
Combinaison de couleur et web design : rendez votre site attractif !
Dernière date de mise à jour le : 8 mars 2024 à 04:07 pm
Les couleurs ont un rôle important dans nos vies. Nous sommes entourés de couleurs : dans nos maisons, sur les routes, et dans la nature. Il a été prouvé que la combinaison de couleur pouvait déclencher des réactions émotionnelles chez nous.
Pour avoir un web design réussi, il est nécessaire de prendre en compte ces réactions émotionnelles. Mais comment faire pour trouver la bonne combinaison de couleur ?
Dans cet article, nous présentons les effets de plusieurs couleurs sur les êtres humains. Après avoir terminé votre lecture, vous aurez toutes les connaissances nécessaires pour améliorer votre web design.
De plus, si vous avez déjà un projet bien précis, nous pouvons vous présenter les meilleures agences de graphisme. Elles pourront vous accompagner dans la réalisation de votre projet.
La meilleure combinaison de couleur pour votre web design
Les couleurs sont l’un des éléments principaux que les web designers utilisent. Statistiquement, 90% de toutes les décisions d’achat se font sous l’influence des couleurs. Des combinaisons de couleurs attirantes et réussies supportent réellement le succès de certains sites web.
Dans la suite de cet article, nous expliquons les critères à prendre en compte quand vous constituez votre combinaison de couleur.
Audience cible
Comme pour beaucoup d’aspects du design, du marketing, ou du e-commerce, toutes les décisions doivent se faire en ayant votre audience cible en tête.
Pensez à votre message et à l’audience que vous visez. Ces deux éléments pourront déjà vous aider à sélectionner certaines couleurs en priorité.
Vous n’utiliserez pas les mêmes couleurs si vous vous adressez à des jeunes parents trentenaires ou à des fans de jeux-vidéos en début de vingtaine.
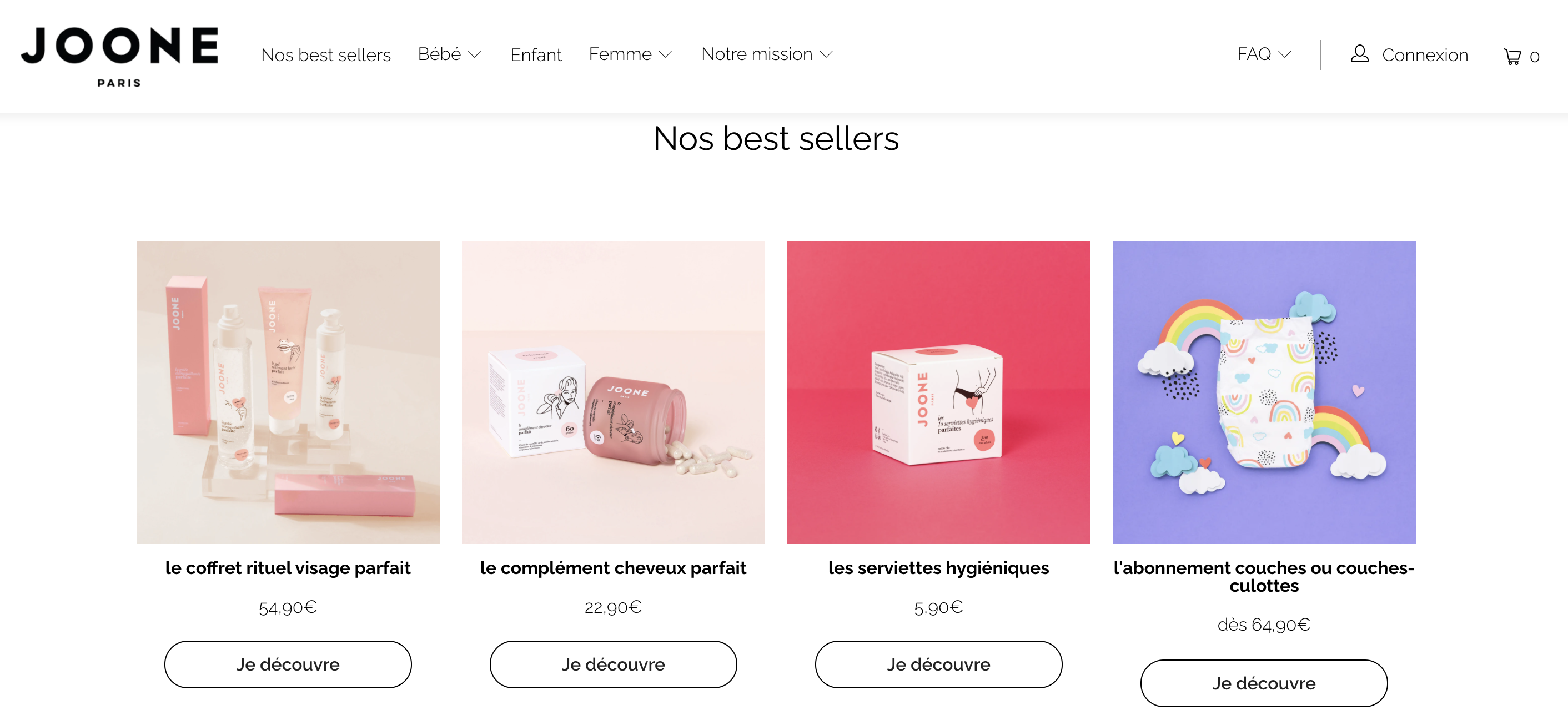
Par exemple, sur le site de Joone (qui s’adresse aux jeunes parents, et aux mamans en priorité), on observe une combinaison de couleurs pastel, sur un fond blanc.

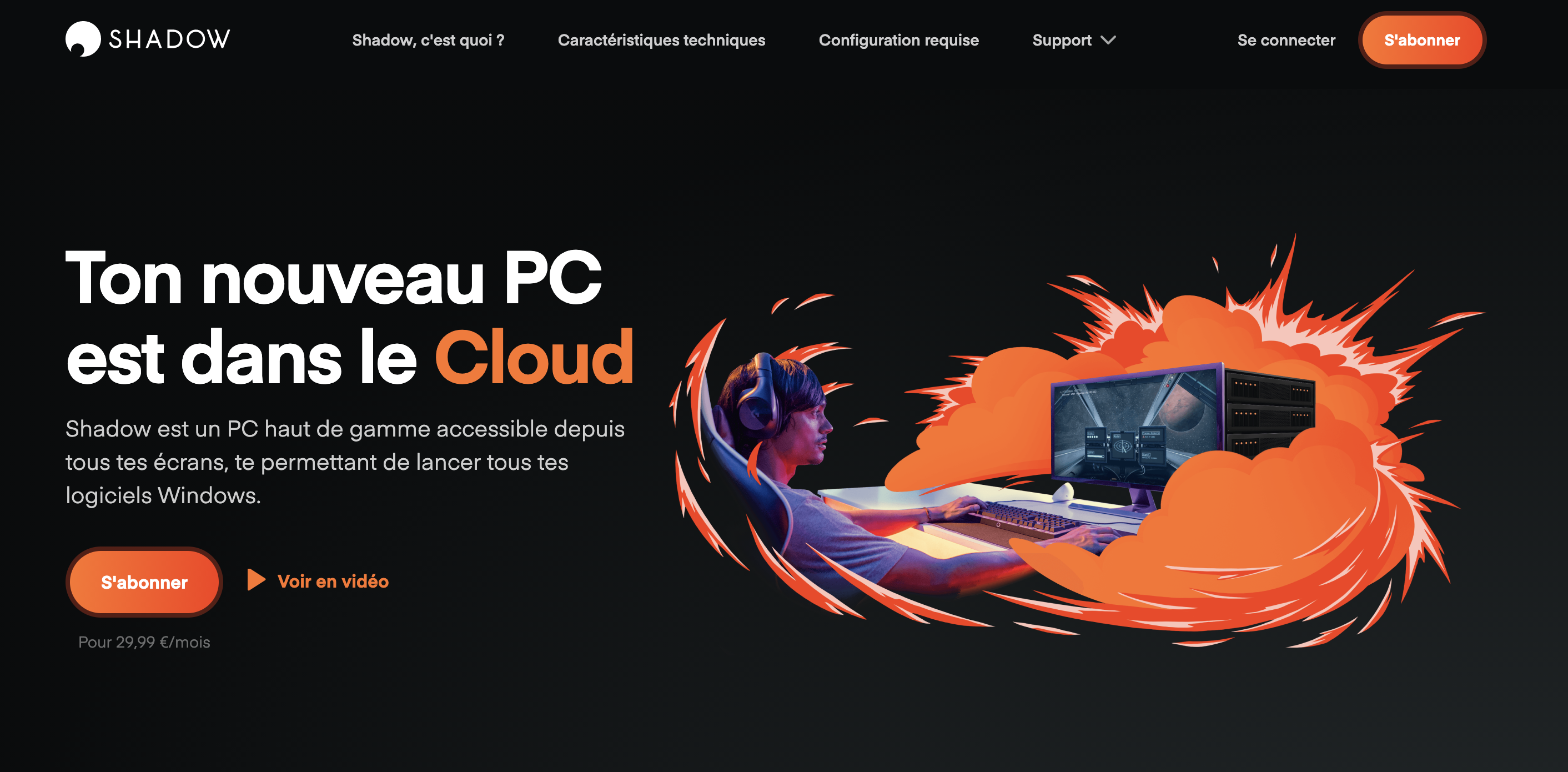
À contrario, sur le site de Shadow (qui s’adresse aux fans de jeux vidéos en priorité), on observe une combinaison d’orange flash sur fond noir.

Par conséquent, pensez à l’audience que vous visez. Cela vous donnera déjà des idées de couleurs à utiliser.
Couleur primaire
Commencez par définir une couleur primaire, qui sera présente dans tous vos supports de communication.
Beaucoup de web designers utilisent un ratio 60-30-10. Ce ratio définit la proportion avec laquelle chaque couleur devrait être utilisée.
Ainsi, la couleur primaire est représentée sur un site web à hauteur de 60%. La couleur secondaire lui fait suite, à hauteur de 30%. Enfin, vous pouvez utiliser une troisième couleur, à hauteur de 10%, pour mettre en avant les éléments vraiment importants de votre site web.
Ce ratio permet de créer une certaine harmonie dans votre combinaison de couleurs.
Combien de couleurs utiliser ?
Une couleur seule n’est pas suffisante pour créer un web design intéressant.
Ici, vous pouvez utiliser des contrastes complémentaires, comme le bleu et l’orange par exemple. Vous pouvez aussi choisir un schéma de couleurs monochromatiques (c’est à dire une seule couleur utilisée dans différentes formes).
Schéma de couleurs, qu’est-ce que c’est ?
Un schéma de couleurs correspond à une combinaison de couleurs. Au moment de créer le design d’une marque, la meilleure combinaison de couleur est choisie pour transmettre le message souhaité à l’audience cible de la manière la plus efficace possible.
Schéma de couleur monochrome
Si vous choisissez cette option, vous travaillerez avec une seule couleur déclinée en plusieurs dégradés. Cela permet de ne pas se prendre la tête et d’avoir une combinaison de couleur unie.
Schéma de couleurs complémentaires
Des couleurs complémentaires (qui sont opposées sur le roue des couleurs) permet d’obtenir un schéma complémentaire. Ces deux couleurs, qui se veulent complémentaires, permettent de créer un web design qui capte facilement l’attention.
Cela permet de créer une véritable dichotomie.
Triade de couleurs
Une triade est le résultat obtenu quand on combine 3 couleurs primaires. Vous pouvez donc choisir 3 couleurs pour créer des contrastes et des dégradés.
Utiliser un outil de web design
Si vous ne savez pas quelles couleurs combiner ensemble, un outil pourra vous y aider. Les outils disponibles en ligne permettent de créer facilement des combinaisons de couleur efficaces pour votre web design.
Nous présentons une série d’outils à la fin de cet article.
Comment choisir les couleurs d’un site web
Les couleurs ont un rôle crucial à jouer dans le succès d’un site web. Les contenus colorés, qu’on utilise dans la navigation, dans les menus, ou à certains endroits d’un site, permettent de guider l’oeil du visiteur.
Avec les bonnes couleurs, l’attention des prospects peut être dirigée à certains endroits du site et sur certains produits en particulier.
De la même manière, les contenus écrits peuvent être dynamisés en mettant certains passages en couleurs. Au moment de choisir vos couleurs, prenez toujours en compte leur signification par rapport à votre marque. Il doit y avoir une cohérence entre votre combinaison de couleurs et ce que votre marque véhicule.
Combinaison de couleur en web design et signification
Les couleurs créent des émotions. Le web design utilise la psychologie des couleurs pour mettre en avant certains aspects des entreprises et des marques pour créer certains sentiments.
L’utilisation culturelle des couleurs
De plus, il est aussi nécessaire de prendre en compte les différences culturelles au moment de choisir vos couleurs.
Par exemple, le blanc est associé à la pureté en Europe de l’Ouest, mais la perception du blanc est différente en Inde et en Chine. Cette différence culturelle est valable pour beaucoup de couleurs, et il est donc nécessaire de les connaître. Surtout si votre marque est active à un niveau international.
Les effets du rouge
Le rouge est une couleur qui déclenche beaucoup de sensations.
D’un côté, le rouge renvoi à la passion, à l’amour. De l’autre, il renvoi à la colère, au feu, et à la violence. Avec le rouge, les web designers peuvent donc provoquer beaucoup d’émotions.
Pensez aux différents endroits importants d’un site web où le rouge peut être utilisé.
Les associations liées au rouge
- Passion
- Puissance
- Énergie
- Dynamisme
- Intensité
Émotions négatives liées au rouge
- Danger
- Colère
- Agressivité
Selon la psychologie des couleurs, le rouge doit donc être utilisé avec parcimonie. Si vous voulez attirer l’attention à certains endroits de votre site, le rouge est une bonne option.
Cependant, le rouge ne s’adapte pas à toutes les industries. Par exemple, dans le secteur du luxe ou de la santé, le rouge ne sera pas vraiment pertinent.
Les effets du jaune
La couleur jaune est assez ambivalente dans sa signification. Dans la nature, le jaune peut faire référence au danger
Les associations liées au jaune
- Créativité
- Vivacité
- Optimisme
- Convivialité
- Rationalité
- Joie de vivre
Émotions négatives liées au jaune
- Jalousie
- Envie
- Folie
Les effets de l’orange
La couleur orange combine la chaleur du rouge et la convivialité du jaune. L’orange peut être utilisé pour pousser la créativité d’un site web.
De manière générale, l’orange est surtout utilisé pour créer des contrastes dans les combinaisons de couleurs.
Les associations liées à l’orange
- Activité
- Changement
- Chaleur
- Énergie
- Individualité
- Succès
Émotions négatives liées à l’orange
- Vantardise
- Bon marché
- Agité
- Intrusif
Les effets du bleu
Le professionnalisme et la consistance sont les deux éléments principaux associés au bleu.
Par exemple, les fournisseurs de services financiers utilisent beaucoup cette couleur, tout comme les entreprises actives dans le domaine de la santé. Le bleu fait souvent référence au monde des affaires.
Cela dit, si cette couleur est trop utilisée sur un site web, celui-ci peut rapidement devenir froid. Dans certains cas du web design, cela peut correspondre à l’effet recherché. Dans d’autres cas, l’effet de froideur peut être compensé en utilisant une couleur plus chaude comme le jaune, l’orange ou le rouge par exemple.
Émotions positives liées au bleu
- Puissance
- Professionnalisme
- Fiabilité
- Compétence
- Calme
Émotions négatives liées au bleu
- La mélancolie
- L’ennui
- La froideur
- L’impersonnalité
Les effets du violet
Le violet correspond à la rencontre entre le rouge et le bleu. Les deux opposés, le chaud et le froid, constituent le violet.
Les entreprises de produits cosmétiques et de « lifestyle » utilisent souvent le violet dans leur logo et dans le design de leurs sites web.
Émotions positives liées au violet
- Luxe
- Originalité
- Ambition
- Autorité
- Créativité
Émotions négatives liées au violet
- Égoïsme
- Superficialité
- Impartialité
- Vanité
- Insécurité
Les effets du vert
L’espoir et l’harmonie peuvent se transmettre par le biais du vert. Il représente la croissance, la nature, et est très facile à voir. Avec son côté calme, cette couleur peut être utilisée facilement dans le design d’un site web.
Bien souvent, ce sont des entreprises liées à l’environnement, au tourisme, à la nature et au développement durable qui se basent sur le vert.
Émotions positives liées au vert
- Espoir
- Croissance
- Fraîcheur
- Harmonie
Émotions négatives liées au vert
- Empoisonnement
- Immaturité
Les non-couleurs : Noir et Blanc
Au sens stricte du terme, le noir et le blanc ne sont pas des couleurs. Cela dit, elles peuvent créer des émotions fortes. Le noir peut ajouter une patte très forte à un site web.
Le blanc
Le blanc est toujours associé à d’autres couleurs. Ce sont souvent les sites web liés au domaine médicale et scientifique qui l’utilisent. La combinaison du blanc avec du gris, du noir, ou encore de l’argent est souvent utilisée dans le milieu du luxe.
Les propriétés du blanc
- Propreté
- Pureté
- Bonheur
- Vertu
- Sincérité
- Sécurité
Dans la culture de l’Europe de l’Ouest, le blanc n’a pas de connotation négative. En Chine, en revanche, le blanc renvoi à la mort et au deuil.
Le noir
Les couleurs secondaires auront un impact majeur sur la manière dont le noir sera perçu. Le noir peut donner un aspect moderne et de luxe quand il est combiné aux bonnes couleurs.
Les effets positifs du noir
- Élégance
- Sophistication
- Puissance
- Autorité
- Force
- Stabilité
- Mystère
Émotions négatives liées au noir
- Mort
- Deuil
- Rébellion
Pourquoi utiliser un générateur de combinaison de couleurs
Si vous n’avez pas une équipe de design et graphisme en interne, vous pouvez toujours travailler avec une agence externe.
Cela dit, si vous voulez tout de même faire votre web design par vous même, utiliser un générateur de combinaison de couleurs peut vous aider à trouver des idées. De manière générale, votre combinaison de couleurs devrait créer une consistence dans l’identité visuelle de votre marque.
Nous avons d’ailleurs publié un article qui explique comment créer l’identité visuelle d’un site web.
Maintenant, la question est de savoir quel générateur utiliser. Dans la suite de cet article, nous vous présentons 4 générateurs disponibles en ligne.
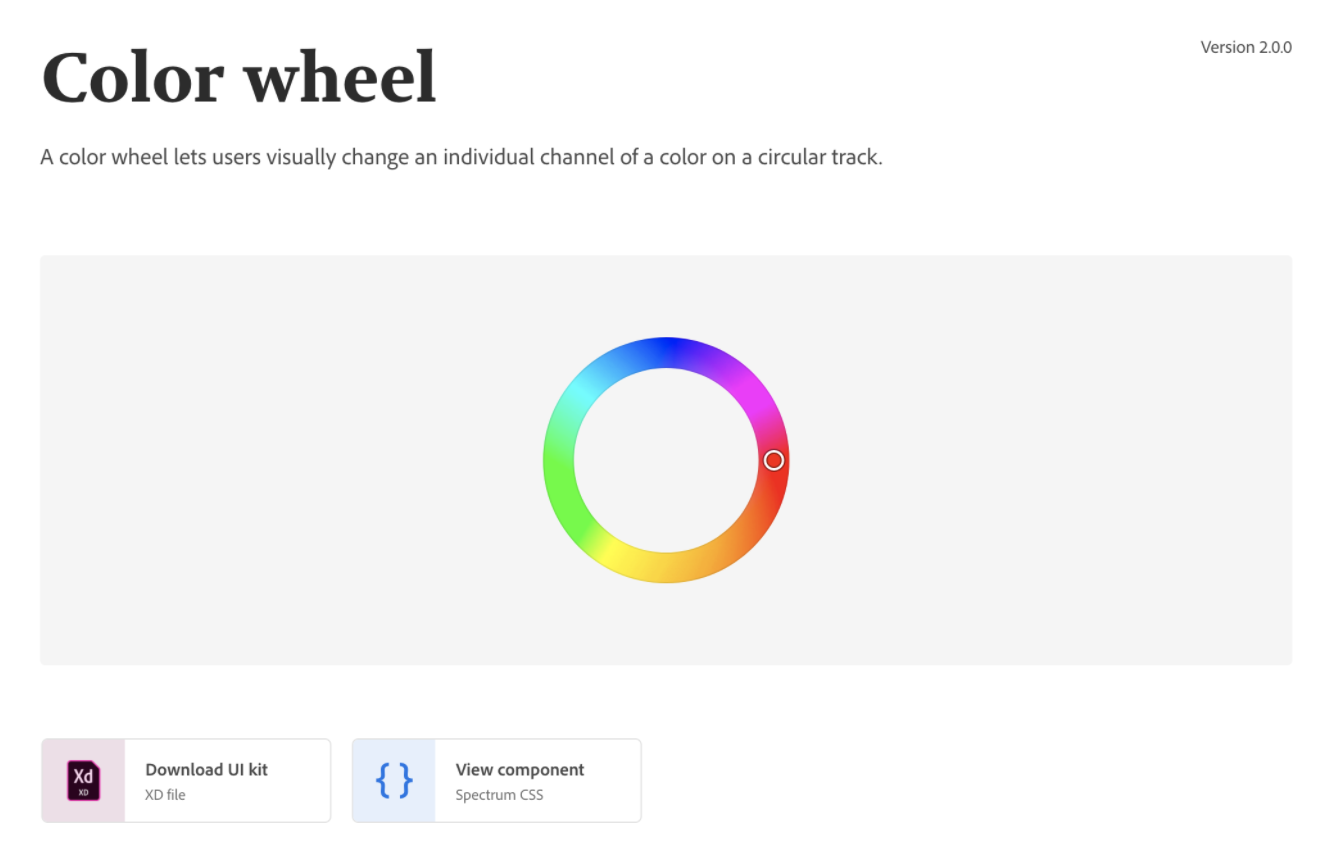
Adobe Color Wheel
Cet outil permet de compiler des combinaisons de couleur selon le type de requête que vous lui indiquez.
Vous pouvez l’utiliser pour rechercher des couleurs spécifiques selon des termes précis.
Par exemple, si vous indiquez « sérieux », l’Adobe Color Wheel vous proposera une combinaison de noir et de bleu, avec des teintes de jaune ou d’orange en supplément.

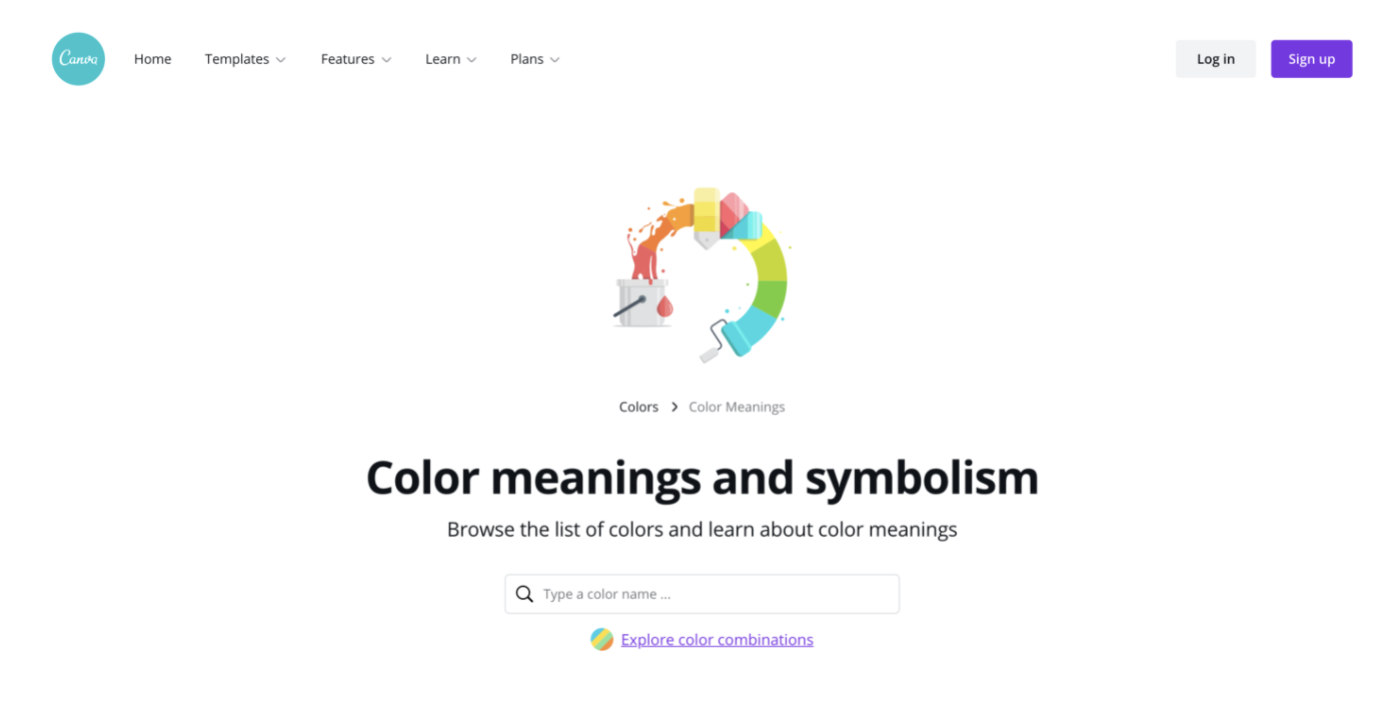
Canva Color Meanings
Cet outil de Canva permet de compiler des combinaisons de couleurs selon la couleur de base que vous choisissez.
Vous pouvez créer des combinaisons monochromatique, complémentaire, ou même des triades pour ensuite les utiliser comme inspiration pour votre web design.
De plus, Canva propose aussi une explication de la signification de chaque couleur.

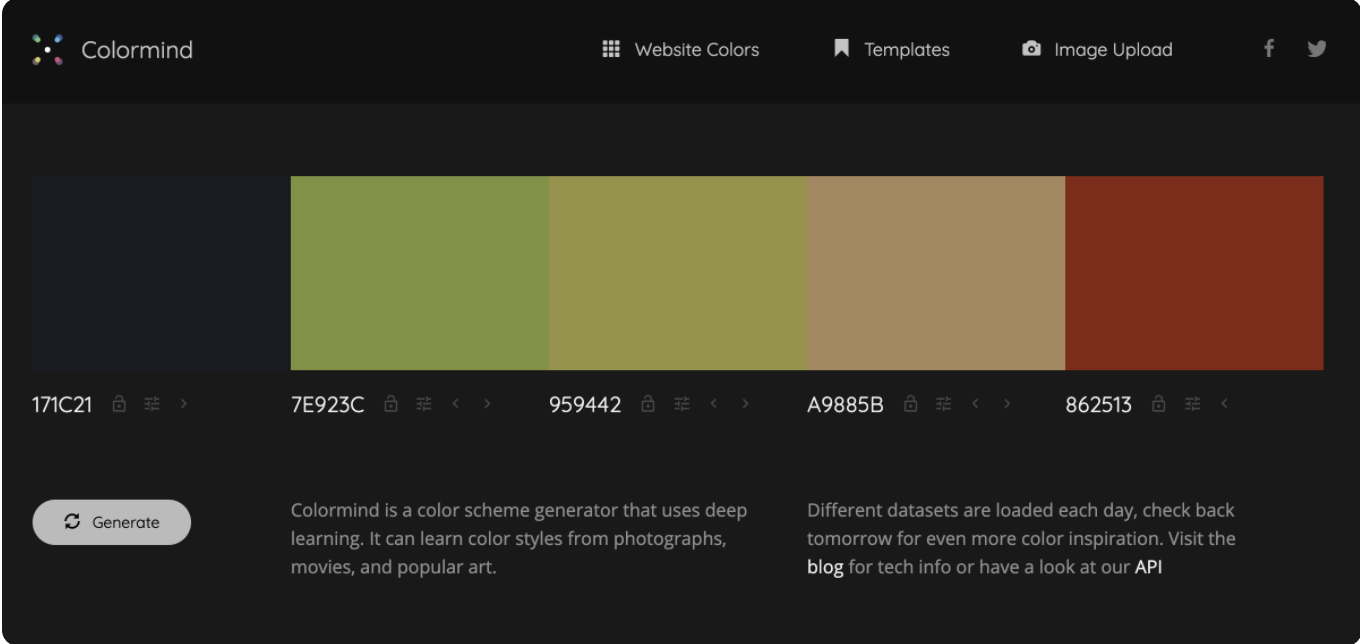
Colormind
Colormind est un générateur qui se base sur l’IA. Sur base d’images, de photos, et de films, Colormind peut créer une combinaison et vous la proposer.

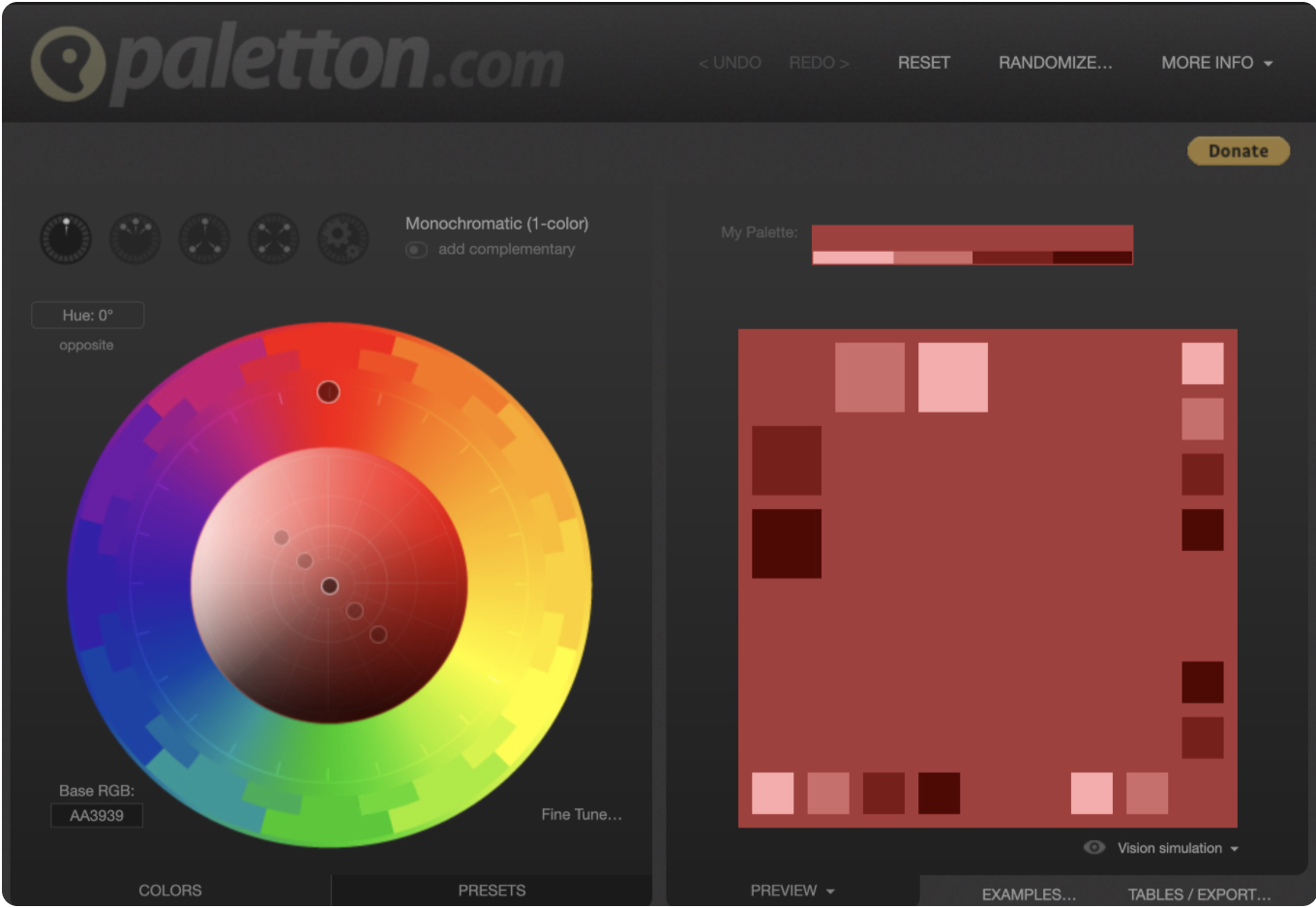
Paletton
Sur Paletton, le focus n’est pas tant sur la création d’une combinaison de couleur, mais plutôt sur la librairie de couleurs que vous allez créer.

Vous créez une combinaison de couleur grâce à la color wheel, qui se divise entre couleurs chaudes et couleurs froides.
Quelle combinaison de couleurs utiliser pour votre site web ?
Couleurs et web design sont inévitablement liés. Le choix des bonnes couleurs est crucial pour le succès d’un site web et d’une stratégie marketing. Les couleurs déclenchent des émotions chez vos prospects, ce qui peut les mener à rester plus longtemps sur votre site et à devenir des client réguliers.
Nous espérons que cet article pourra vous aider à mieux saisir les significations de chaque couleur.
Si vous voulez aller plus loin, une agence de graphisme pourra vous aider à créer une combinaison de couleur efficace.





