
Heatmap : Définition et meilleurs outils d’analyse
Dernière date de mise à jour le : 7 mars 2024 à 05:25 pm
Une heatmap, ou carte de chaleur en français, est un outil qui consiste à visualiser les zones « chaudes » des pages de votre site internet, c’est à dire les zones où les visiteurs interagissent le plus sur un site web.
Les heatmaps sont un sujet brûlant pour les entreprises qui souhaitent optimiser les pages de leurs sites afin de générer plus de ventes.
Elles peuvent-être très utiles pour votre entreprise pour comprendre comment les utilisateurs s’approprient votre site. De ce fait, les heatmaps vous permettront d’optimiser et de moduler le contenu de vos pages web afin de générer plus de ventes ou plus de visites.
Pour générer une heatmap, et ainsi déceler les points forts et faibles de son site internet, beaucoup d’outils en ligne existent. Qu’ils soient premium, freemium ou gratuits.
Cet article vous présentera les différents types d’heatmap et leur utilité ainsi que 7 outils pour réaliser une carte de chaleur adaptée à vos besoins !
De plus, sachez qu’une agence de web analytics pourra vous accompagner dans la création de vos heatmaps.
Heatmap : Définition
Le concept de heatmap est fortement lié à l’UX Design, qui correspond au design de l’expérience utilisateur.
Tout l’enjeu d’une heatmap sera donc d’extraire les cartes de chaleurs avec un outil adapté, mais aussi de l’analyser pour savoir si l’interface et le contenu de son site web est intuitif et correspond aux usages qu’en font les utilisateurs.

Les cartes de chaleur sont utiles dans énormément de cas et répondent à plusieurs points importants pour une entreprise.
Dans un premier temps, les heatmaps sont utilisées pour avoir un aperçu instantané des problèmes de performance web. Les cartes thermiques peuvent vous montrer instantanément quelles sont les zones de vos pages Web qui sont fréquentées par les utilisateurs.
Les cartes thermiques géographiques vous donneront une idée des endroits où la conversion est la plus élevée. Cela permet de savoir sur quelles zones il faut se concentrer.
Les heatmaps permettent aussi une très bonne visualisation des valeurs numériques. Une heatmap peut compiler énormément de chiffres répertoriés auprès d’une large audience, de ce fait les heatmap vous simplifient la vie sur le traitement des données.
En plus de cela, les cartes thermiques vous montrent exactement où se trouvent les problèmes. Elles vous permettent aussi de tout savoir du comportement desutilisateurs. Vous pouvez savoir exactement l’utilisation qui est faite de votre site pour l’améliorer par la suite.
Pour finir, les heatmap permettent de savoir ce qui n’attire pas ou qui ne convertit pas les utilisateurs. Les cartes thermiques fournissent des informations sur la rétention des utilisateurs ou encore l’efficacité de son tunnel de vente au travers des boutons de Call To Action (CTA).
Heatmap : Quelles techniques utiliser ?
Il existe plusieurs types de cartes de chaleur. En effet, la récolte et l’analyse des données réalisée peut varier.
Voici une liste non-exhaustive des différents types de heatmap :
- Mouse Tracking / suivi de souris : c’est la plus commune et la plus connue des cartes de chaleur. Elle correspond au survol et aux mouvements de la souris tout au long de la visite de la page. Cependant, cette représentation a ses limites. Il n’y a pas forcément de corrélation entre le survol de la souris et ce que l’utilisateur va regarder.
- Click Heatmap / carte de chaleur de clics : cette heatmap va illustrer le comportement des utilisateurs en fonction des clics réalisés sur une page web. Elle permet de savoir l’efficacité auprès de l’audience d’un bouton, lien cliquable, image, etc.
- Attention Heatmap : l’objectif est de se concentrer sur le temps passé sur une partie de la page en prenant en compte le scroll horizontal et vertical.
- Scroll Heatmap : contrairement à la carte de chaleur d’attention, la carte de chaleur de scroll va permettre de connaître le moment auquel les utilisateurs arrêtent de consulter une page web.
- Session recording : c’est un indicateur qualitatif. Il consiste à enregistrer la session de l’utilisateur du site dans l’objectif de voir comment l’utilisateur s’approprie la page qu’il consulte.
- Events recording / Enregistrement d’événements : au lieu de visionner les reprises de session d’un seul utilisateur, vous pouvez choisir de regarder les sessions qui sont déclenchées par certains événements. Ainsi, vous pouvez regarder chaque session lorsqu’un utilisateur clique sur un certain bouton pour voir ce qui suit le plus souvent cet événement.
- A/B test : cela vous permet d’essayer deux versions de la même page pour voir laquelle obtient un meilleur engagement. Par exemple, il peut s’agir de la disposition d’images, de textes, de boutons CTA…
- Forms and error analytics / analyse des formulaires et des erreurs : l’analyse des formulaires vous montre comment un utilisateur interagit avec un formulaire ou une page d’inscription. Cette technique est très utile pour comprendre et corriger les bugs. En effet, quand un utilisateur rencontre une erreur, vous pouvez voir ce qui l’a conduit à cette erreur.
Aucune de ces techniques n’est parfaite. Cependant, mises bout à bout elles, vous permettront de déduire le contenu qui est regardé, dans quel ordre, si tout le contenu est consulté, pendant quelle durée, etc.
Voyons maintenant les différents outils qui existent pour réaliser des heatmaps.
Heatmap : Quels outils utiliser ?
Dans la suite de cet article, nous présentons 7 outils de heatmapping.

Mouse Flow – le meilleur software de carte thermique

Mouseflow est l’un des meilleurs outils pour générer et analyser des heatmaps. En effet, Mouse Flow a pour objectif d’augmenter votre taux de conversion et de comprendre pourquoi les visiteurs bloquent à certains endroits de votre funnel.
La relecture de session de Mouseflow vous montre les mouvements de la souris, les clics et l’activité de défilement en temps réel.
Vous pouvez filtrer et segmenter toutes vos sessions. Certains filtres incluent le lieu, la durée et la source de trafic. Vous pouvez voir quels sont les nouveaux visiteurs ou ceux qui reviennent.
La carte thermique vous montre les clics, les défilements, l’attention et la géographie sous forme de données. Mouseflow fait des entonnoirs. Cela vous montre le parcours d’un visiteur de page en page.
Il crée des rapports sur ces entonnoirs. Il existe également un outil qui vous montre comment les visiteurs interagissent avec les formulaires et les pages d’inscription. Enfin, vous pouvez créer des enquêtes avec Mouseflow.
Mouseflow propose un plan gratuit. Le plan de démarrage est de 24 $ par mois facturé annuellement et est pour un site web. Les plans plus importants coûtent 79, 159 et 299 dollars par mois, facturés annuellement.
Crazy Egg – le meilleur plug-in WordPress de carte de chaleur

CrazyEgg est le plug-in WordPress le plus connu pour réaliser des cartes de chaleur de son site, car c’est potentiellement le plus complet !
Crazy Egg fait des « snapshots » et des « recordings » (instantanés et des enregistrements en français).
- Les snapshots comprennent les cartes thermiques, des cartes de défilement…
- Les enregistrements, il s’agit d’enregistrements de session de visiteurs.
En plus de cela, vous pouvez voir d’où viennent vos visiteurs, les mouvements de la souris, ce sur quoi les utilisateurs cliquent et où ils mettent la souris en pause.
Il indique également la durée totale des visites. Vous pouvez regrouper vos visiteurs par catégories, comme les nouveaux ou les plus actifs.
Il vous montre également de quel appareil proviennent les visiteurs.
Crazy Egg intègre un outil de A/B test qui est complété par un éditeur. Celui-ci permet d’apporter des modifications rapides à votre page. Crazy Egg peut facilement s’intégrer aux plus grands CMS, comme WordPress, Shopify, etc.
Le plan de base est de 24 $ par mois, avec une facturation annuelle. Il plafonne à 30 000 pages vues, 25 instantanés et 100 enregistrements. Pour augmenter ces limites, il existe des formules premium à 249 dollars par mois, facturées annuellement.
Hojtar – le meilleur software gratuit pour heat map

Hotjar est un excellent outil pour comprendre votre expérience client. Il vous fournit les données les plus récentes et essentielles sans pour autant vous surcharger de chiffres et de statistiques.
Hotjar est facile d’accès grâce à son tableau de bord, qui est très agréable.
Même si cela paraît simple, Hotjar dispose de quelques bons outils pour améliorer l’expérience numérique sur votre site.
Vous pourrez ainsi générer des heatmaps de base pour les clics, les mouvements de la souris et le défilement.
Il réalise des cartes thermiques pour différents appareils (mobile/ordinateurs).
Vous voyez également des cartes thermiques de téléchargement et de partage. Hotjar effectue des enregistrements de session.
Vous pouvez ajouter des notes avec des horodatages aux enregistrements.
Il existe un plan de base gratuit pour Hotjar pour un usage personnel. La version Plus coûte 39 $ par mois. Les plans commerciaux ont une tarification personnalisée.
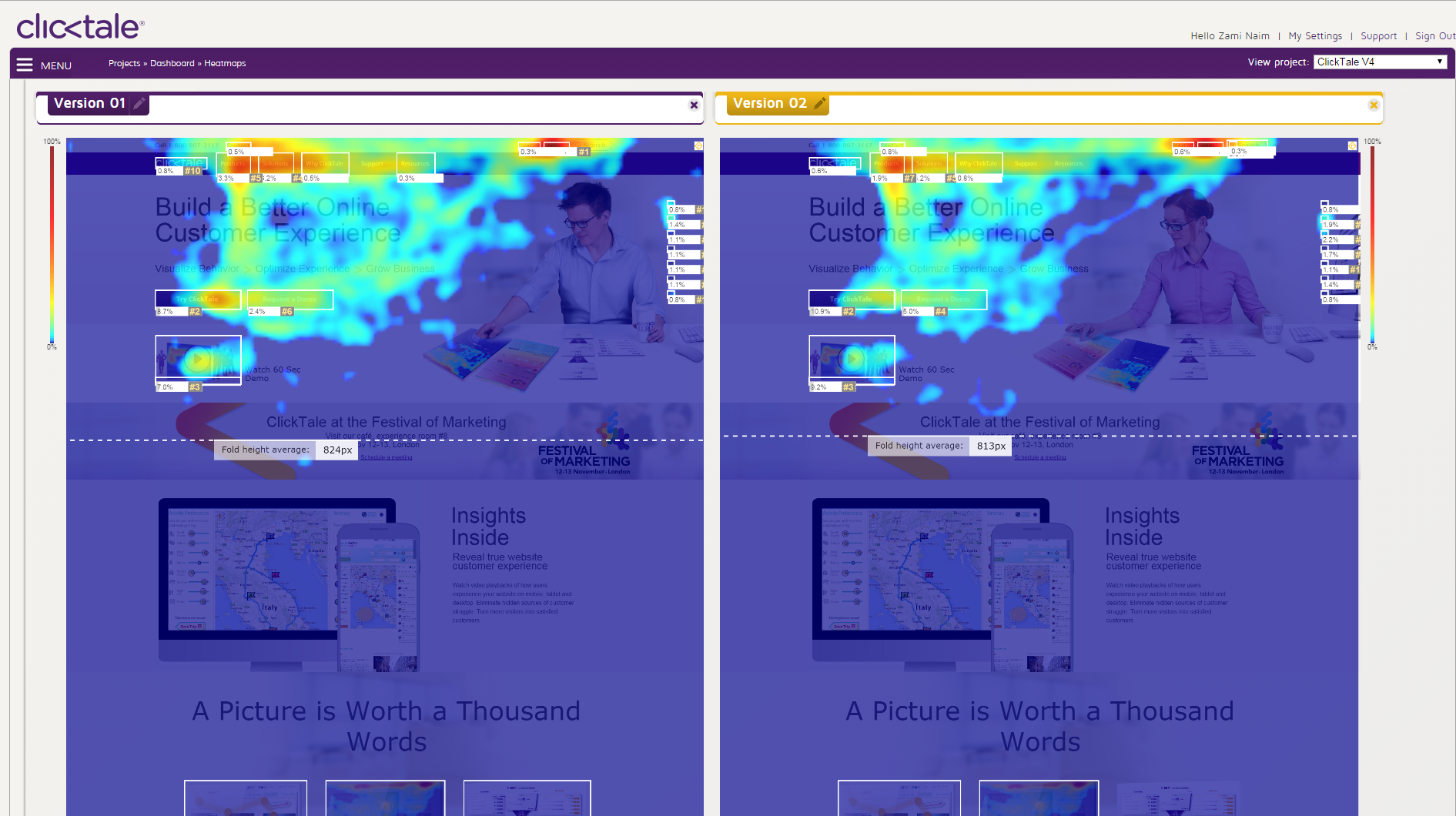
Clicktale – la meilleure plateforme d’analyse pour heatmap

Clicktale est une excellente plateforme d’analyse. En effet, Clicktale combine les pouvoirs de l’intelligence humaine et de l’intelligence artificielle.
Cet outil surveille les mouvements de la souris et les clics et est déployable pour analyser le comportement des utilisateurs sur mobile et ordinateurs.
De plus, Clicktale permet de comparer les conversions réussies de visiteurs aux abandons.
Il existe un outil de carte thermique de l’attention qui vous montre où les gens se concentrent et ce qu’ils ignorent.
Le scrollmapping vous montre jusqu’où les visiteurs descendent dans la page.
De plus, Clicktale embarque un outil pour mesurer l’efficacité des liens sur une page web.
Clicktale effectue un bon enregistrement des visiteurs. Vous pouvez filtrer les lectures par visiteur. Les enregistrements de session peuvent également être déclenchés par certains événements.
Il y a aussi la possibilité de réaliser des tests A/B couplés à un outil d’analyse pour ajuster au mieux le contenu et la disposition de vos pages.
Pour les prix, vous devrez contacter directement Clicktale.
Smartlook – la meilleure solution pour application mobile

Smartlook se démarque de la concurrence, car il embarque un système de heatmap pour applications mobiles et de pages web.
Cet outil enregistre l’expérience d’un utilisateur que ce soit sur une application mobile, une page de renvoi ou un site web.
Vous pouvez ensuite filtrer avec plus de 30 filtres pour rechercher des facteurs spécifiques.
Vous pouvez ajouter des notes à l’enregistrement avec un horodatage, et partager les enregistrements. Une API Smartlook vous permet d’identifier les visiteurs.
Au lieu de toujours visualiser chaque enregistrement depuis le début, vous pouvez visualiser tous les enregistrements d’un certain événement.
Un événement peut être le fait que quelqu’un clique sur un CTA. Vous obtenez également des analyses d’événements.
Smartlook est une solution d’analyse des entonnoirs et des conversions. Il existe des outils permettant de détecter les anomalies ou les points de frustration. Vous pouvez également voir ce qui se passe avant une erreur.
Smartlook a un plan gratuit qui offre très peu de solutions, les plans payants sont de 39 $ et 79 $ par mois.
La meilleure solution de A/B test : VWO
Vwo ne se contente pas d’analyser les raisons pour lesquelles les internautes quittent un site, mais vous aide à les faire revenir.
« VWO Insights » couvre tous vos besoins en matière de cartes thermiques des visiteurs. Il vous fournit des données comportementales en temps réel.
Une bonne fonction d’entonnoir visuel est disponible dans le but de mettre en évidence les grands points de chute. Un ensemble complet d’outils d’enregistrement des visiteurs est aussi incorporé.
Il y a aussi des analyses de formulaires et des enquêtes.
Le test VWO est l’endroit où vous obtenez vos outils A/B. Vous disposez d’un éditeur visuel simple pour réaliser de nouveaux tests.
VWO propose une segmentation complète des visiteurs. L’analyse globale et les rapports d’activités sont personnalisables afin que vous puissiez vous concentrer sur des facteurs spécifiques.
Chaque ensemble d’outils a son propre prix. VWO Insights coûte 169 $ par mois. VWO Testing coûte 199 $ par mois.
Google Analytics (extension Page Analytics)

Analytics est le système de suivi des données le plus populaire pour les sites Web. Il permet de compiler énormément de statistiques à propos de son site et de ses utilisateurs.
Google a développé une extension Chrome appelée « Page Analytics ». Elle permet de cartographier les données d’Analytics, et donc réaliser des cartes thermiques.
Globalement, la cartographie thermique de Google Analytics vous montrera visuellement les pages sur lesquelles vos utilisateurs interagissent le plus.
Pour télécharger Page Analytics rendez-vous ici. Vous pouvez également lire notre Guide Complet sur le Web Analytics pour en savoir plus.
En conclusion
Dans cet article, nous avons vu une définition de la heatmap. Nous avons aussi vu des outils que vous pouvez utiliser sur votre site web.
Si vous voulez avoir plus de données sur les performances de votre site web. Une agence SEO pourra mieux vous conseiller.





