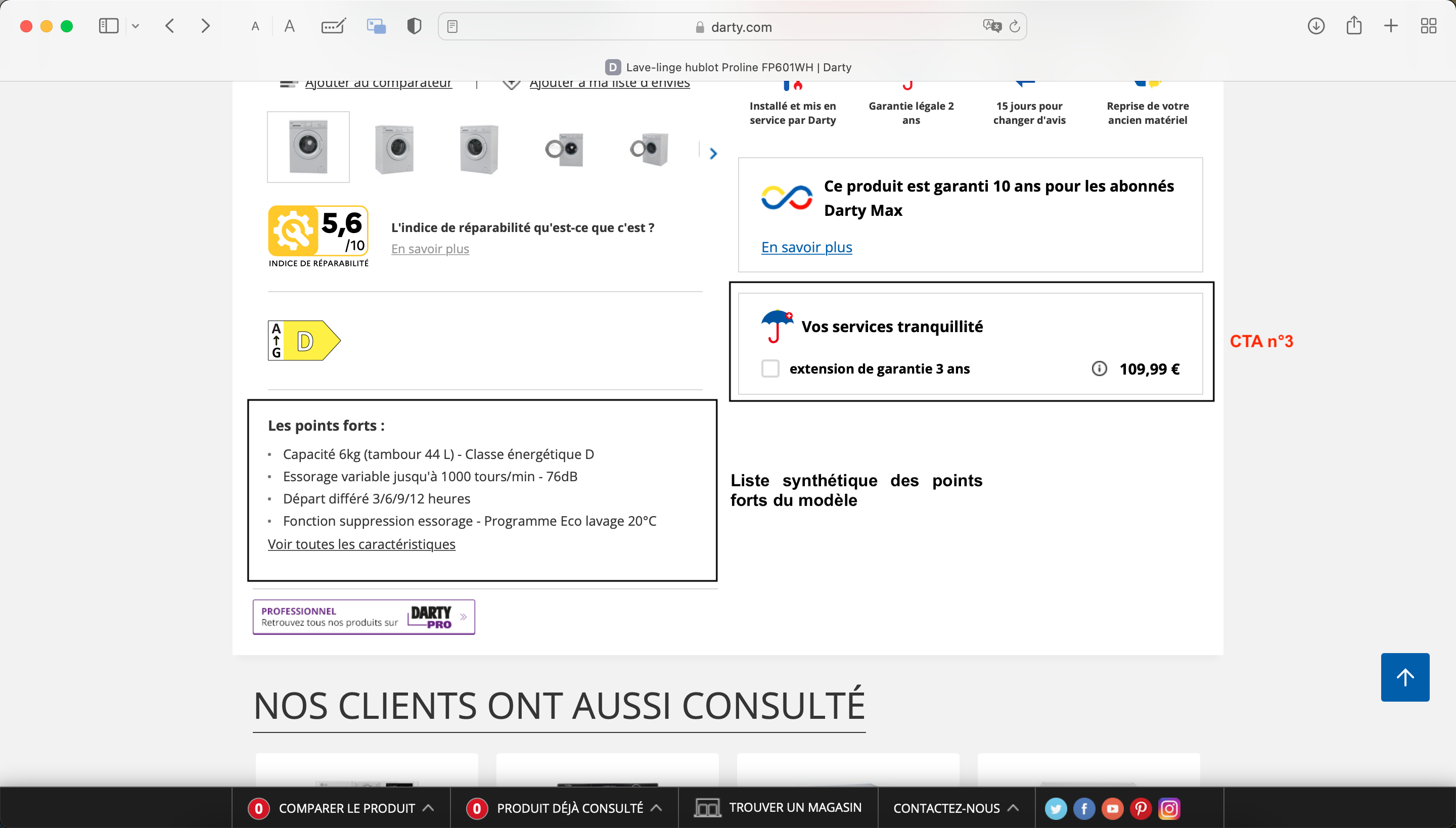
Voici une fiche de produit Darty commentée :

On peut noter que le prix est affiché en grand mais en noir pour ne pas trop attirer l’oeil. Car l’oeil est directement attiré par le bouton CTA « Ajouter au panier » qui est en rouge vif.
D’autres éléments sont très bien mis en avant comme la livraison offerte et le retrait gratuit en magasin. Ici, Darty joue sur deux tableaux : le e-commerce et la vente en magasin physique.
Sa stratégie de vente s’axant sur ces deux canaux et les deux canaux se complimentants, la fiche produit donne directement l’information où le produit est disponible.

La mise en avant des « points forts » du produit, sous une forme assez simple de liste est une excellente idée. Cela permet une lecture claire et rapide de la part du client. De plus, cela évite certains écueils comme un texte jugé trop aguicheur ou prometteur.
Ici, nous pouvons peut-être reprocher de ne pas assez mettre en avant les avis clients. Car l’oeil est directement attiré par la partie droite de l’écran. Toutefois, la marque a contrebalancé cette position par la couleur jaune qui permet de mettre un peu en avant les avis clients.
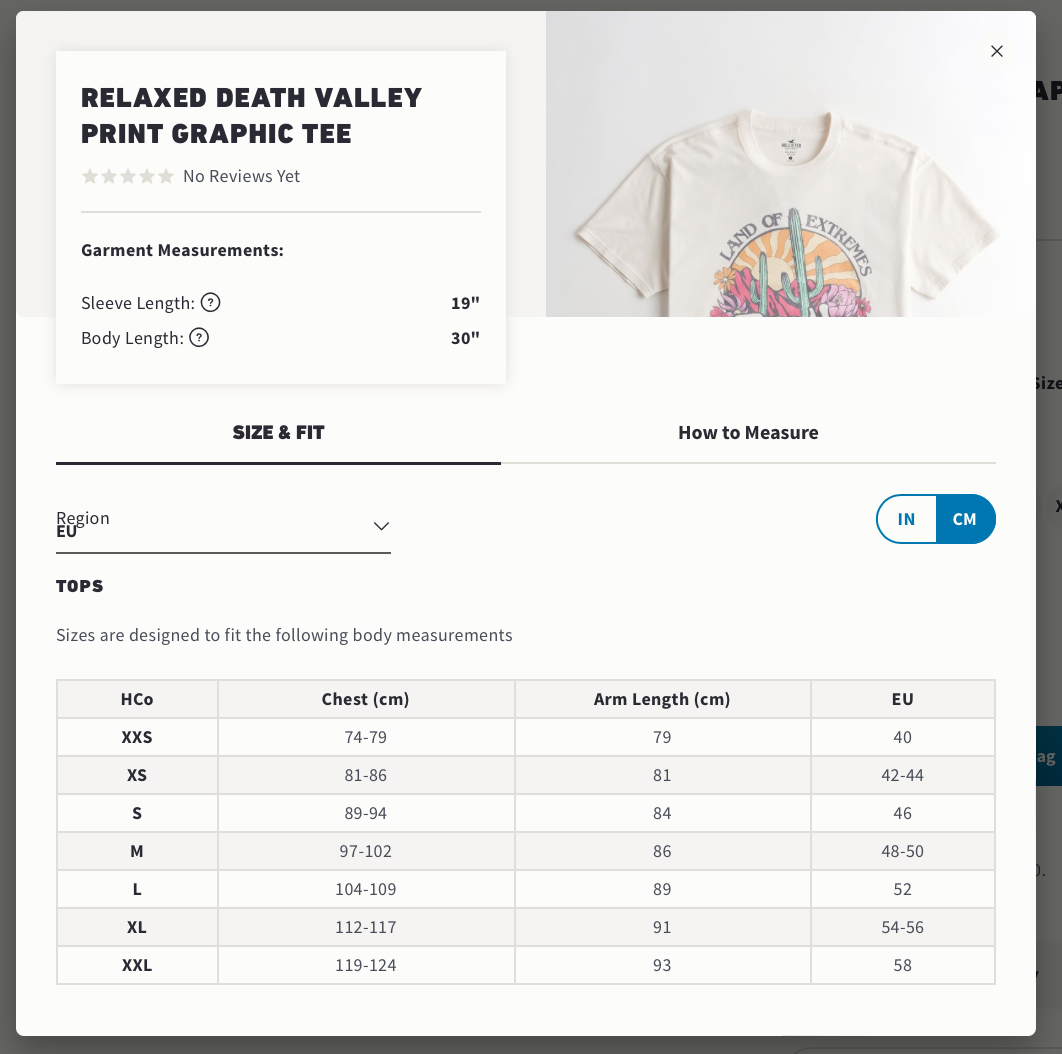
Hollister : des faiblesses pour un site de mode
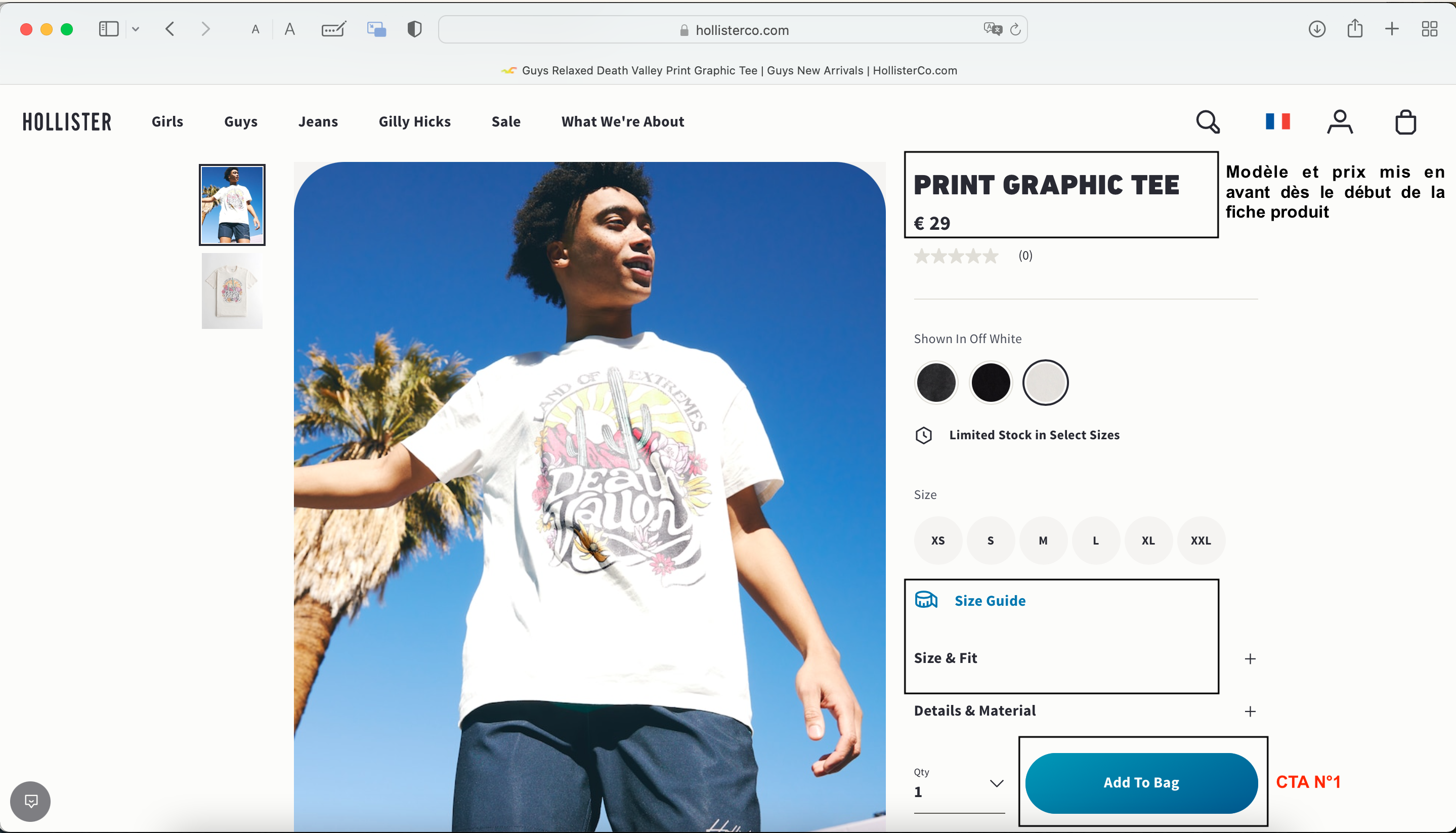
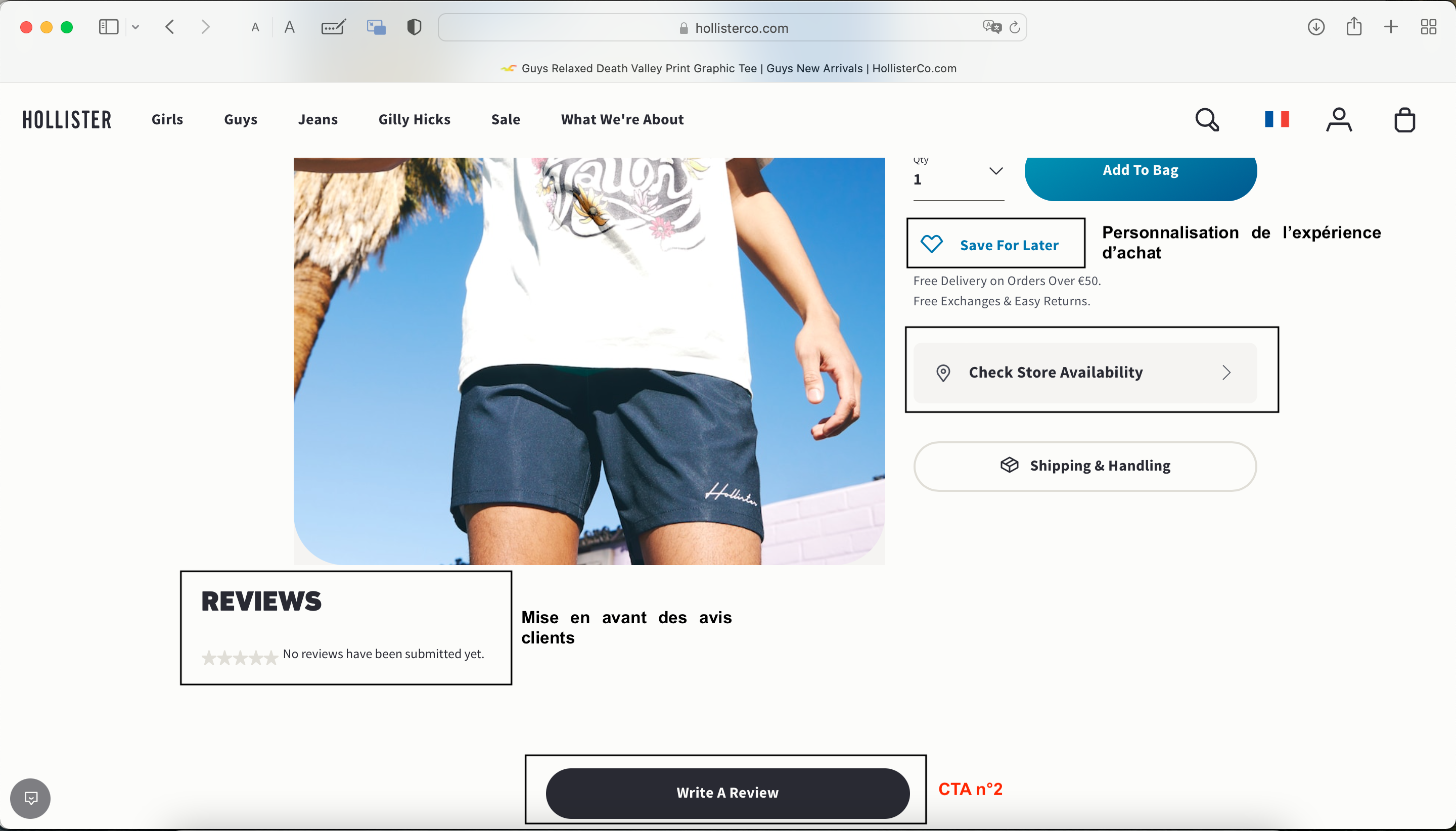
La fiche produit réalisée par Hollister est un concentré de minimalisme et d’efficacité. Cette fiche est totalement différente de celle de Sephora.
Ici Hollister met l’accent sur deux boutons de call to action : l’un pour acheter en bleu, qui ressort visuellement et qui ne donne pas l’impression d’être « agressé » comme peut le faire le rouge par exemple. L’autre pour ajouter un avis en gris, qui est plus neutre. Le visiteur ne va pas forcément y prêter attention si ce dernier veut descendre plus bas dans la page.


L’autre avantage de Hollister est le guide des tailles mis en place par la marque. Ce dernier est facilement répérable grâce à sa police de caractère bleu.

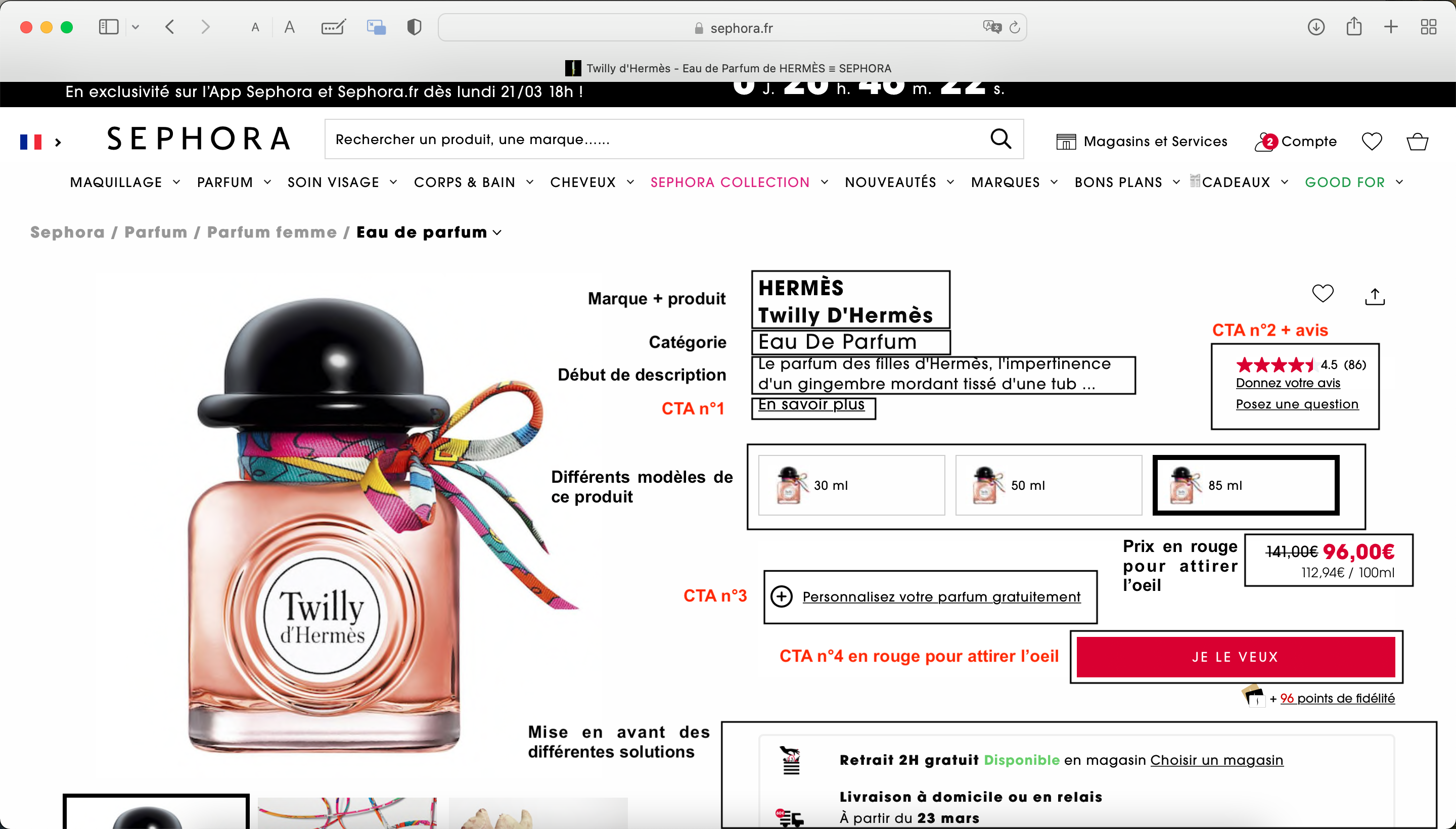
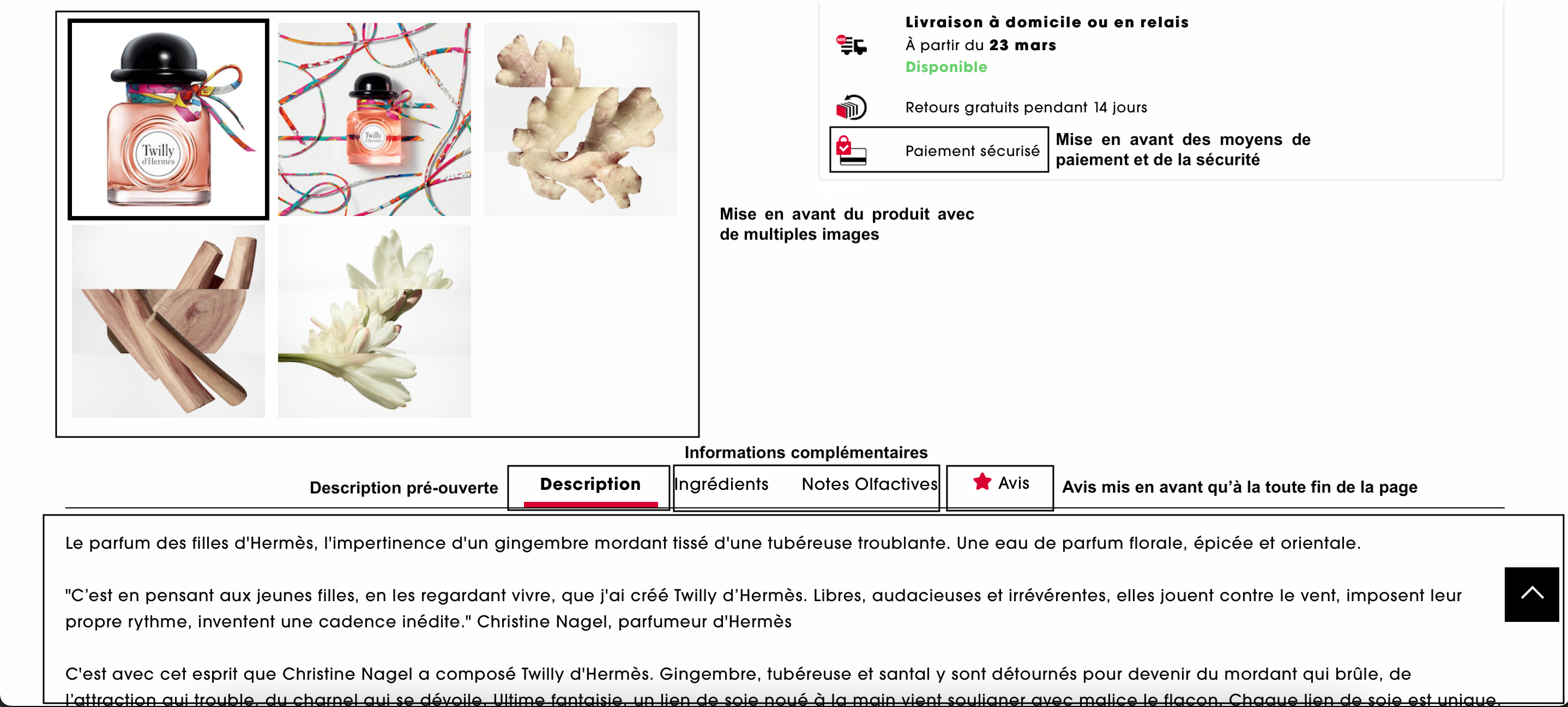
Sephora : simple et réunissant tous les éléments essentiels
Sephora est une enseigne spécialisée dans la revente de maquillage, parfums et autres produits de beauté. Ce secteur fait souvent appel aux codes du luxe, ce qui n’est pas forcément le cas de Sephora.
En effet, cette fiche produit est très condensée et met en avant les promotions et le prix avec des boutons CTA rouge très agressif.

On retrouve une disposition centrée à droite pour le texte, la partie gauche de l’écran étant réservée aux images. Les images constituent un des points faible de cette fiche produit. Non pas par le manque d’images, mais par la taille des images ne permettant pas de faire défiler les autres visuels disponibles.

Sephora innove avec un début de description en haut du produit. Ce qui n’est pas forcément utile et donne peut-être des informations inutiles. De plus, la description est coupée en plein milieu de la phrase.
Sephora a mis en place un système assez beau et pratique concernant la description et les avis qui sont disponibles dans un menu horizontal après les images et le prix. Mais les avis clients ne sont pas facilement repérables, ce qui peut-être un désavantage.
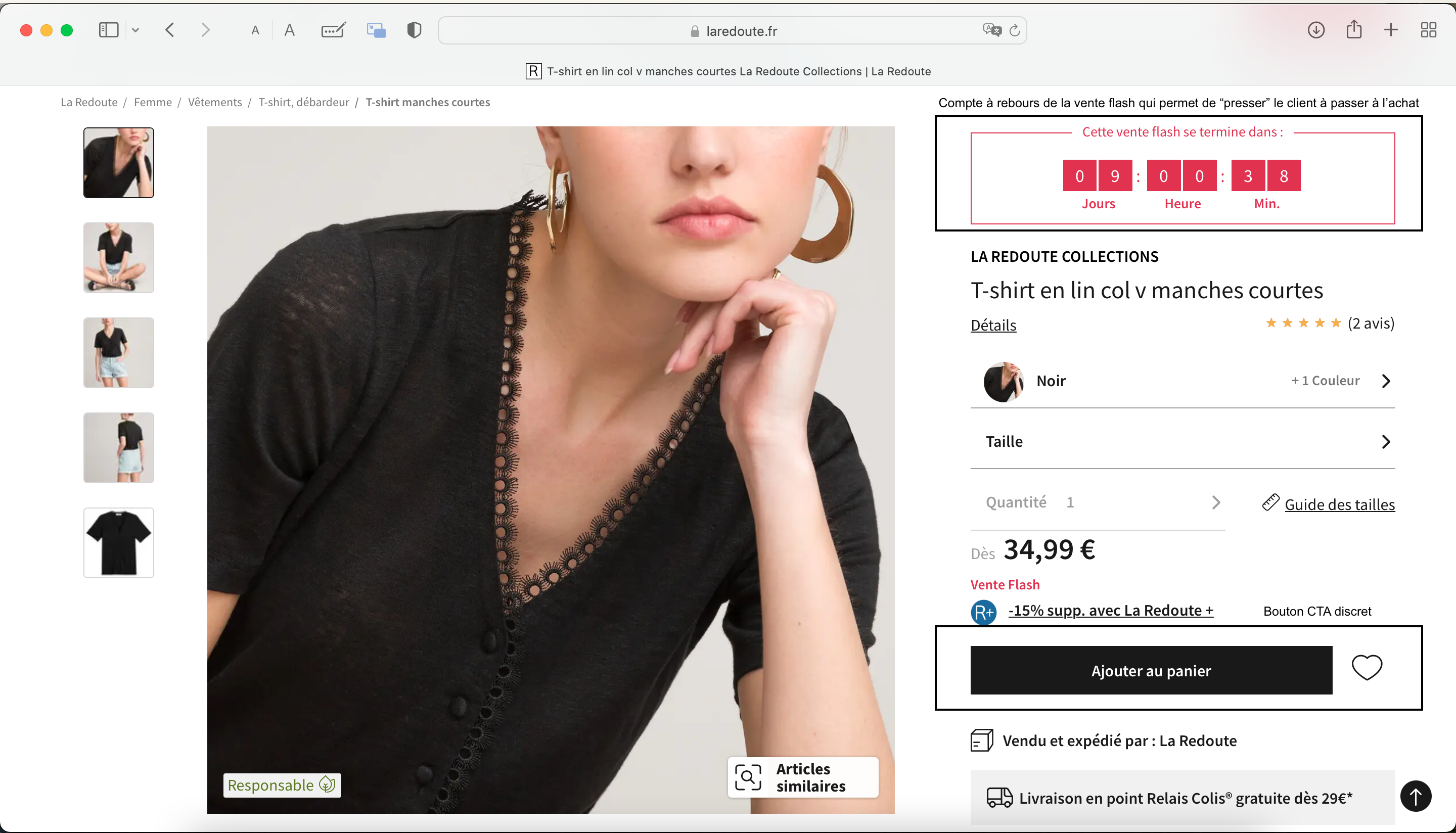
La Redoute : le conseil comme arme marketing
La Redoute est une enseigne qui commercialise des produits de prêt-à-porter et de décoration. L’enseigne a fait le choix d’un design web très sobre.
La fiche produit adopte ici un plan assez simple, texte à droite et image à gauche avec défilement des images tout à gauche.

Ici toutes les informations sont données que ce soit :
- Les différents coloris disponibles,
- Les tailles,
- Le prix affiché en plus gros et en noir et,
- Un bouton « ajouter au panier ».
Il est discutable d’avoir choisi une couleur grise pâle pour le bouton « ajouter au panier ». Ici cela permet au bouton de se fondre dans la masse. Toutefois, l’oeil n’est pas attiré par cet éléments mais plus par le compte à rebours flash et les photos du produit.
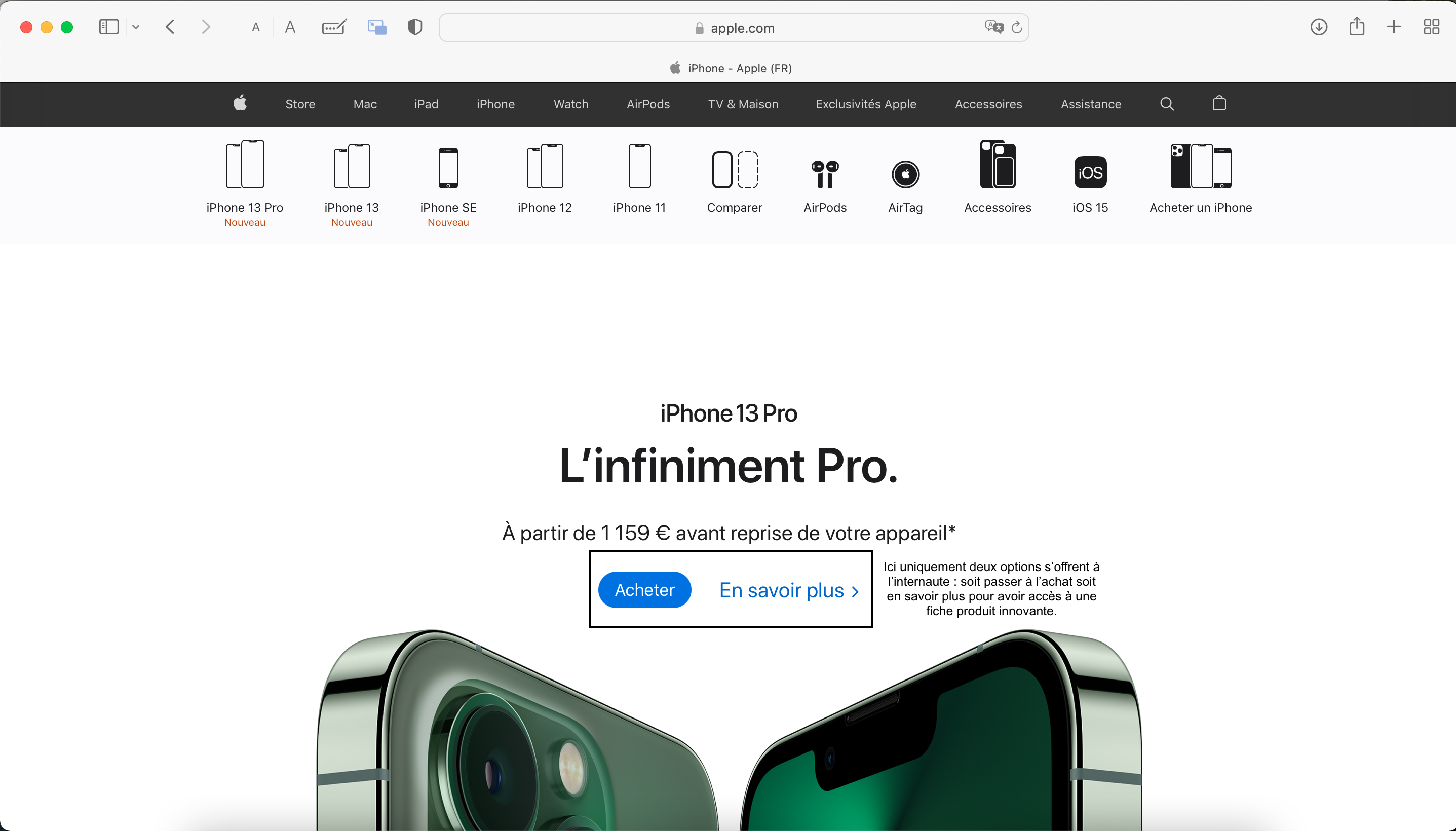
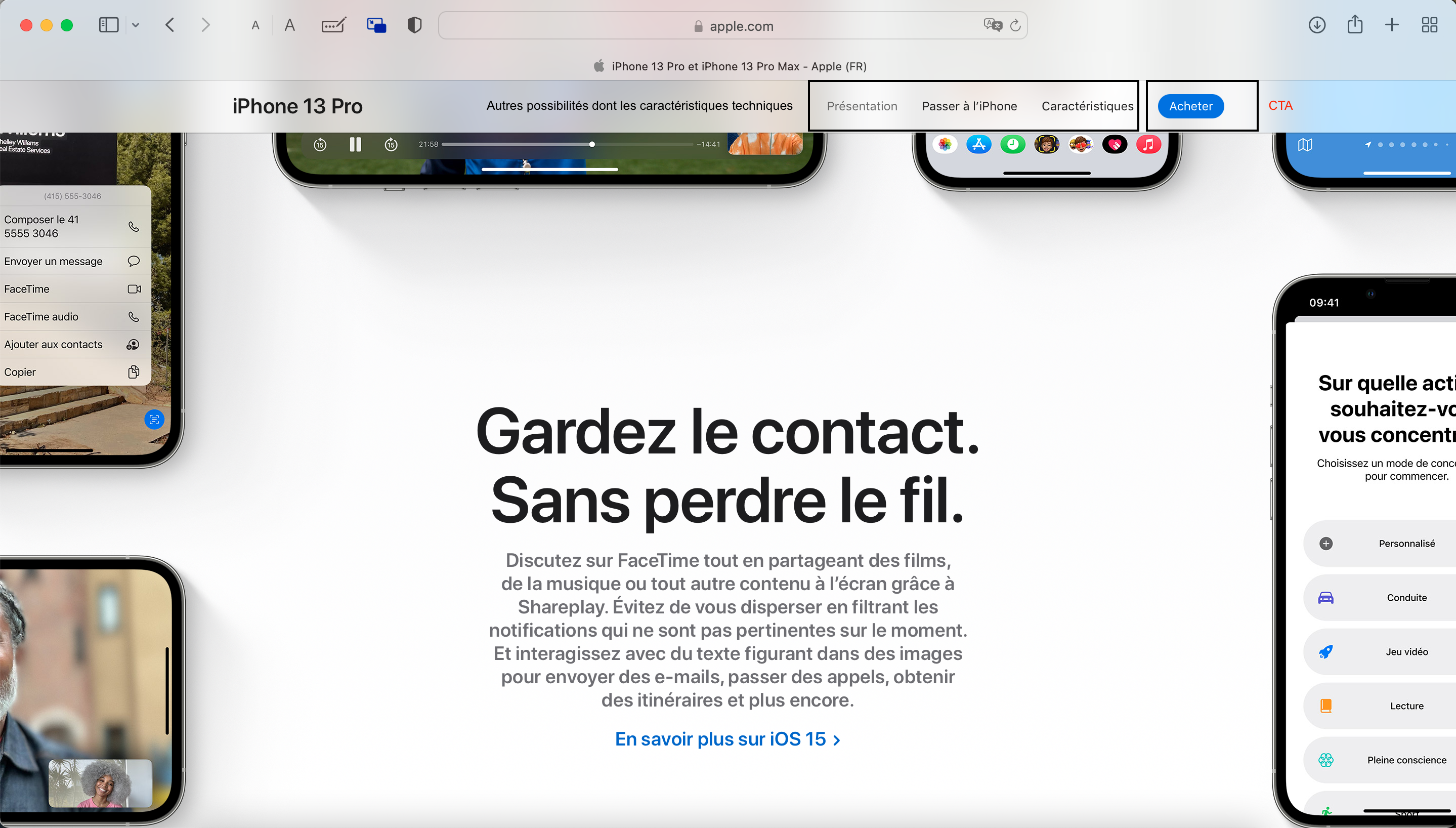
Apple : un exemple de création unique de fiche produit
La firme de Cupertino est réputée pour ne rien faire comme les autres marques. Cette réputation s’applique aussi à ses fiches produits.
Ici, Apple se différencie proposant deux manière au client de découvrir un produit. Soit en l’achetant directement soit en se renseignant pour potentiellement l’acheter.
Ce qui est intéressant et novateur, c’est la longueur de la présentation réalisée par les équipes marketing. Car chaque fiche produit n’est pas basée sur un modèle mais créée spécialement pour le produit en question.

De plus, minimalisme oblige, le bouton de call to action dans la page de présentation produit se veut discret.

Si cette technique donne une claque visuellement, elle possède toutefois ses limites, comme la longueur de la présentation et la difficulté à trouver des informations.
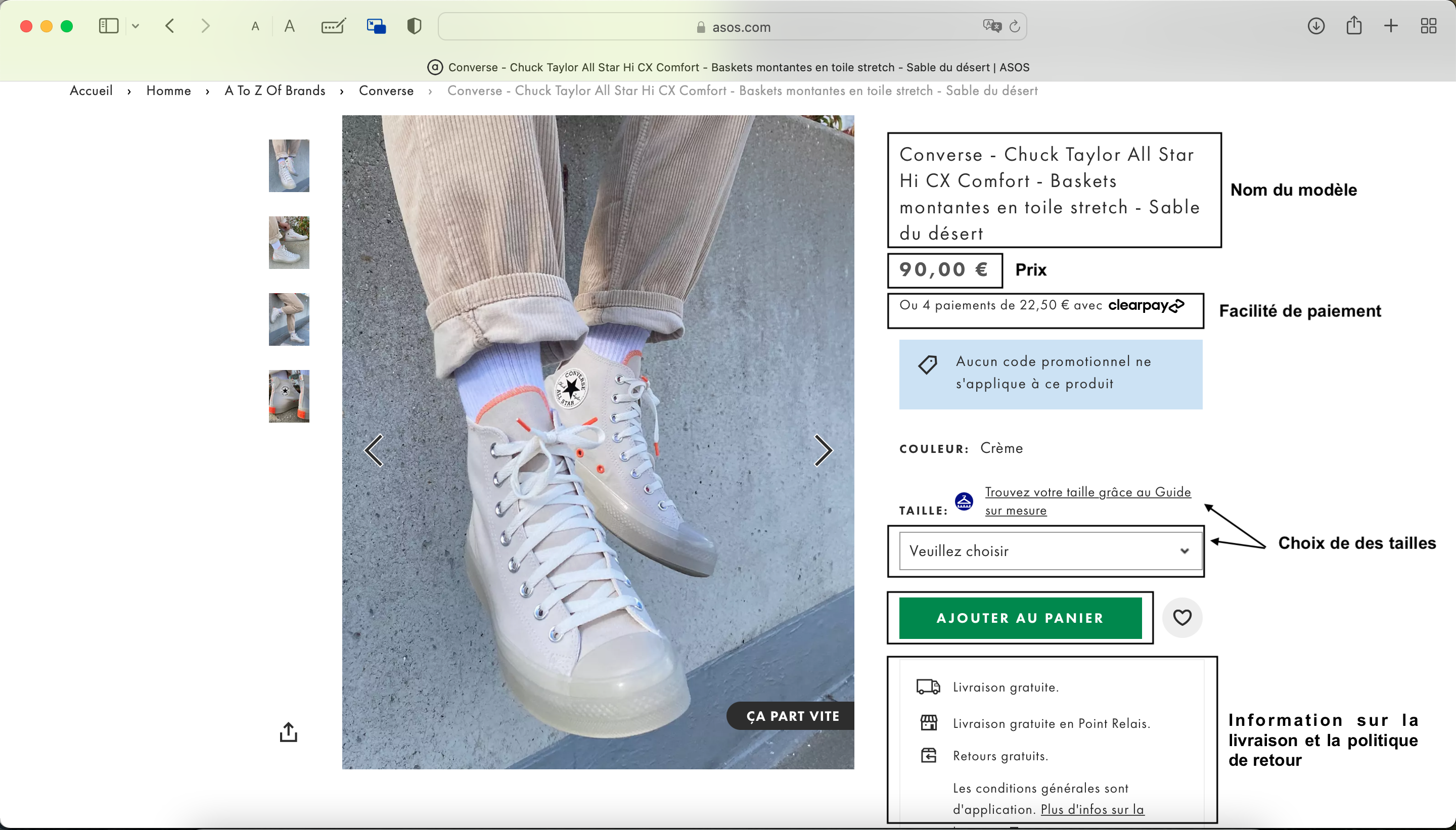
Assos : le call to action mis en avant
Assos est une enseigne vendant du textile et des chaussures en ligne. L’enseigne se différencie de ses concurrents par la création de ses propres lignes mais aussi par la revente de produits de grandes marques.
Les fiches produits d’Assos adoptent une configuration classique mais redoutablement efficace :
- Carrousel des images à gauche,
- Image principale à gauche et,
- Description et paiement à droite.

Le bouton vert « ajouter au panier » a comme avantage de donner un aspect « positif » à la commande, le vert étant assimilé à la positivité. Vous pouvez retrouver notre article sur la signification des couleurs ici.
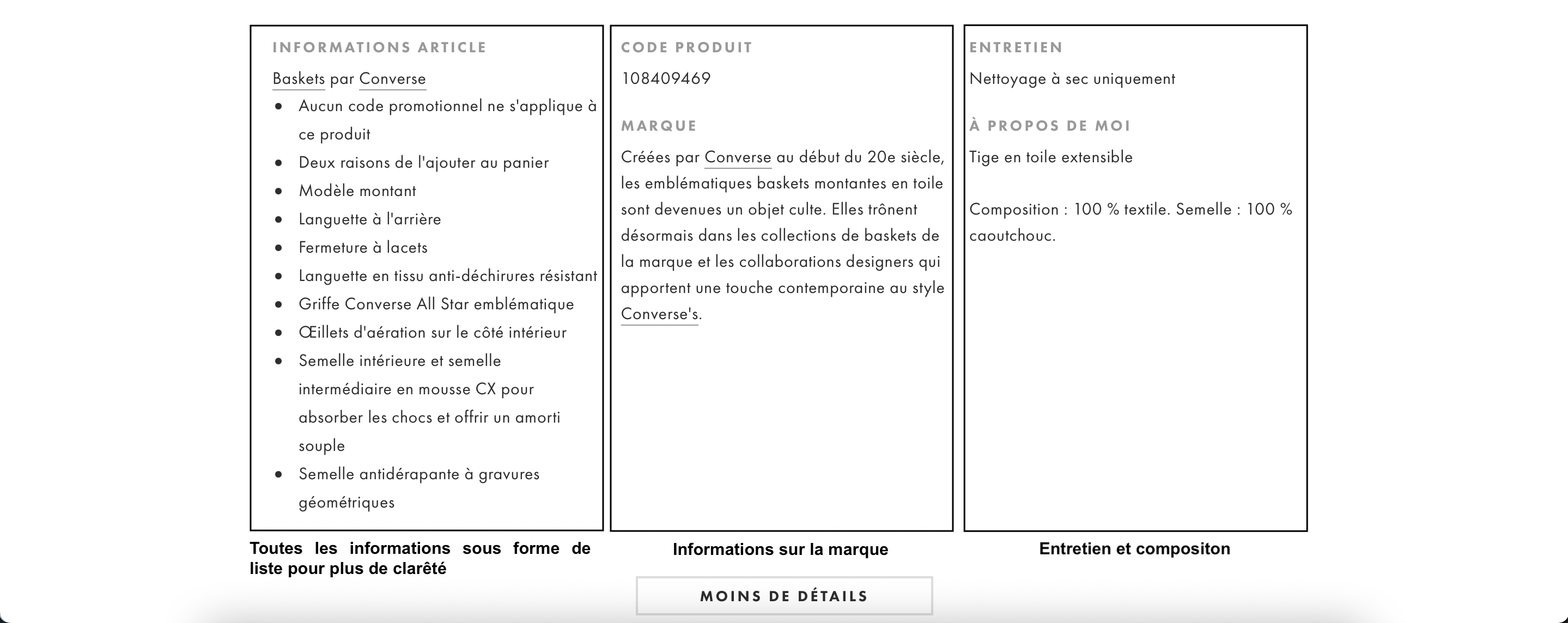
Assos innove tout de même sur la deuxième partie de la fiche produit en adoptant une disposition en colonnes qui présentent le produit, la marque et des conseils d’utilisation.

De plus la disposition en colonne et sous forme de tirets, permet de donner de la clarté au message envoyé.
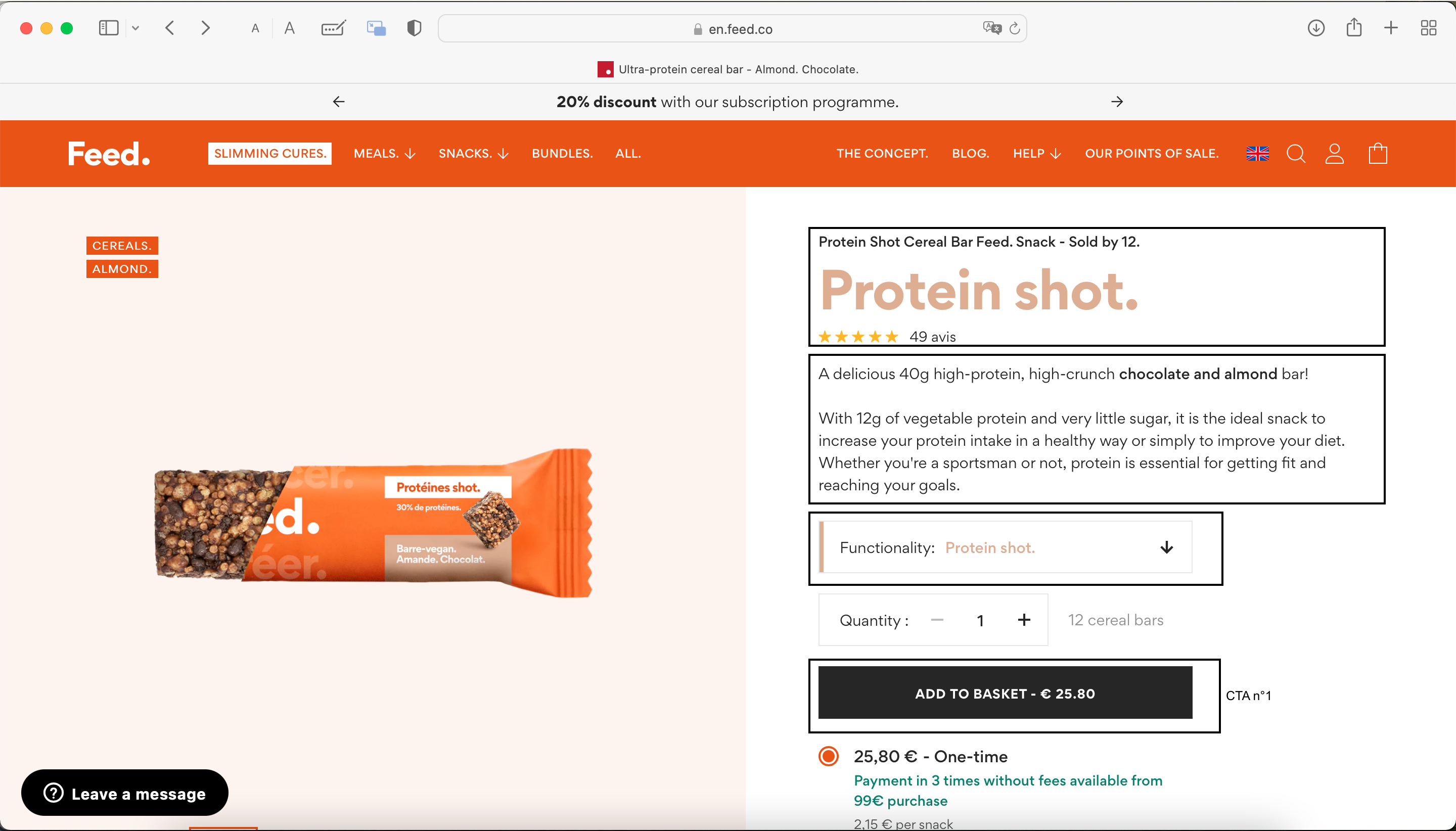
Feed : réponse aux préoccupations et personnalisation
Feed est une start-up vendant des barres énergétiques et des boissons déshydratées jouant le rôle de substituant à un repas. La marque se développe donc principalement en ligne et en magasin.
Les codes du e-commerce n’étant pas très adaptés au commerce de nourriture, exceptés les formes « drive » des hypermarchés, l’entreprise a pu exprimer toute sa créativité dans cette fiche de produit.

Cette fiche de produit est segmentée en 5 grandes parties :
- La possibilité d’acheter
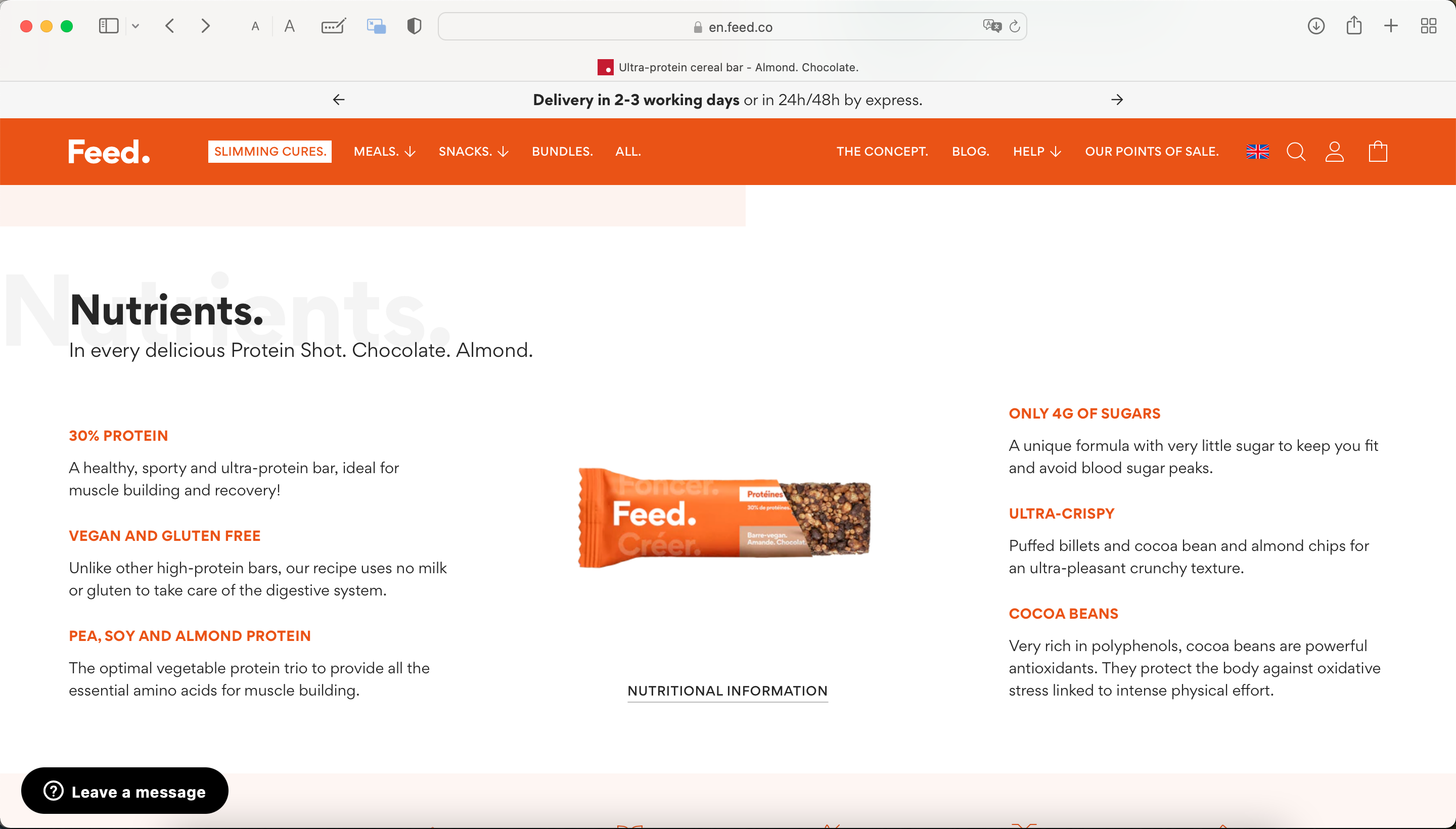
- Les nutriments,
- La qualité des produits,
- Les questions des consommateurs
- Les avis des clients.
Ici nous pouvons observer que l’entreprise a fait le choix de segmenter sa fiche produit en fonction des attentes et des préoccupations de ses clients et prospects.
En effet, un consommateur n’ayant pas encore commandé et gouté les produits feed se posera forcément la question des nutriments et de la qualité des ingrédients. À noter que cette segmentation se fait dans l’ordre décroissant des demandes et des préoccupations des clients.

Feed se démarque aussi sur l’image du produit. La couleur de fond est un sous-tond de la couleur du produit ce qui contribue à la personnalisation de la page.
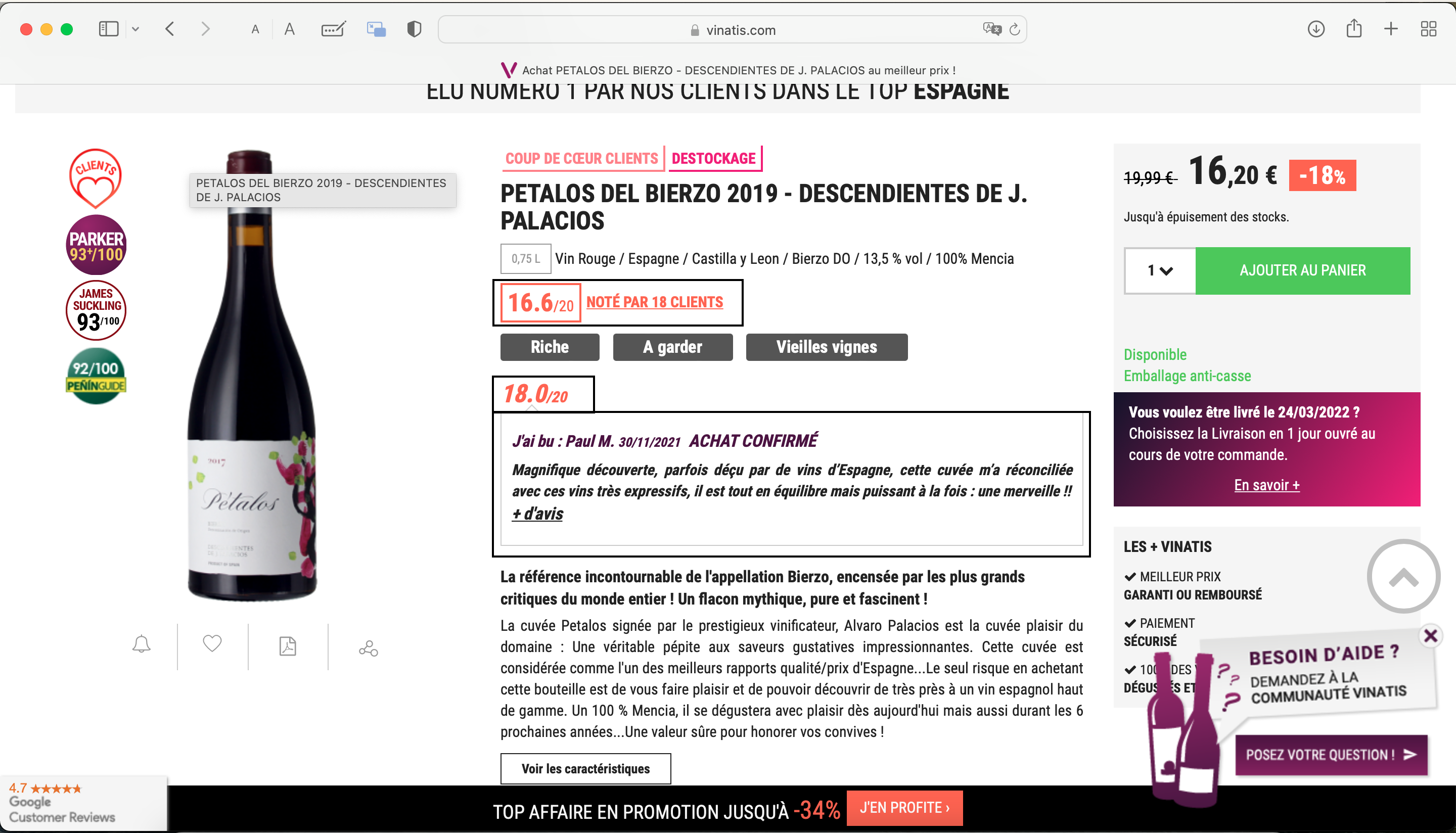
Vinatis : une fiche produit trop chargée
Vinatis est une plateforme en ligne d’achat de vins et de spiritueux.
Cette fiche produit est construite autour des feedback des acheteurs. En effet, ces fiches produits embarquent une note globale (avis noté /20) ainsi qu’une note laissée par un internaute avec son commentaire.

L’objectif avec cette mise en avant des feedback est double. D’abord, donner une indication sur la qualité du vin, dans ce secteur, le client se remet souvent à l’avis d’un tiers. Mais aussi pour mettre en avant les qualités et le vin avec un avis plutôt positif sur le produit afin de profiter de ce biais qui est de faire confiance à un tiers pour choisir son vin.
Toutefois cette fiche produit a une énorme faiblesse : elle est surchargée. Cela amène à une surcharge d’informations.
Conclusion
Réaliser une bonne fiche produit n’est pas simple. Cela nécessite beaucoup de réflexion, car cela peut influencer vos ventes en ligne assez significativement.
Il est donc important de veiller à publier sur la fiche produit toutes les informations. D’autres informations peuvent se révéler nécessaires suivant le secteur dans lequel la société est spécialisée :
- Un guide des tailles,
- Des conseils sur l’usage du produit,
- La composition et la qualité des produits (alimentaire),
- Etc.
De plus, une fiche produit est énormément impacté par le design de votre site web. Veillez à ne pas trop surcharger de texte et de réaliser un design sobre pour donner de la clarté à votre discours.





