
Tout savoir sur le Flat Design avec 5 exemples concrets
Dernière date de mise à jour le : 7 mars 2024 à 05:49 pm
De plus en plus présent dans les interfaces web et mobile, le flat design est un style de design graphique très épuré. Aujourd’hui, on le retrouve de plus en plus dans les interfaces utilisateurs (UI) et le web design développés par les entreprises.
Dans cet article, nous expliquons plus en détails ce qu’est le flat design, d’où vient cette tendance, et nous donnons plusieurs exemples concrets.
Avant d’entrer dans le vif du sujet, sachez que nous pouvons vous conseiller les meilleures agences de graphisme.
Qu’est ce que le flat design ?
Définition
Le flat design est un style de graphisme caractérisé par son minimalisme.
Le flat design repose sur une esthétique et un style sobre, avec des formes simples, des typographies modernes et une composition avec des éléments lisibles.
Le design flat est donc caractérisé par une épuration visuelle. Pour ce faire, on supprime tous les éléments superficiels des interfaces. Les ombres, les reflets, les effets divers (fumée, brillance, particules, etc.), les détails et la vraisemblance passent à la trappe. Le but de ce style est donc d’avoir le moins d’éléments possible et de supprimer les fioritures d’une page (par exemple).
Le terme même de “flat” design fait référence à cette absence de volume : il s’appuie uniquement sur des images 2D.
Ce style graphique, utilisé par un nombre croissant de sites internet, est une évolution des courants artistiques émergents au XXe siècle. Notamment du mouvement Bauhaus, apparu en Suisse vers 1920.

Le Bauhaus se caractérisait déjà par :
- Son minimalisme,
- Ses couleurs,
- Ses contrastes importants,
- Son optimisation de l’occupation de l’espace
- Son utilisation de symboles simplifiés plutôt que d’images vraisemblables.
Ce style de design graphique a donc connu une évolution et est aujourd’hui utilisé par beaucoup de designers et de graphiste pour créer des :
- Interfaces utilisateur
- Blog
- Pages web
- Sites web
- Etc.
Les caractéristiques du flat design
Nous savons ce qu’est le design flat, mais comment faire pour être sûr de le reconnaître ?
Il y a plusieurs éléments qui ne trompent pas :
- Effets de transparence sur les différents éléments graphiques,
- Formes et géométries qui s’inspirent du mouvement Bauhaus,
- Pas de relief ou de profondeur sur le design,
- Couleurs bien définies,
- Très peu d’analogie avec les objets du monde réel représentés par le flat design.
Ces 5 éléments devraient vous aider à reconnaître du flat design à coup sûr.
Le flat design, héritier du skeuomorphisme
Souvent, on associe le flat design à une palette de couleurs vives et unies. Les motifs et les dégradés sont rares.
Le flat design est souvent comparé à son homologue des années 2000, le skeuomorphisme. Celui-ci repose sur des représentations graphiques intuitives. L’idée de cette tendance est d’assimiler la fonction de quelque chose à un visuel approprié par l’imaginaire commun.
Le design flat se distingue par sa simplicité. Là où le skeuomorphisme crée une association entre une fonctionnalité et un visuel connu (qui sert de repère et rassure le consommateur), le design plat se concentre sur l’efficacité de son visuel.
Le design plat joue avec les associations préétablies dans la pensée collective grâce au skeuomorphisme. Son objectif est de simplifier ces informations visuelles afin d’en garder l’essence même.
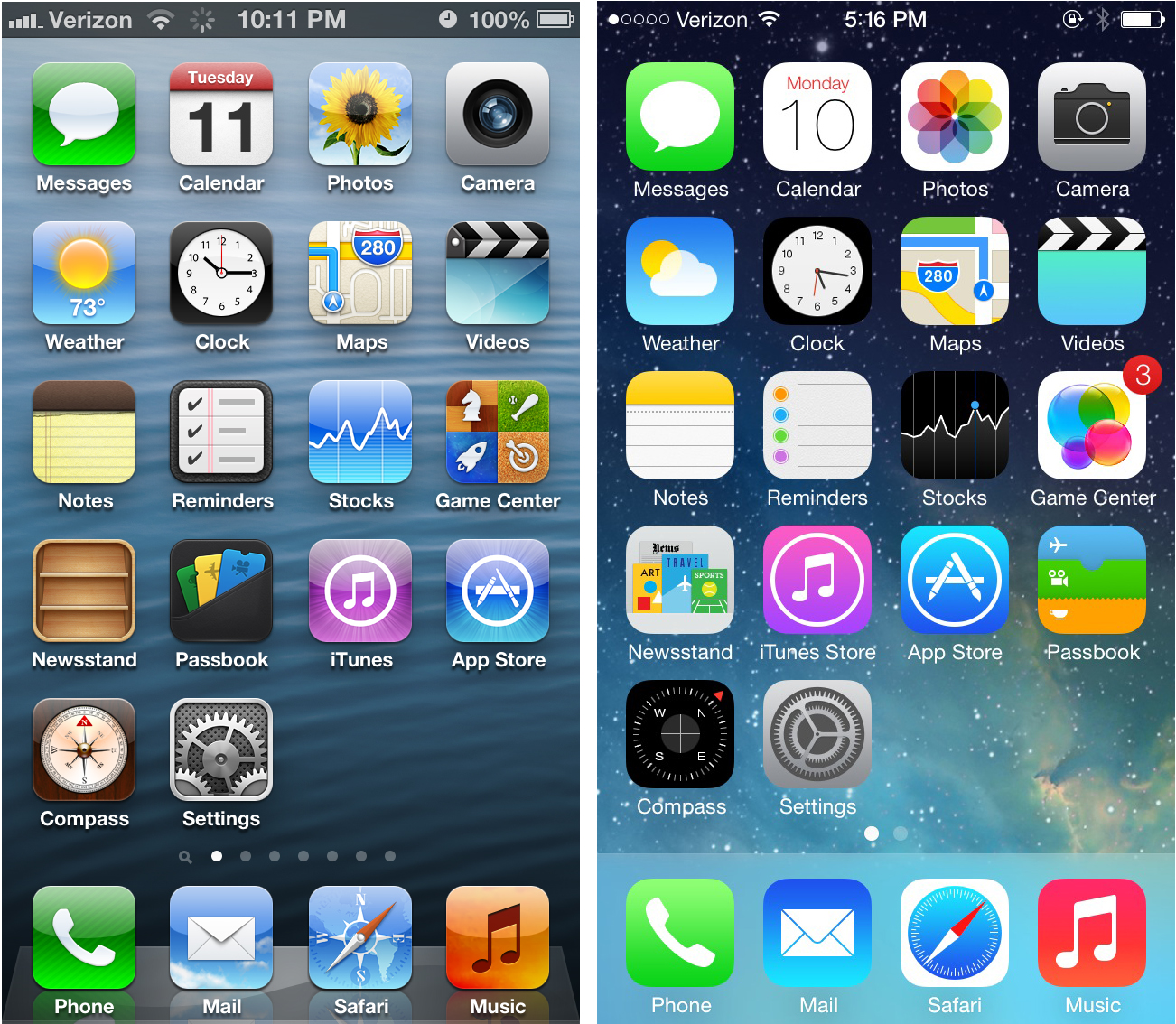
Une très bonne manière de voir la différence avec le design flat consiste à comparer iOS 6 et iOS 7. En effet, c’est avec le lancement d’iOS 7 que le flat design a vraiment commencé à se développer.

Le material design et le semi-flat design : cousins du design plat
La popularité du flat design a fait naître des courants graphiques alternatifs. Les deux plus populaires sont le material design et le semi-flat design. Ils souvent confondus avec le design plat.
Le material design est un courant cherchant des compromis entre le flat design et le skeuomorphisme.
Le material design est une forme de web design qui se caractérise par une esthétique du juste milieu. Dans l’idéal, il bénéficie de la lisibilité du design plat et de l’intuitivité du skeuomorphisme.
Cette tendance est née de protestations à l’encontre du flat design, jugé trop simpliste et plus assez représentatif.
Le semi-flat design, quant à lui, est une variante du flat design utilisant de la 3D minimaliste pour mettre en valeur certains éléments, comme un call to action par exemple. Certains y voient une sorte de design plat optimisé, au détriment de la pureté de l’image.
Le semi-flat garde cet aspect très contrasté et coloré du design plat, avec ses formes simples.
L’ajout de 3D autorise cependant la création d’images plus complexes.

L’application du flat design
Dans les grandes lignes, le flat design est couramment utilisé dans les interfaces web et mobile, car il est fortement assimilé à une esthétique moderne.
Depuis quelques années, la tendance du design plat est même standardisée : il est devenu une norme esthétique, que ce soit pour des sites ou même pour un blog.
Les marques l’utilisent aussi beaucoup dans leurs logos. On observe, depuis une dizaine d’années, une tendance chez les marques à simplifier et épurer leurs logos. C’est notamment le cas dans la mode, par exemple.
Il participe à moderniser l’image d’une entreprise ou d’un produit numérique.
En ce sens, le design plat participe à la communication visuelle des entreprises qui l’utilisent. Nous vous conseillons de travailler avec un graphiste si vous souhaitez faire de même.
Pourquoi utiliser le flat design ?
Plusieurs raisons peuvent justifier l’utilisation du flat design dans votre charte graphique.
Selon nous, voici les deux principales tendances à connaître :
- Le design plat est plus agréable à regarder et plus moderne,
- Il permet de simplifier une interface utilisateur et donc de simplifier son expérience d’utilisation.
Au delà de ça, le flat design accompagne aussi une certaine maturité digitale qui s’installe durablement. Le skeuomorphisme, que nous mentionnons plus tôt dans l’article, a permis aux utilisateurs de se familiariser avec les nouveaux outils digitaux.
Aujourd’hui, nous sommes arrivés à un stade de maturité digitale qui permet d’utiliser des designs plus épurés sans risquer de compromettre une bonne expérience utilisateur.
Ainsi, nous vous recommandons d’utiliser le design plat pour simplifier votre UI, améliorer votre UX, et adopter une design dans l’ère du temps. Un graphiste ou une agence de graphisme pourra vous y aider.
6 bons exemples de flat design
Gérer l’identité visuelle de son entreprise demande de l’inspiration.
Nous donnons 6 exemples de design plat dans la suite de cet article. Vous pouvez aussi consulter notre guide complet de la conception graphique pour en savoir plus.
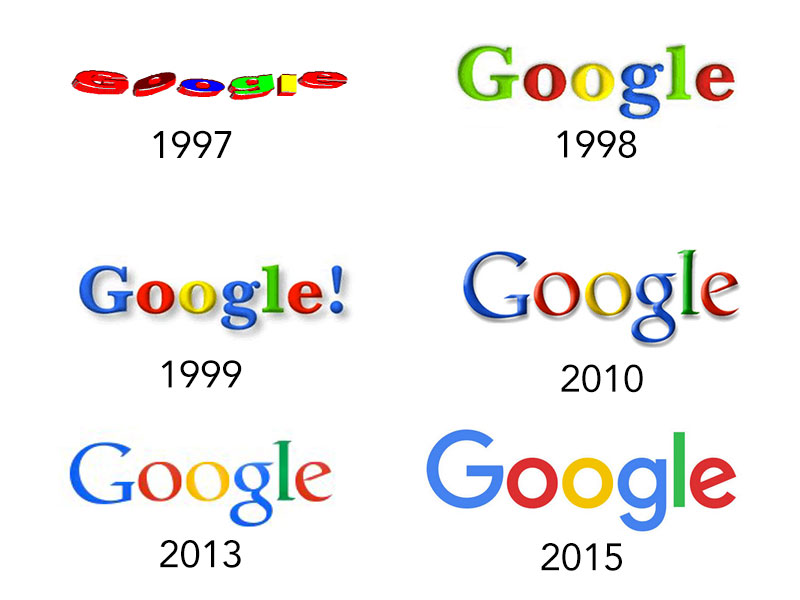
Le logo de Google
Depuis son premier logotype conçu en 1997, Google ne cesse de l’affiner. Au fur et à mesure des années, on observe un maintien de la structure principale : les 6 lettres du nom du moteur de recherche Google, écrites en couleurs. Depuis 1999, chaque lettre a gardé la même couleur.
Néanmoins, avec la tendance du flat design, on observe une disparition progressive de tous les éléments superflus. D’abord, le point d’exclamation disparaît en 2000. Les ombres disparaissent en 2010. Les volumes disparaissent en 2013.

En 2015, avec son logo actuel, Google opte pour une simplification de sa typographie : les “o” deviennent des cercles parfaits, le “l” n’est plus qu’une simple barre verticale, etc.
L’évolution du logo de Google démontre une volonté d’épuration de plus en plus flagrante.
Le logo de Twitter
L’exemple de Twitter est intéressant, car son logotype s’est complexifié avant de s’épurer à nouveau avec la tendance du design plat.
À l’origine, le logo de Twitter établi en 1998 représentait déjà un oiseau bleu. On le reconnait par sa forme, car il ne possède aucune ombre, volumes, ni détails dessinant les contours des plumes ou du bec. Seul un point blanc représente l’oeil.
Le logo se complexifie en 2007, avec l’apparition d’ailes et d’une couleur différente sur le ventre de l’oiseau. En 2009, le logo ressemble à un personnage de dessin animé. Les pattes sont d’une couleur différente, le bec aussi, l’œil est rempli d’une pupille avec un reflet et des détails (comme la présence d’un sourcil) s’ajoutent. C’est l’expression d’un skeuomorphisme : le logo ressemble de plus en plus à un véritable oiseau.
Dès 2010, l’entreprise fait marche arrière, en adoptant d’une année à l’autre un logo extrêmement épuré. Ce n’est plus qu’une silhouette d’oiseau remplie d’une même couleur bleue. Twitter a toujours une utilisation de son logo basé sur ce modèle.

Le logo de Twitter montre véritablement un clivage dans la mode et l’esthétique. L’année 2010 est une année charnière, où l’on voit la fin du skeuomorphisme et la transition vers le flat design.
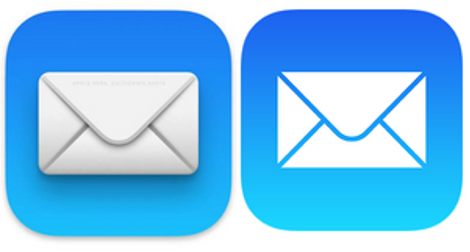
Le logo de l’application Mail d’Apple
Le logo de l’application Mail de Apple est un exemple parfait de transition vers le flat design.
L’ancien logo de l’application Mail de Apple représentait une enveloppe de manière à rassurer les utilisateurs. Avec cette technique, le but était de leur indiquer la fonction de l’application (l’échange et le stockage de mails) en représentant un objet universellement connu utilisé pour une fonction similaire.

Ainsi, on associe la fonctionnalité du logo immédiatement à une correspondance épistolaire virtuelle.
De ce point de vue, il rend l’approche de l’application intuitive aux novices des nouvelles technologies. Un ciel clair entoure l’enveloppe et remplit le cadre du logo.
Aujourd’hui, le logo s’est adapté à la tendance du flat design. L’œil et le cerveau humain reconnaissent toujours une enveloppe dans le logo de l’application Mail de Apple, alors qu’en soi, il ne représente plus qu’un rectangle avec trois traits de la même couleur que le fond. Celui-ci est devenu uniformément bleu, rappelant le ciel original.
Modern UI, l’interface utilisateur de Windows
En 2012, Microsoft adopte une nouvelle esthétique pour l’interface utilisateur de son nouveau système d’exploitation : Windows 8. Cette interface, baptisée “Modern UI” ou “Metro”, représente la quintessence des tendances du flat design.

La Modern UI présente une interface épurée, composée de carrés et rectangles emboîtés les uns dans les autres. Chacun possède une couleur vive, différente de celle de ses voisins. Le tout semble parfaitement rangé.
Cette interface est un excellent exemple de flat design, car il en ressort une véritable modernisation de l’esthétique. Elle possède aussi un côté pratique, car le compartimentage des applications optimise l’ergonomie de l’interface.
De plus, l’interface peut afficher de nombreuses applications sans perdre l’utilisateur. Les icônes de chacune de ces applications utilisent du flat design. La Modern UI possède donc elle-même un design plat, mais présente des applications qui ont aussi un design plat, ce qui contribue à renforcer ce sentiment de pureté.
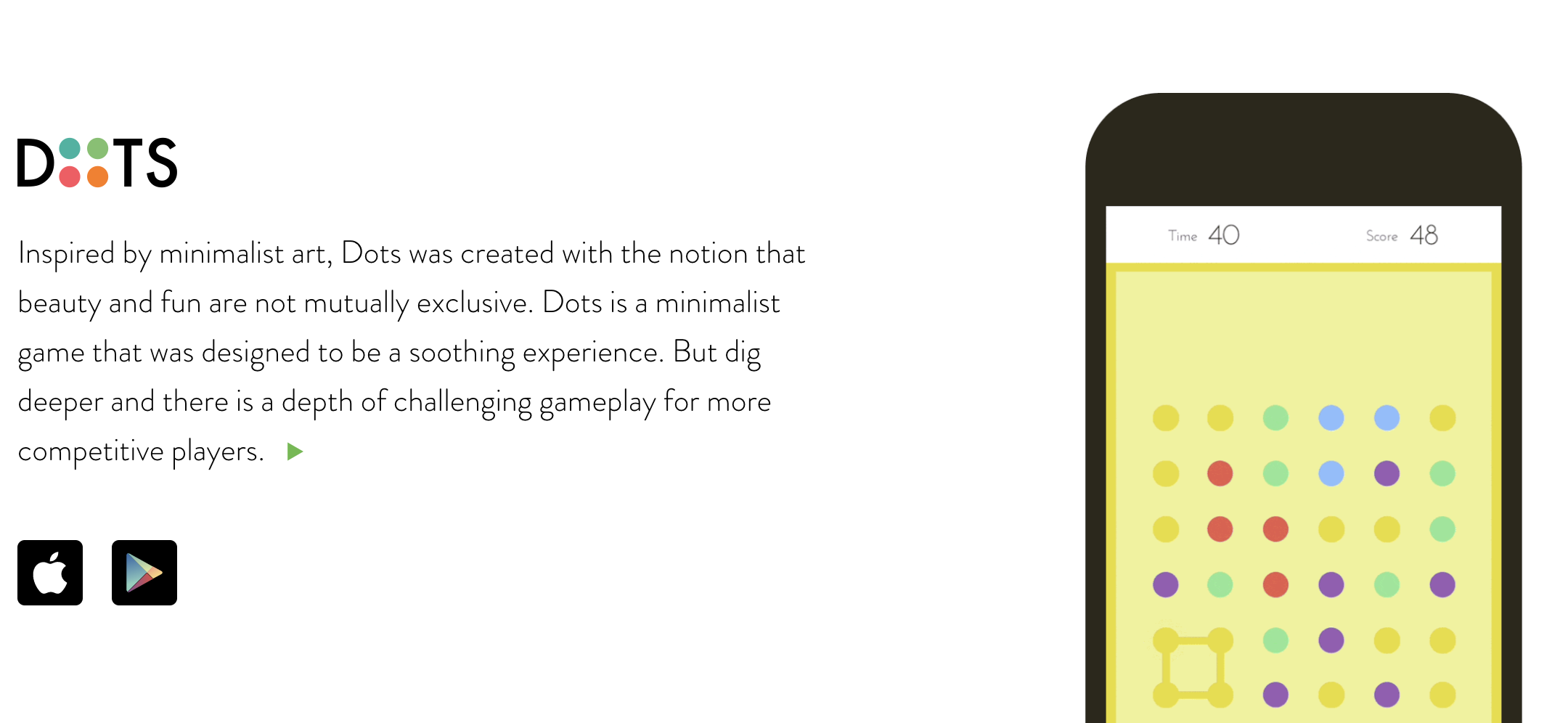
Dots, un site web à l’image de ses jeux
Dots est une entreprise de jeux mobiles américaine. Pour ses jeux, Dots utilise le flat design comme principal support de la direction artistique. Notons d’ailleurs que le flat design est tout à fait approprié aux interfaces mobiles, qui ont pleinement bénéficiées de son essor.
Le site web de Dots est à l’image de ses jeux : épuré, contrasté, clair et sobre, il bénéficie d’une grande lisibilité.
Le site limite aussi ses ressources en adéquation avec les codes du flat design : pas d’animation, pas de détails superflus, tout est très simple.

Surtout, elle participe à la cohérence de l’ensemble de l’identité visuelle de l’entreprise. L’entreprise applique le design plat partout : dans ses produits, dans l’esthétique de son site et dans la conception de son logo.
Cela lui permet de bâtir une identité visuelle solide, ce qui renforce l’attachement de ses joueurs, la capacité de la marque à capter leur attention, et contribue à la reconnaître plus facilement.
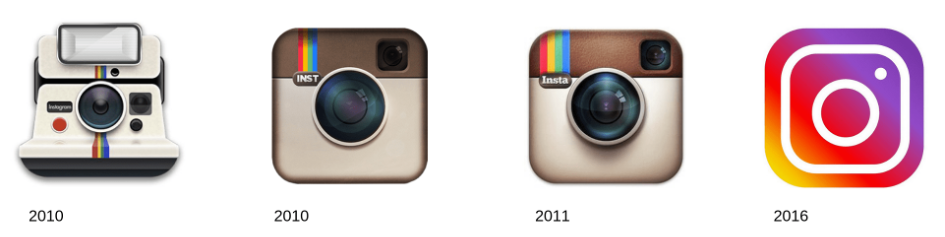
Le logo d’Instagram
Enfin, dernier nom et exemple que nous pouvons citer : le logo d’Instagram.

Comme vous pouvez le voir, c’est en 2016 qu’Instagram a fait un changement de logo pour se tourner beaucoup plus vers le flat design. À la fin, trois logos précédents utilisés entre 2010 et 2016 se rapprochaient beaucoup plus du skeuomorphisme.
Comment réussir une UI en utilisant le flat design ?
Maintenant que nous avons vu plusieurs exemples, quelles sont les règles à respecter pour bien utiliser le design plat ?
Selon nous, il y a plusieurs bonnes pratiques à respecter :
- Assurez-vous d’avoir une cohérence entre votre identité de marque et le design que vous mettrez en place.
- Sélectionnez une palette de couleurs pertinentes pour vous, votre marque, et votre audience.
- Trouvez une manière de mettre en évidence les éléments les plus importants pour la lecture de votre interface.
- Choisissez un nombre limité d’icônes pour ne pas perdre l’utilisateur.
De plus, un élément non négligeable consiste à se demander si le flat design est vraiment pertinent pour vous. En effet, une erreur serait de décider d’utiliser le flat design car c’est la norme d’aujourd’hui, sans se demander si c’est réellement pertinent pour votre marque.
Pour réussir, ne choisissez pas le flat design car c’est la norme. Choisissez-le car cela fait sens pour votre marque, votre nom, votre site internet et vos clients. En effet, le design plat ne s’applique pas à toute les marques ni à toutes les industries.
Prenez donc le temps de vous questionner sur votre marque, votre secteur, et vos clients avant d’investir dans la construction de votre design.
Enfin, nous pouvons vous conseiller de travailler avec un graphiste et une agence de design graphique. Elle pourra vous accompagner dans toutes ces démarches.
En conclusion
Sur cette page, nous avons vu ce qu’était le design plat, quel est son style, comment l’utiliser et présenté 6 exemples concrets de son utilisation.
Cela dit, si vous voulez en savoir plus sur le design graphique, vous pouvez consulter notre guide complet sur la conception graphique et travailler avec une agence.





