
Comment construire l’arborescence de votre application mobile ?
Dernière date de mise à jour le : 7 mars 2024 à 06:13 pm
La réussite de toute application mobile repose sur le design et l’expérience utilisateur. Sans quoi elle ne restera pas longtemps dans les smartphones et les tablettes des utilisateurs.
De plus, la demande ne cesse d’accroître, car les mobinautes ont téléchargé 218 milliards d’applications en 2020. Ce chiffre devrait atteindre les 258 milliards cette année 2022 selon Statista.
Pour percer dans la concurrence, vous devez accorder une certaine importance à l’arborescence de votre application mobile. Elle garantit une navigation fluide et ergonomique.
Arborescence application mobile : pourquoi est-elle importante ?
Lors de la création, la refonte ou la mise à jour d’une application mobile, vous devez soigner impérativement l’architecture de celle-ci. On parle également du plan d’un site web ou d’un site mobile suivant une maquette bien définie.
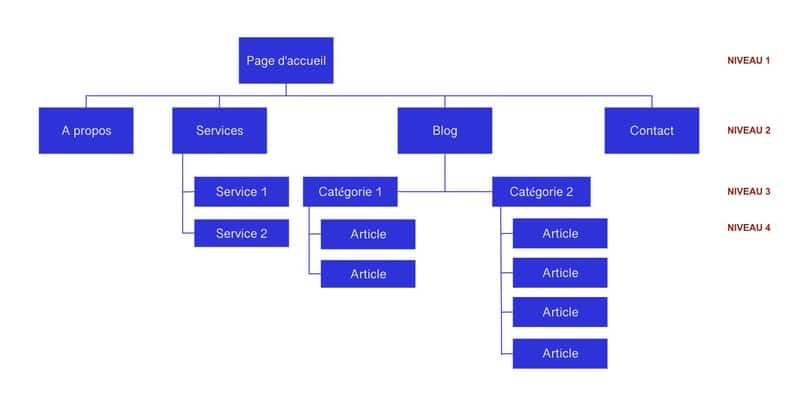
Vous devez créer plusieurs catégories et niveaux pour présenter de manière claire et concise votre site sur l’écran. Il s’agit de la connexion et de l’imbrication des différentes pages du site. Tout part d’un niveau de base qu’est la page d’accueil. Ensuite, vous mettez plusieurs onglets pour accéder aux sous rubriques.

Le but est que l’internaute puisse trouver facilement et tout seul son chemin. Une fois sur votre site web ou sur votre application mobile, il doit pouvoir découvrir aisément toutes les catégories disponibles et chercher le produit/service dont il a besoin ainsi que les étapes à suivre pour l’acheter.
Cette hiérarchie est tout d’abord un atout considérable pour la navigabilité de votre site. D’autant plus qu’elle soigne le design pour un site qui inspire à la lecture et à la découverte. Mais ce n’est pas tout, il est très important de mettre en place cette structure pour aider Google à mieux indexer toutes vos pages.
Cependant, il ne s’agit pas d’une seule structuration en fonction des rubriques et des sous rubriques. Il faut surtout penser à l’expérience utilisateur qui va au-delà du design.
Vous devez analyser les intentions de navigation de l’internaute à partir du canal de navigation qu’il a utilisé :

- Recherche sur les moteurs de recherche,
- Lien venant d’un autre site web ou des réseaux sociaux,
- Le produit qu’il recherche et,
- Les informations dont il a besoin pour décider.
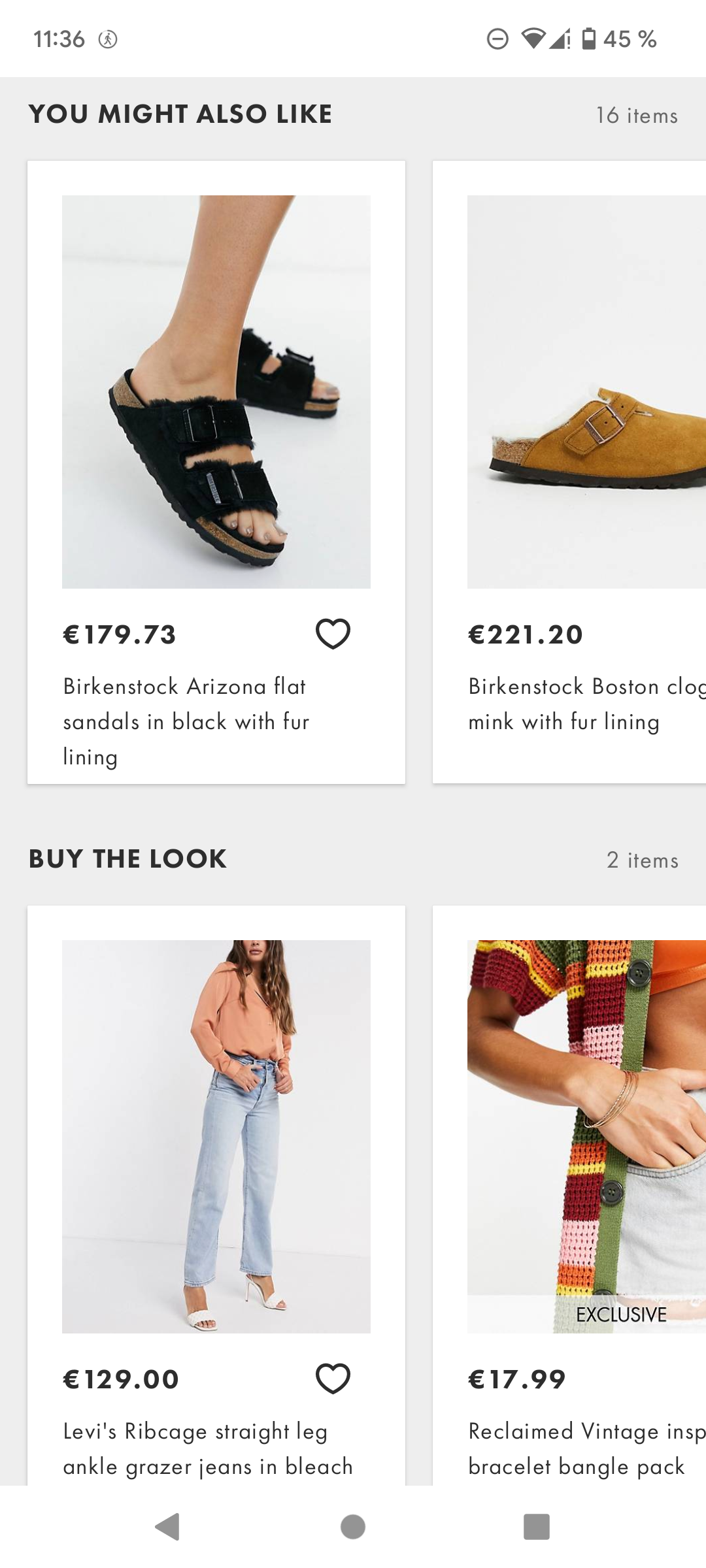
Le long de son parcours, vous devez glisser les produits similaires ou complémentaires qui pourraient l’intéresser.
Enfin, vous devez mettre en évidence l’ajout au panier et les étapes pour finaliser et passer la commande. Tout ceci doit être orchestré de manière intelligente.
Les étapes pour construire l’arborescence d’une application mobile
L’arborescence d’une application mobile ou d’un site web se présente sous forme de diagramme. Le but est de bien organiser le plan du site, des différentes pages et catégories qui le composent. Contactez une agence de développement d’application mobile pour créer la maquette de votre site web.
Cette première étape achevée, il faut découper chaque page en plusieurs zones pour intégrer les différents contenus. C’est ce qu’on appelle le zonage de pages.
Voyons de plus près les étapes à suivre pour la création de l’arborescence de votre application mobile.
#1 Notez toutes vos idées sur papier
Pour que votre projet soit une réussite, vous devez avoir une idée originale pour capter l’attention des utilisateurs. Créez une fiche pour étudier votre marché cible. Quelle est votre cible et quels sont vos objectifs ? Par exemple:
- Améliorer la réputation de votre marque,
- Générer plus d’interactions avec l’utilisateur,
- Tester de nouvelles fonctionnalités,
- Etc.
Une fois les idées en place, vous devez penser au design, la manière dont vous allez présenter votre application mobile et ses fonctionnalités. Effectuez une première ébauche avec toutes les parties essentielles que vous souhaitez présenter sur l’interface.
Dans la conception d’une application mobile, il faut penser à la fois à l’UI design (User Interface) et à l’UX design (User Experience). Les différentes maquettes que vous utilisez doivent être pensées pour les écrans de petite taille.
Cette étape a pour but d’inviter vos clients à découvrir et à tester vos services et vos produits en fournissant le minimum d’efforts.
#2 Trouvez la meilleure technologie
Vous avez deux choix pour la conception d’une application mobile : l’application native et les progressive web apps ou PWA.
Application native
80 % du trafic mobile vient des applications natives que l’on peut télécharger directement sur l’App Store ou le Play Store. Ces outils développés pour iOS et Android ont la réputation d’être hautement performants. L’avantage est que vous proposez une interface propre à chaque appareil.
Les PWA
Vous n’êtes pas toujours obligé de développer une application avec du code natif. Une bonne combinaison entre les technologies web et natives, les PWA peuvent être installés sur les appareils mobiles sans obligation de publication dans les Stores (ce qui représente un coût assez conséquent).

De plus, ces applications peuvent fonctionner hors ligne et s’adaptent à tous les appareils sans exception. Néanmoins, la qualité des fonctionnalités dépend du navigateur utilisé.
#3 À qui confier votre projet
Pour créer les maquettes de votre application et mettre en place les différentes rubriques et fonctionnalités prévues, vous pouvez faire appel à une agence ou utiliser un app builder.
Contacter un professionnel
Vous pouvez vous tourner vers une agence web ou un développeur freelance pour obtenir une app clé en main. Il vous suffit de remplir un cahier de charges contenant vos objectifs, vos cibles et les fonctionnalités de votre application mobile.
Utiliser un app builder
Un app builder fonctionne de la même manière qu’un système de gestion de contenu comme WordPress pour créer un site internet.
Vous n’avez pas besoin d’avoir des connaissances en programmation pour éditer et personnaliser votre site mobile ou votre application. Cet outil est un générateur d’application mobile automatique. Il vous reste alors à diffuser votre application dans les Stores.
#4 Créez un prototype avec un app builder
La conception d’application mobile sans code est la façon la plus simple pour lancer votre projet. Vous pouvez aussi bien développer une application native qu’une progressive web app à partir d’une interface facile à utiliser. Trois points fondamentaux sont à étudier pour ce faire :
- Le design. Selon vos besoins, vous avez accès à plusieurs ressources pour définir le thème de votre application,
- Le mode de navigation,
- Le style de header et,
- L’icône qui va représenter votre app sur les écrans. Pensez toujours à cadrer le design avec votre identité visuelle.
- Le contenu. L’application doit être comme une véritable fiche contenant tous les éléments concernant votre projet ou business. Elle peut donc intégrer des :
- Photos,
- Vidéos,
- Audios,
- Fichiers,
- Maps.
- Les fonctionnalités. Vous pouvez ajouter autant de fonctionnalités que vous souhaitez pour valoriser votre application. Cela peut être une notification push sur les nouveaux produits et les événements à venir, une cartedefidélité ou des bonus pour les clients fidèles, etc.
#5 Testez votre application mobile
Il est important de réaliser une série de tests sur toutes les versions de votre application mobile : native, iOS, Android ou PWA, avant de lancer de la publier dans les Stores. Cela vous permet de vérifier si l’application est conforme à votre cahier de charge. N’hésitez pas à recruter quelques bêta-testeurs si c’est nécessaire.
Pour cela, il faut mettre quelques paramètres de contrôle comme :
- La vitesse de l’app,
- L’absence de crash,
- La performance de l’app avec une connexion instable,
- Le design,
- La qualité des contenus et,
- La performance des fonctionnalités.
#6 Publiez votre application
Pensez à publier votre application sur plusieurs plateformes, comme votre site internet et les Stores pour atteindre le maximum d’utilisateurs. Ce processus est très complexe, car vous devez :
- Ouvrir un compte développeur spécialement sur App Store et Google Play.
- Fournir les informations obligatoires qui seront affichées sur les Stores : titre, mots-clés, description, catégorie, politique de confidentialité et coordonnées.
- Télécharger votre fichier APK : c’est la dernière étape pour déployer et publier votre application. Google prendrait ensuite le temps de l’examiner avant de l’approuver.
#7 Mettez à jour votre app
Plusieurs indicateurs sont à surveiller pour améliorer régulièrement votre app. Vous devez analyser les comportements de l’utilisateur :
- Nombre de lancements de l’application mobile,
- Nombre d’heures passées sur l’app,
- Actions menées,
- Etc.
Vous devez également tenir compte des retours des clients pour améliorer l’expérience utilisateur. N’oubliez pas de notifier les utilisateurs des nouvelles mises à jour et des bénéfices y afférentes.
Si vous vous demander quel budget prévoir et comment développer une app avec succès, écoutez notre podcast avec l’expertise de nos directeurs et directrices d’agence !
Bonnes pratiques de conception d’arborescence d’application
L’arborescence d’une application joue un rôle central dans l’expérience utilisateur et l’efficacité de votre application. Une arborescence bien conçue garantit que les utilisateurs peuvent naviguer facilement dans votre application, trouvant rapidement ce qu’ils cherchent. Dans ce chapitre, nous allons explorer les bonnes pratiques de conception d’arborescence pour vous aider à créer une structure fluide et intuitive pour votre application.
Hiérarchie et structuration de l’information
Une bonne arborescence repose sur une hiérarchie claire de l’information. Pour ce faire, envisagez de structurer vos contenus et fonctionnalités par ordre d’importance. Les éléments les plus importants et les plus fréquemment utilisés doivent être placés en haut de l’arborescence. Cela garantit que les utilisateurs accèdent rapidement aux fonctionnalités essentielles.
Navigation intuitive
L’objectif principal de l’arborescence est de rendre la navigation dans votre application aussi intuitive que possible. Les utilisateurs ne devraient pas avoir à deviner où se trouve l’information ou les fonctionnalités dont ils ont besoin. Assurez-vous que les libellés et les icônes sont clairs et descriptifs. Utilisez des menus déroulants, des boutons et des liens visuellement distincts pour guider les utilisateurs.
Minimisation de la complexité
Trop de niveaux ou de sous-menus peuvent rapidement rendre l’arborescence confuse. Essayez de maintenir une structure aussi plate que possible. Évitez les niveaux d’arborescence inutiles. Moins il y a de clics entre la page d’accueil et le contenu recherché, mieux c’est.
L’importance de l’étiquetage clair
Les étiquettes que vous attribuez à vos catégories, sections et pages sont cruciales. Évitez l’utilisation d’acronymes obscurs ou de termes techniques qui pourraient ne pas être compris par tous les utilisateurs. Optez pour des libellés descriptifs et compréhensibles, en utilisant le langage courant.
La considération des différents utilisateurs
Lors de la conception de l’arborescence, tenez compte des différents types d’utilisateurs de votre application. Pensez aux utilisateurs novices qui pourraient avoir besoin d’une orientation plus claire, ainsi qu’aux utilisateurs avancés qui recherchent une navigation rapide. Vous pouvez envisager d’offrir des options de personnalisation de l’arborescence pour répondre aux besoins variés de votre public.
En suivant ces bonnes pratiques de conception d’arborescence, vous pouvez créer une structure qui simplifie la navigation, améliore l’expérience utilisateur et favorise l’efficacité. Une arborescence bien pensée contribue à fidéliser les utilisateurs et à les inciter à explorer davantage votre application.
Bonnes pratiques de conception d’arborescence d’application
L’arborescence d’une application joue un rôle central dans l’expérience utilisateur et l’efficacité de votre application. Une arborescence bien conçue garantit que les utilisateurs peuvent naviguer facilement dans votre application, trouvant rapidement ce qu’ils cherchent. Dans ce chapitre, nous allons explorer les bonnes pratiques de conception d’arborescence pour vous aider à créer une structure fluide et intuitive pour votre application.
Hiérarchie et structuration de l’information
Une bonne arborescence repose sur une hiérarchie claire de l’information. Pour ce faire, envisagez de structurer vos contenus et fonctionnalités par ordre d’importance. Les éléments les plus importants et les plus fréquemment utilisés doivent être placés en haut de l’arborescence. Cela garantit que les utilisateurs accèdent rapidement aux fonctionnalités essentielles.
Navigation intuitive
L’objectif principal de l’arborescence est de rendre la navigation dans votre application aussi intuitive que possible. Les utilisateurs ne devraient pas avoir à deviner où se trouve l’information ou les fonctionnalités dont ils ont besoin. Assurez-vous que les libellés et les icônes sont clairs et descriptifs. Utilisez des menus déroulants, des boutons et des liens visuellement distincts pour guider les utilisateurs.
Minimisation de la complexité
Trop de niveaux ou de sous-menus peuvent rapidement rendre l’arborescence confuse. Essayez de maintenir une structure aussi plate que possible. Évitez les niveaux d’arborescence inutiles. Moins il y a de clics entre la page d’accueil et le contenu recherché, mieux c’est.
L’importance de l’étiquetage clair
Les étiquettes que vous attribuez à vos catégories, sections et pages sont cruciales. Évitez l’utilisation d’acronymes obscurs ou de termes techniques qui pourraient ne pas être compris par tous les utilisateurs. Optez pour des libellés descriptifs et compréhensibles, en utilisant le langage courant.
La considération des différents utilisateurs
Lors de la conception de l’arborescence, tenez compte des différents types d’utilisateurs de votre application. Pensez aux utilisateurs novices qui pourraient avoir besoin d’une orientation plus claire, ainsi qu’aux utilisateurs avancés qui recherchent une navigation rapide. Vous pouvez envisager d’offrir des options de personnalisation de l’arborescence pour répondre aux besoins variés de votre public.
En suivant ces bonnes pratiques de conception d’arborescence, vous pouvez créer une structure qui simplifie la navigation, améliore l’expérience utilisateur et favorise l’efficacité. Une arborescence bien pensée contribue à fidéliser les utilisateurs et à les inciter à explorer davantage votre application.
3 outils pour vous aider à créer l’arborescence de votre app
Plusieurs solutions existent pour créer l’arborescence de votre site web ou de votre application mobile. Par exemple, vous pouvez utiliser des outils comme Gloomaps, Slickplan et Mindnode.
Gloomaps
Gloomaps est un outil gratuit et performant à la fois pour la conception d’une application mobile sous Android ou encore sous iOS. Il permet de créerdesblocs et des sous-blocs pour organiser de manière lisible et fluide le contenu de votre site internet ou de votre application mobile.
Si plus tard, vous souhaitez modifier la structure de votre application lors d’une refonte ou d’une mise à jour, Gloomaps permet de réorganiser votre contenu suivant vos nouvelles maquettes. À la fin du projet, vous pouvez exporter votre prototype en format PDF, XML ou PNG pour avoir une vision d’ensemble avant de valider.
Slickplan
La création d’un site ou d’une application est devenue accessible à tous grâce à des outils performants, à l’exemple de Slickplan. Vous accédez à une interface facile d’utilisation pour créer des sitemaps et mettre en place vos pages, vos catégories et vos sous rubriques.
Slickplan embarque d’ailleurs plusieurs fonctionnalités pour faciliter le processus. Il convient aussi bien à la création d’un site web qu’au développement d’une application mobile. Vous pouvez déployer des modèles prédéfinis, accéder à des outils de collaboration, importer et exporter des données à partir ou depuis votre site, gérer plusieurs versions, optimiser la visibilité et la notoriété de votre app et corriger les bugs en temps réel.
Mindnode
Pour créer une carte mentale de qualité, Mindnode est l’outil qu’il vous faut. Il s’agit d’une application de MindMapping idéale pour développer un site web mobile ou une app compatible avec les produits Apple : Mac, iPhone et iPad.
Le processus de création de maquettes est très simple puisqu’il suffit d’ajouter au fur et à mesure des catégories et des sous-catégories. Puis, vous pouvez ajouter des tâches et des images autant que vous le souhaitez, à valider en fonction de l’avancement du processus.
Une fois la carte terminée, vous pouvez l’enregistrer sur votre compte iCloud et la partager depuis votre email.
Les éléments importants dans l’arborescence d’un site ou d’une app
Quel que soit l’outil de création que vous utilisez, veillez à garantir la cohérence de la navigation des internautes. Vous devez avant tout penser à l’utilisateur et ses habitudes de navigation. Proposez un menu facilement compréhensible à la manière d’une barre de navigation ou encore d’un menu hamburger.
Votre menu doit faire en sorte que :
- L’internaute sache immédiatement où il se situe sur votre site web ou sur votre application mobile.
- Le nom des rubriques soit explicite et en rapport au contexte du projet.
- Tous les éléments importants du site internet ou de l’application soient accessibles en 3 clics au maximum.
Insistez également sur la visibilité, la lisibilité et la navigabilité de votre application en ligne.
La visibilité
Pour améliorer la visibilité de votre app, il faut placer le menu là où l’utilisateur l’attend, c’est-à-dire sur le homepage. Utilisez des menus assez grands et mettez en exergue le fait qu’ils soient cliquables.
Si vous avez un long menu qu’il faut dérouler, prévoyez un menu permanent pour permettre à l’internaute de revenir facilement en haut de page.
La lisibilité
Pour augmenter la lisibilité de l’application, utilisez des terminologies pertinentes qui décrivent clairement les contenus et les fonctionnalités de votre app.
N’hésitez pas à utiliser des visuels familiers aux utilisateurs pour faire passer facilement la communication.
La navigabilité
Vous devez faciliter l’accès à tous vos éléments en standardisant votre menu. Veillez à bien suivre les guidelines des téléphones mobiles sous Android ou sous iOs.
Pour éviter que les visiteurs ne se perdent au cours de la navigation, offrez-leur la possibilité de se situer par rapport à l’arborescence de l’application mobile. Rendez votre menu à portée de doigt pour que le visiteur sache exactement où il va.
Tarif agences de développement d’une application mobile
Dans le cas où vous ne maîtrisez pas les clés de la création d’une application mobile, il vous est recommandé de contacter une agence de développement d’application. Chaque agence a ses spécialités en fonction du type d’application que vous souhaitez développer. Voici quelques agences avec leurs tarifs respectifs pour vous aider à mettre en œuvre votre projet.
BBS, Paris France
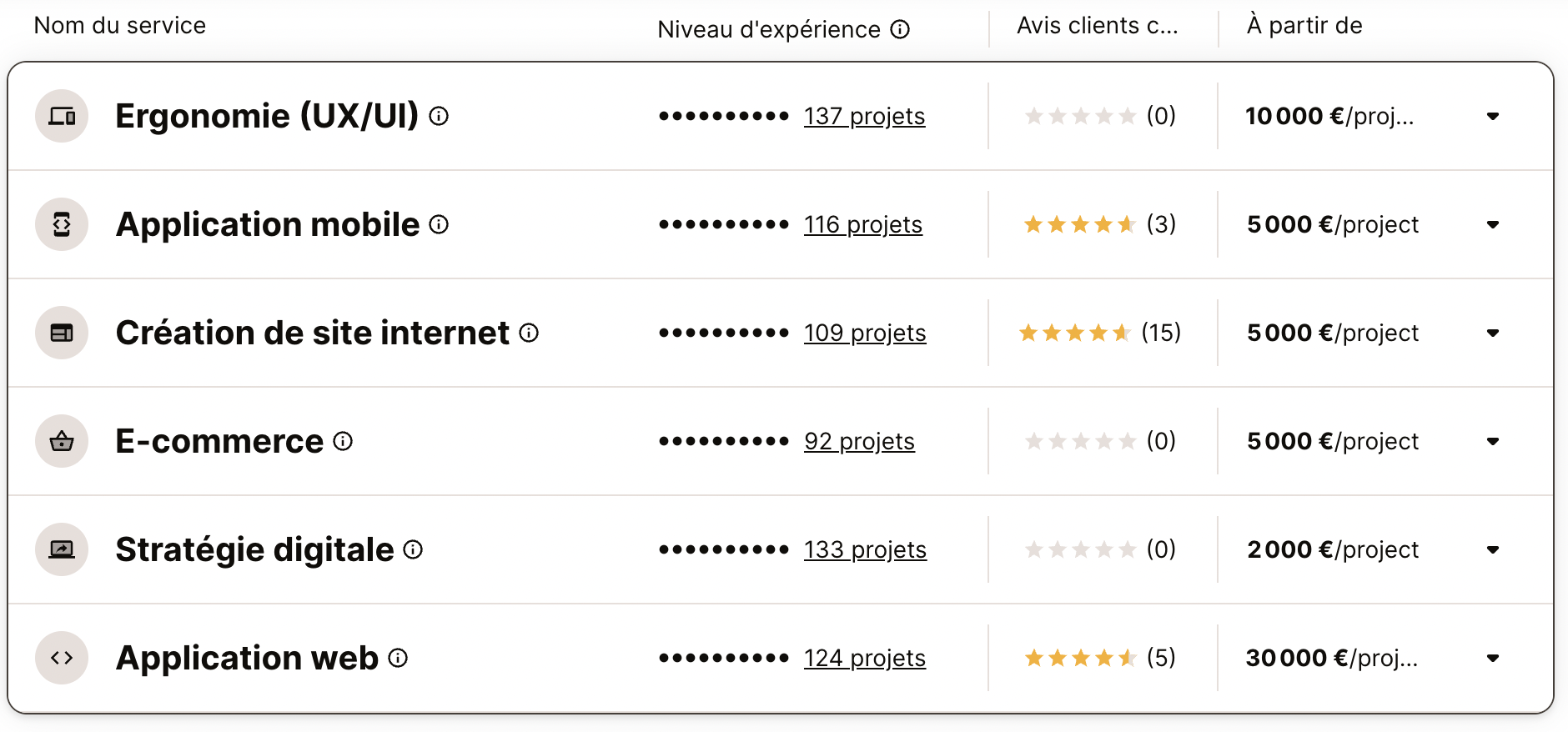
BBS a une expertise technique pour vous aider à créer des expériences digitales fluides et originales. Depuis sa création en 2008, l’agence a un portefeuille client très fourni, y compris des grandes marques internationales comme Gucci, Hermès, Parc Astérix et Danone.

BBS peut créer et développer pour vous une application mobile à partir de 5 000 €/projet, une application web à partir de 30 000 €/projet et une mise en place d’une meilleure ergonomie pour votre site web ou votre application pour 10 000 €/projet.
Ze-Com, Fleury-les-Aubrais France
Ze-Com s’adresse aux TPE, PME, grandes entreprises et collectivités qui désirent développer des idées novatrices et audacieuses. Si vous souhaitez déployer une application mobile qui sort du commun, l’équipe de Ze-Com peut vous accompagner pour 1 000 €/projet.

L’atout de l’agence est d’exploiter les valeurs de la marque pour créer des liens émotionnels forts avec les clients cibles. Depuis près de 20 ans, Ze-Com apporte des solutions bien pensées à chaque entreprise qui souhaite mettre en place une acquisition multicanale.
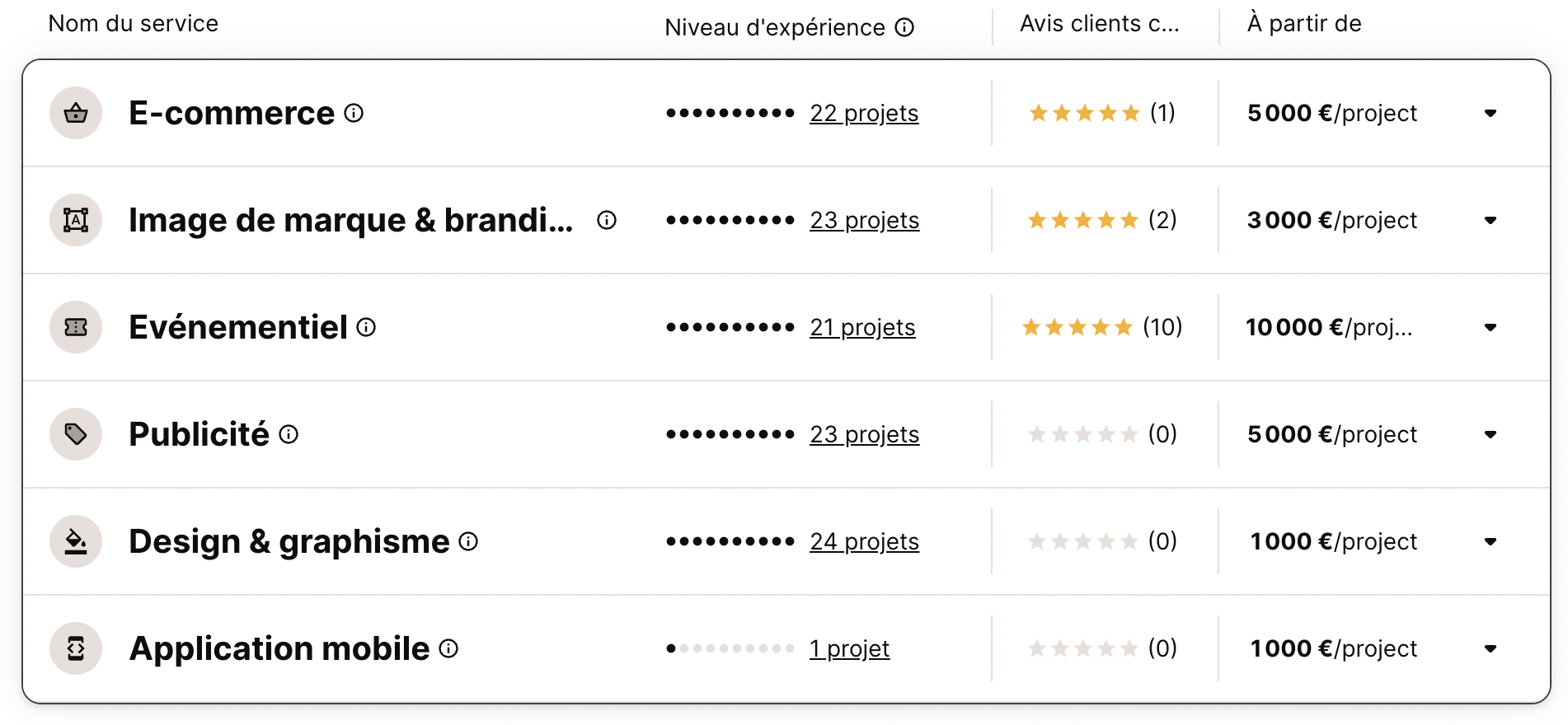
Born Digital, Zonhoven, Belgique
Born Digital est une agence de branding vous permettant d’actionner divers leviers digitaux, dont l’application mobile. L’agence se distingue par ses méthodes axées sur les résultats pour mener ses clients à bon port.

Au lieu de proposer une solution, Born Digital conçoit une approche sur-mesure pour chaque client et chaque projet. L’agence peut créer une app mobile, une app web, un site internet ou développer un élément essentiel pour la croissance de ces derniers : ergonomie, graphisme ou image de marque, tout à partir de 1 000 €/projet.
Désormais, vous avez toutes les infos en main pour réussir la création d’une application mobile !





