
Créer la maquette de votre site web | Guide Complet
Dernière date de mise à jour le : 8 mars 2024 à 04:19 pm
Découvrez votre budget ici 👉🏼
Pour mettre en ligne votre site Internet, la première étape à suivre est de créer une maquette site web. La maquette de votre site web va vous permettre d’élaborer sa structure et de savoir à quoi il va ressembler avant que vous ne commenciez à le mettre en place.
Pour faire une métaphore, créer la maquette d’un site web est similaire à suivre un plan de route : elle vous aidera à y voir plus clair et à savoir ce que vous devez faire pour atteindre votre objectif.
Pourquoi créer une maquette site web ?
Faire une maquette de site a deux intérêts :
- Le maquettage site web permet de construire la structure et l’aspect graphique de votre site sans que vous n’ayez à toucher une seule ligne de code.
- Si vous avez de nouvelles idées en cours de route, modifier ou déplacer un élément sur une maquette web vous coûtera 0€. C’est loin d’être le cas quand vous souhaitez faire une telle modification sur un site qui est déjà en ligne. Déplacer une fenêtre sur le plan d’une maison se fait en un coup de crayon, alors que déplacer une fenêtre sur une maison déjà construite demande plusieurs milliers d’euros.
Ainsi toute l’utilité d’une maquette de site est de vous permettre de connaître le plan de votre site avant de commencer sa construction.
C’est également ce que nous expliquons dans ce podcast, avec les erreurs à éviter quand on lance un site web :
Plusieurs éléments doivent être pris en compte dans votre maquette, il y a bien sûr l’aspect graphique qui renvoie au style de votre site, mais il y a aussi l’aspect fonctionnel, qui renvoie à la navigation.
Tout le challenge est de faire une maquette de site jolie à voir et qui prévoit une navigation facile pour les internautes qui viendront sur votre site.
Maquette, Wireframe, Mockup : Quelles différences ?
La maquette fonctionnelle
Une maquette fonctionnelle sert à construire la structure de votre site et à prévoir l’expérience utilisateur que vous allez créer. Très concrètement, c’est sur la maquette fonctionnelle que vous placez vos différents éléments :
- menus,
- boutons,
- call to action,
- espaces pour s’identifier et taper son mot de passe,
- etc.
Il s’agit donc de définir en noir en blanc la mise en page de votre site, qui comporte l’organisation de ses différents éléments et de ses textes principaux.
La maquette fonctionnelle se fait en deux parties :
- Le « zoning », qui est un schéma listant les différentes zones de votre site pour optimiser la structure de l’information.
- Le « wireframe », qui intègre du contenu dans les différentes zones définies lors du zoning.
L’objectif de la maquette fonctionnelle site web est de poser les bases des conversions que votre site web parviendra à générer. Il faut donc garder à l’esprit l’expérience utilisateur lorsque vous construisez cette maquette.
Voici un exemple de maquette fonctionnelle :

La maquette graphique
Une maquette graphique vient approfondir la maquette fonctionnelle, en apposant des éléments graphiques sur cette dernière. La maquette graphique intègre tous les codes de l’identité visuelle de votre marque, que ce soit en termes de couleurs, de logo, ou de typographie.
La maquette graphique est donc une représentation précise de votre site, qui doit être au plus proche du résultat final attendu. C’est sur base de cette maquette graphique que vos développeurs, ou que l’agence avec laquelle vous allez collaborer, pourra coder votre site en HTML et en CSS.
Voici un exemple de maquette graphique :

Pour arriver à une telle maquette graphique, il est nécessaire de prendre le temps de bien faire sa maquette fonctionnelle. L’idéal est de le faire par itération, en construisant une première maquette fonctionnelle, puis en demandant du feedback, sur base duquel vous pourrez créer une maquette site web efficacement.
Que vous décidiez de coder votre site web vous même, ou que vous décidiez de collaborer avec une agence, il ne faut pas hésiter à se remettre en question et à bien retravailler sa maquette fonctionnelle car elle constitue la base de votre maquette graphique.
Quelles sont les étapes à suivre pour créer une Maquette Site Web ?
Pour créer une maquette site web, il y a trois étapes à suivre.
#1 Commencer votre maquettage site web avec une arborescence
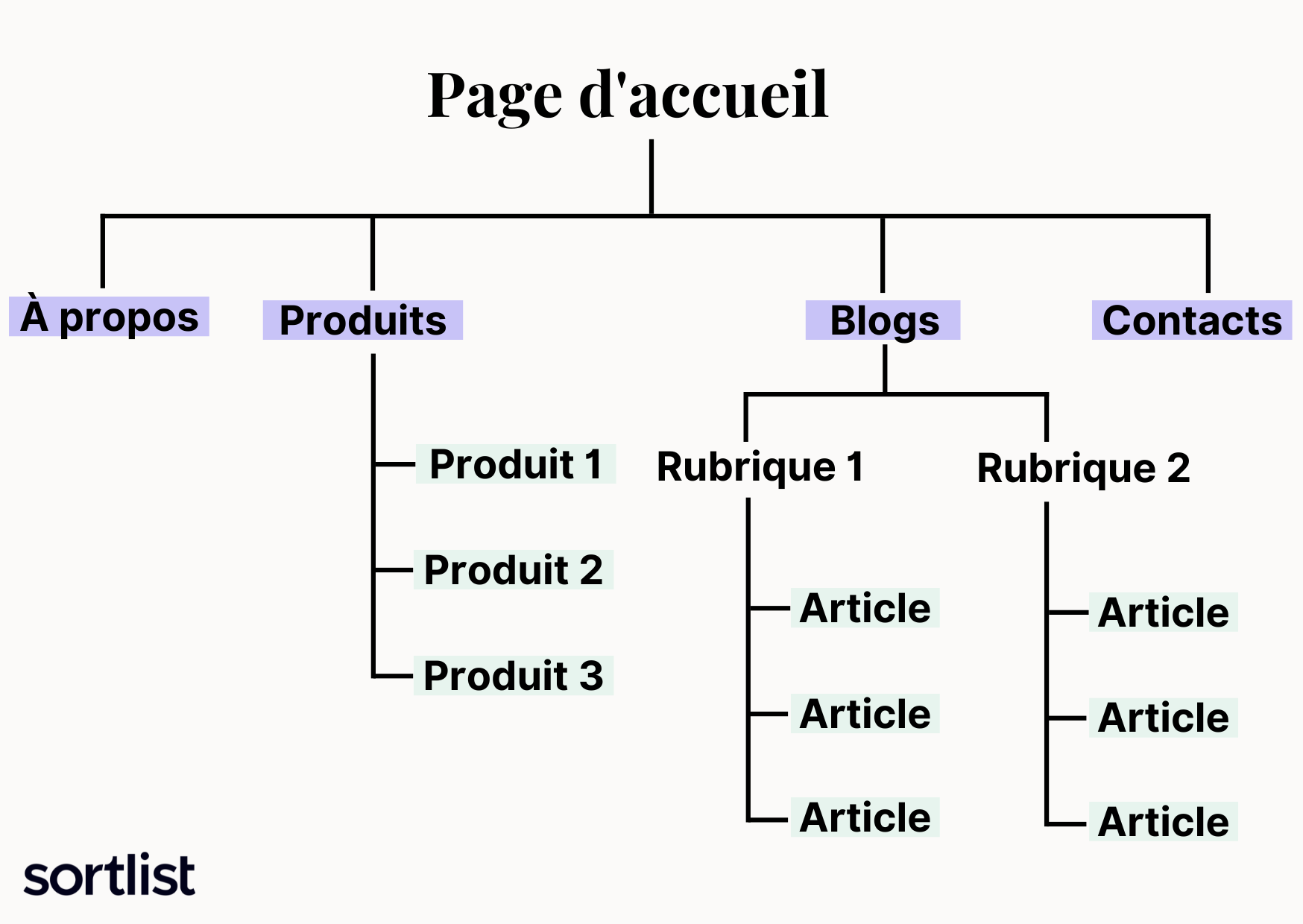
La première chose à faire est d’avoir une vue d’ensemble de votre site web en élaborant son arborescence. Cela vous permettra de comprendre comment votre site web sera structuré et donc de savoir quels seront les différents types de pages à inclure dans la création de votre maquette web.
Pour prendre un exemple de maquette, si votre site web est un blog, vous allez avoir des pages de type « article de blog » qu’il faudra modéliser avec une maquette fonctionnelle site web. Si vous voulez créer un e-commerce, ce sera plutôt des pages « fiche produit » qu’il faudra prendre en compte.
Au delà de ça, l’arborescence vous sera utile pour concevoir des parcours clients efficaces en plus de préparer le maillage interne de vos pages, et ce dans un objectif d’améliorer votre référencement.
Nous avons déjà publié un article dédié à l’arborescence pour vous aider dans la bonne réalisation de cette étape.

Une fois cette étape complétée, vous pouvez passer à l’élaboration de vos pages principales.
#2 Construire vos pages principales
Commencez toujours par les maquettes des pages les plus importantes de votre site web, car ce sont d’elles que découle tout le reste.
Elles vous aideront à élaborer les maquettes web de vos pages secondaires, en plus d’influencer celles-ci. En effet, il est assez commun que l’arborescence initiale se retrouve modifiée suite à la construction des maquettes web des pages principales.
Ainsi, ne commencez les maquettes web de vos pages secondaires qu’à partir du moment où celles de vos pages principales ont été retravaillées et validées.
Cela vous permettra de gagner du temps. Non seulement en évitant de devoir faire des modifications sur toute une série de maquettes de site, mais en plus vous pourrez reporter certains éléments de vos pages principales directement sur vos pages secondaires.
Cela vous fera gagner du temps lors de l’élaboration de vos maquettes web, mais cela permettra aussi au développeur chargé de créer votre site d’économiser du temps, ce qui vous fera gagner de l’argent.
Concrètement, tâchez d’identifier tous les blocs, tous les tableaux, les menus, les objets graphiques qui peuvent être utilisés plusieurs fois. Au delà de vous faire gagner du temps et de l’argent, cela vous permettra aussi de mesurer à quel point vos maquettes web sont cohérentes les unes avec les autres. Ce qui sera important pour l’expérience utilisateur que votre site pourra offrir.
#3 Créer vos maquettes graphiques
C’est ici que vous traduisez vos maquettes fonctionnelles en maquettes graphiques en utilisant tous les codes de l’identité visuelle de votre marque. Bien sûr, si vous travaillez avec une agence, prêtez attention à trouver un juste équilibre entre ce que vous avez en tête et la liberté de création que vous accorderez à l’agence.
Il est très probable que celle-ci vous surprenne et vous fasse des propositions graphiques auxquelles vous n’auriez pas forcément penser.
Voici les différents éléments à ajouter sur une maquette graphique.
La définition de vos couleurs
En tant qu’entreprise, vous avez probablement déjà une charte graphique ainsi qu’une palette de couleurs bien définies. Maintenant, il va falloir choisir celles qui figureront sur votre site web et la façon dont vous allez les utiliser. L’idée est d’attribuer à chaque couleur une fonction donnée afin d’avoir un cadre logique et une cohérence pour le visiteur.
Il vaut mieux ne pas avoir plus de 5 tons différents afin de ne pas faire fuir vos visiteurs avec trop ou pas assez de couleurs.
Prenez en compte les couleurs de vos :
- Fonds ;
- Textes ;
- Liens ;
- Call to Action.
De plus, il est recommandé de :
- Sélectionner soit une dominante foncée soit une dominante claire, en fonction de l’univers de votre marque ;
- Reprendre les couleurs de votre logo pour avoir un tout cohérent ;
- Mettre du contraste entre les couleurs de fond et celle du texte pour améliorer la lisibilité.
Le choix de votre typographie : Taille et Police
Il peut être compliqué de choisir la bonne police de caractères pour un site web. Encore plus si vous décidez d’en combiner plusieurs.
Cependant, il ne faut pas prendre cette étape à la légère. Vos polices transmettent aussi l’identité de votre marque, exactement comme vos couleurs et le tone of voice que vous adoptez. Et au delà ça, de par le fait que vos visiteurs vont lire le contenu que vous aurez publié, la typographie est l’un des éléments auxquels ils seront le plus confrontés.
Pour vous faciliter la tâche, n’utilisez pas plus de trois polices de caractères. À ce niveau-là, Google Fonts pourra vous aider sur plusieurs niveaux :
- Les polices qui y sont disponibles sont idéales pour construire un site, et elles sont tellement diversifiées que vous trouverez à coup sûr celle qu’il vous faut ;
- Les polices peuvent être intégrées très facilement à votre site : une ligne de code est suffisante pour faire cette intégration ;
- Vous pouvez télécharger les polices très facilement, ce qui vous aidera à construire les éléments graphiques d’autres outils dont vous pourriez avoir besoin ;
- Ces polices sont Open Source, donc totalement gratuites et libres de droits.
Il y a plusieurs critères à prendre en compte pour choisir les typographies que vous allez utiliser :
- La lisibilité : la typo doit rendre vos textes facilement lisibles, sans fatiguer le visiteur ;
- La diversité : la typo doit être attractive dans les différents styles qu’elle propose (light, regular, bold) pour vous permettre de bien structurer votre contenu ;
- L’efficacité : la typo doit contenir l’ensemble des caractères dont vous pourriez avoir besoin à l’avenir ;
- La compatibilité : la typo doit pouvoir être reconnue par tous les navigateurs et tous les devices qu’il est possible d’utiliser pour consulter votre site web.
Choisir des images d’illustration
Il va de soi que votre site web va devoir présenter plusieurs images. Que ce soit pour communiquer des informations importantes ou pour améliorer son aspect esthétique. Utiliser des images présente en effet plusieurs avantages, notamment celui d’illustrer vos propos et d’attirer l’attention de vos visiteurs.
Vous pouvez recourir à plusieurs types d’images :
- Photos
- Schémas
- Illustrations (isométriques / flat / 3D par exemple)
- Gif
Plusieurs petites choses à garder en tête cela dit :
- Utilisez bien sûr des images de haute qualité ;
- Optimisez leur taille pour les rendre plus légères ;
- Choisissez des images qui fonctionnent aussi bien sur laptop que sur smartphone ;
- Utilisez des photos de vos produits ;
- Veillez à la cohérence image-texte ;
- Utilisez des images libres de droits ou produisez les vôtres.
Concernant le dernier point, vous pouvez soit faire appel à un photographe professionnel (si vous avez un budget assez conséquent), soit recourir à plusieurs bibliothèques de photos qui proposent des images libres de droits. Parmi ces bibliothèques, il y a par exemple :
- Shutterstock ;
- Pixabay ;
- Unsplash ;
- Giphy.
Attention à la cohérence graphique
Tous ces différents éléments peuvent donner un mélange qui est loin d’être homogène. Entre des couleurs, des typographies, et des images, il est tout à fait possible que le résultat final ne soit pas du tout satisfaisant. Ainsi, il importe de prêter attention à la cohérence qui existe entre ces différents éléments. Concrètement, le tout donne-t-il un résultat esthétique et attractif ?
L’objectif de cette étape est de valider la maquette graphique de votre site. Vous pouvez aussi procéder à certains changements si vous estimez que le résultat final n’est pas satisfaisant.
Vérifiez donc la cohérence de chaque élément avec l’ensemble de votre maquette graphique. Vérifier une nouvelle fois la maquette fonctionnelle de votre site web, et assurez-vous que l’expérience utilisateur sera optimale.
Cette étape est particulièrement importante. Une fois votre maquette graphique validée, c’est la création de votre site web qui commence. Et une fois celle-ci entamée, effectuer des changements sera beaucoup plus compliqué. Vérifiez-donc bien que le résultat vos plaît avant de lancer la production de votre site.
N’oubliez pas que nous pouvons vous aider dans la conception de votre maquette, en vous proposant gratuitement une sélection des meilleures agences de graphisme.
Bonnes pratiques pour une maquette de site web réussie
La création d’une maquette de site web réussie ne se limite pas simplement à une disposition visuelle attrayante, mais englobe également des considérations essentielles pour offrir une expérience utilisateur optimale. Voici quelques bonnes pratiques à garder à l’esprit lors de la conception de vos maquettes :
Simplification de la navigation pour une expérience fluide
Lorsqu’il s’agit de simplifier la navigation dans votre maquette de site web, l’objectif principal est de permettre aux utilisateurs de trouver rapidement et facilement les informations qu’ils recherchent. Cela implique une organisation logique des éléments de navigation tels que les menus, les boutons et les liens. Voici quelques stratégies pour garantir une navigation fluide :
- Hiérarchie Visuelle : Organisez les éléments de navigation en fonction de leur importance et de leur pertinence. Utilisez des tailles de police différentes, des couleurs contrastées ou des icônes pour distinguer visuellement les éléments principaux des sous-sections.
- Menu Simplifié : Limitez le nombre de catégories dans le menu principal pour éviter de submerger les utilisateurs avec trop d’options. Optez pour des libellés clairs et concis qui indiquent clairement le contenu ou les services correspondants.
- Recherche Intuitive : Si votre site propose une fonction de recherche, placez-la de manière visible et facilement accessible. Assurez-vous que les résultats de recherche sont pertinents et bien organisés.
- Breadcrumbs (Chemin de Navigation) : Utilisez des breadcrumbs pour indiquer aux utilisateurs leur emplacement actuel dans la structure du site. Cela les aide à comprendre leur position et à revenir facilement en arrière.
- Appels à l’Action Stratégiques : Placez les boutons d’appel à l’action (CTA) de manière stratégique pour guider les utilisateurs vers des actions importantes, comme s’inscrire, acheter ou en savoir plus.
En simplifiant la navigation, vous offrez aux utilisateurs une expérience plus fluide et intuitive, réduisant ainsi leur frustration et augmentant la probabilité qu’ils restent plus longtemps sur votre site.
Cohérence avec l’identité visuelle de la marque
La cohérence visuelle est essentielle pour renforcer la reconnaissance de la marque et établir une relation de confiance avec les utilisateurs. Voici comment assurer la cohérence avec l’identité visuelle de votre marque dans la maquette :
- Palette de Couleurs : Utilisez les couleurs qui font partie de l’identité visuelle de votre marque. Assurez-vous que ces couleurs sont utilisées de manière cohérente dans toute la maquette, des boutons aux arrière-plans.
- Typographie : Choisissez les polices qui reflètent le ton et la personnalité de votre marque. Limitez-vous à quelques polices pour maintenir la cohérence et assurez-vous qu’elles sont lisibles sur tous les appareils.
- Éléments Visuels : Si votre marque utilise des éléments visuels spécifiques tels que des icônes, des motifs ou des illustrations, intégrez-les dans la maquette pour renforcer l’identité visuelle.
- Ton et Style : Adaptez le ton et le style de la rédaction aux valeurs de votre marque. Si votre marque est ludique et décontractée, le langage et le style doivent le refléter.
En maintenant une cohérence visuelle solide, vous établissez une expérience harmonieuse et mémorable pour les utilisateurs, renforçant ainsi la reconnaissance de votre marque à chaque interaction.
Intégration de l’ergonomie : convivialité et accessibilité
L’ergonomie vise à rendre votre maquette conviviale et accessible à un large éventail d’utilisateurs, y compris ceux ayant des besoins particuliers. Voici comment intégrer l’ergonomie dans votre maquette :
- Disposition Équilibrée : Organisez les éléments de manière à ce qu’ils soient facilement accessibles sans avoir à faire défiler excessivement la page. Placez les éléments importants dans des zones visibles.
- Contraste et Lisibilité : Assurez-vous que le texte a un contraste suffisant par rapport à l’arrière-plan pour une lisibilité optimale. Utilisez des polices lisibles et de taille adéquate.
- Accessibilité : Conformez-vous aux normes d’accessibilité Web (WCAG) pour garantir que votre maquette est utilisable par tous, y compris les personnes handicapées. Cela inclut l’utilisation de descriptions alternatives pour les images, une navigation clavier conviviale, etc.
- Temps de Chargement : Optimisez les images et les ressources pour réduire les temps de chargement. Les utilisateurs apprécient les sites qui se chargent rapidement.
En intégrant l’ergonomie, vous assurez une expérience conviviale et inclusive pour tous les utilisateurs, ce qui peut avoir un impact positif sur la satisfaction des utilisateurs et la conversion.
En suivant ces principes clés, vous pouvez créer une maquette de site web qui non seulement attire visuellement, mais offre également une expérience utilisateur exceptionnelle.
Collaboration et retours
La collaboration et les retours jouent un rôle essentiel dans le processus de conception d’une maquette de site web. Voici comment optimiser la collaboration et gérer les retours de manière efficace :
Importance de la rétroaction des parties prenantes
La rétroaction des parties prenantes est une ressource inestimable dans la création d’une maquette réussie. Elle offre plusieurs avantages :
- Perspectives Multiples : Les différentes parties prenantes apportent des perspectives uniques en fonction de leurs rôles et de leurs attentes. Leurs commentaires permettent d’identifier des aspects que vous pourriez ne pas avoir envisagés.
- Réponse aux Besoins Réels : Les retours des parties prenantes aident à garantir que la maquette répond aux besoins et aux objectifs initiaux. Cela réduit les risques de divergence par rapport aux attentes.
- Renforcement de la Propriété : Lorsque les parties prenantes sont impliquées dans le processus de conception, elles se sentent davantage investies dans le projet et sont plus susceptibles de soutenir le résultat final.
Processus itératif pour affiner la maquette en fonction des commentaires
Le processus itératif consiste à créer, à obtenir des retours, puis à apporter des ajustements en fonction de ces retours. Voici comment le processus itératif peut améliorer la maquette :
- Version Initiale : Commencez par une première version de la maquette, en tenant compte des informations recueillies lors des réunions de démarrage.
- Obtention de Retours : Partagez la maquette avec les parties prenantes et recueillez leurs retours spécifiques. Encouragez-les à être francs et constructifs.
- Analyse des Retours : Examinez les retours reçus et identifiez les tendances ou les problèmes récurrents. Cela vous aidera à cibler les domaines nécessitant des améliorations.
- Mises à Jour Graduelles : Apportez des modifications à la maquette en tenant compte des retours. Concentrez-vous sur les ajustements les plus importants plutôt que de tout réviser en une seule fois.
- Nouvelle Présentation : Partagez la maquette mise à jour avec les parties prenantes. Expliquez comment leurs retours ont été intégrés et comment cela améliore l’expérience utilisateur.
- Répétez le Processus : Continuez à obtenir des retours à chaque itération. Chaque cycle affine davantage la maquette en fonction des besoins et des commentaires.
Le processus itératif garantit que la maquette évolue de manière progressive, en prenant en compte les contributions des parties prenantes. Cela augmente la probabilité d’aboutir à une conception finale qui répond aux attentes et aux exigences de tous.
Préparation pour le développement
Une fois que la maquette de site web a été affinée grâce à la collaboration et aux retours, une phase cruciale s’amorce : la préparation de la maquette pour la transition vers le développement. Cette étape est essentielle pour assurer une continuité fluide entre la conception et la réalisation du site final.
Conversion de la maquette en guide pour les développeurs
La maquette, en tant qu’expression visuelle de la conception, doit être traduite en un guide technique pour les développeurs. Cette transformation implique de détailler minutieusement les éléments visuels en spécifications compréhensibles et exécutables. Cela se traduit par la structuration des éléments en HTML et leur stylisation en CSS, afin de reproduire l’aspect visuel avec précision.
Les éléments interactifs, tels que les boutons cliquables et les animations, doivent être spécifiés pour garantir leur fonctionnement conforme à la maquette. L’adaptabilité de la maquette aux différentes résolutions d’écran doit également être définie à travers des techniques de conception responsive. Les images et autres médias doivent être détaillés en termes de dimensions, de formats et de résolutions pour leur intégration harmonieuse.
Assurer la compatibilité
La maquette doit fonctionner de manière cohérente sur divers navigateurs et appareils pour offrir une expérience utilisateur uniforme. Il est essentiel de mener des tests exhaustifs pour garantir cette compatibilité. Les tests de navigateurs doivent être réalisés sur des plateformes populaires telles que Chrome, Firefox, Safari et Edge.
En outre, la maquette doit être évaluée sur une gamme d’appareils allant des ordinateurs de bureau aux smartphones et tablettes. L’optimisation des performances est un facteur crucial ; cela implique de veiller à ce que la maquette soit conçue pour des temps de chargement rapides en comprimant les images et en minimisant les ressources.
En veillant à convertir la maquette en un guide technique exhaustif et en assurant sa compatibilité avec divers environnements, vous jetez les bases pour une exécution réussie du développement. Une communication claire entre les concepteurs et les développeurs est ici primordiale pour garantir que la vision de conception se matérialise de manière fluide et fidèle.
Quels outils pour faire une Maquette Site Web ?
Pour clôturer cet article, voyons les outils auxquels vous pouvez recourir pour créer vos différentes maquettes de site web.
Les solutions traditionnelles
Pour créer vos maquettes fonctionnelles, le papier et Microsoft Powerpoint sont les deux solutions les plus simples. Elles offrent l’avantage d’être gratuites, mais ont l’inconvénient de ne pas faciliter la gestion des proportions.
C’est contraignant car il faut aujourd’hui penser à la mise en page de son site web pour plusieurs formats : laptop, tablettes, smartphones.
- Le papier : L’utilisation du papier reste l’un des moyens les plus simples de mettre de l’ordre dans vos idées. C’est rapide, accessible, souple, et ultra simple.
- Microsoft Powerpoint : oui, ce logiciel peut servir à réaliser des maquettes fonctionnelles de site web. D’autant plus que des bibliothèques de composants additionnels spécialement conçus pour faire des maquettes existent, comme PowerMockup par exemple.
- Google Slides : le principe est le même que pour Microsoft Powerpoint, mais présente l’avantage de pouvoir être utilisé par plusieurs personnes en même temps. Si vous élaborez vos maquettes à plusieurs, Google Slides peut vous offrir cet aspect collaboratif qu’on ne retrouve pas sur Powerpoint.
- Canva : Cette solution permet de réaliser aussi bien des maquettes fonctionnelles de qualité que des maquettes graphiques grâce aux différents modèles qui sont proposés aux utilisateurs.
Les logiciels spécialisés
Ces logiciels permettent de créer des maquettes fonctionnelles de sites web.
De plus, contrairement à Powerpoint, ils permettent de gérer les proportions des différents composants que vous allez utiliser.
De nombreux logiciels de ce genre existent, en voici quelques-uns :
- Cacoo : tourné vers le collaboratif, Cacoo est disponible dans une version gratuite et est très simple d’utilisation pour créer une maquette site internet.
- Balsamiq : c’est une référence dans le domaine de la création de site internet. Simple et puissant, Balsamiq permet à n’importe qui de faire des maquettes fonctionnelles, même si celles-ci sont complexes. En revanche, contrairement à Cacoo, Balsamiq est payant : soit en version Dektop (79$) soit en version Web (12$/mois).
- Axure RP : Sans doute le logiciel le plus complet et le plus puissant en matière de création de maquette site internet. Le prix de sa version standard est de 249$.
Et la liste est encore longue, avec par exemple Sketch, Adobe XD, MockFlow, Moqups, WireframeCC, Wirefy, ou encore Pencil.
Les logiciels de graphisme
Pour créer vos maquettes graphiques sur base de vos maquettes fonctionnelles, plusieurs outils sont à votre disposition. Cependant, gardez à l’esprit qu’une réalisation graphique est plus complexe qu’une simple réalisation fonctionnelle.
Par conséquent, les outils sont moins faciles à prendre en main et peuvent demander un certain temps d’apprentissage.
C’est le cas par exemple de la suite Adobe, plus particulièrement d’Adobe Photoshop et d’Adobe Illustrator. Ce sont là les deux outils de référence en matière de création de maquettes graphiques.
Photoshop
Puissant, souple et adapté pour la phase de découpage nécessaire à l’intégration en HTML / CSS, Photoshop est une référence. Certaines alternatives existent, comme Gimp par exemple. Mais si vous voulez atteindre un niveau professionnel, c’est vers Photoshop qu’il faudra vous tourner.
Illustrator
À côté de Photoshop, on peut aussi utiliser Illustrator pour réussir votre maquette graphique. Cela dit, de la même manière que pour Photoshop, son utilisation nécessite un certain nombre de connaissances. Comme pour Photoshop, Illustrator présente des avantages. Plus particulièrement pour la phase de découpage des maquettes site web pour leur intégration en HTML et en CSS.
Maquette Site Web : Conclusion
Vous avez maintenant toutes les informations dont vous pouviez avoir besoin pour élaborer une maquette de site web. N’oubliez pas qu’il s’agit d’une étape cruciale pour construire un site efficace, beau et facile à utiliser.
De plus, pensez à confronter au maximum votre maquette de site web avec votre public cible. Cela vous permettra d’éviter certaines erreurs mais aussi de créer un site parfaitement adapté à votre audience.
Si vous souhaitez en savoir plus à ce niveau-là, je vous invite à consulter notre article dédié à l’UX Design, vous y trouverez beaucoup d’informations complémentaires qui pourront vous être utiles dans la construction de votre maquette.
Vous pouvez également lire notre guide complet du développement web pour aller plus loin.





