
Menu de navigation: comment faire un menu de site web parfait (+ exemples)
Dernière date de mise à jour le : 7 mars 2024 à 05:44 pm
Le menu de site web est déterminant pour l’expérience utilisateur. Il doit pouvoir guider les visiteurs en leur permettant une exploration fluide et agréable. Celui-ci doit être aussi clair que possible pour garantir un excellent parcours client. En définitive, c’est un élément incontournable dans la structure d’un site internet.
Dans cet article, nous vous donnons les clés en main pour améliorer votre UX à travers 7 exemples de menus de navigation réussis.
Par ailleurs, si vous recherchez un professionnel pour concevoir votre plateforme, n’hésitez pas à contacter l’une de nos agences de création de sites web en France.
Définition
Le menu de site web, aussi appelé menu de navigation ou barre de navigation, est un ensemble de liens qui donnent accès aux différentes pages ou sections d’un site. Il s’agit donc d’un élément qui permet de naviguer entre les principaux contenus d’un site internet.
D’une manière générale, le menu est placé horizontalement au niveau supérieur de la page. Il comprend plusieurs pages personnalisables qui peuvent s’adapter aux objectifs fixés, telles que :
Dans le cadre de la conception d’un site internet, il convient de travailler soigneusement le menu de navigation. En effet, ce dernier est considéré comme le GPS des utilisateurs. Il leur sert de repère et de guide afin de parcourir les pages ou blocs sans encombre.
En d’autres termes, si la barre de navigation est mal pensée, le visiteur pourra se perdre. Cette expérience négative aura alors des répercussions sur la notoriété de votre marque.
L’importance d’un menu site web
Lorsque vous élaborez un menu de site web efficace, l’ergonomie de votre interface se voit améliorée. On entend par efficace des liens internes qui redirigent directement les utilisateurs vers les solutions qu’ils recherchent. Quand ils ne trouvent pas ce qu’ils veulent, ils sont plus enclins à quitter votre site internet et ne plus y revenir.
De ce fait, il faut faciliter l’utilisation du site tout en répondant aux besoins de chacun. De cette façon, vous avez l’assurance de mettre l’internaute à l’aise au cours de la navigation et ainsi apporter une meilleure expérience utilisateur. En parallèle, vous augmentez les chances de le transformer en futur client.
D’un autre côté, il est important de savoir que la qualité de l’UX est examinée par Google pour le référencement des sites web. Privilégier l’expérience utilisateur constitue à cet effet une opportunité pour obtenir une bonne position dans les résultats de recherche.
Comment améliorer l’UX d’un menu de navigation ?
L’optimisation UX d’un site commence toujours par l’identification du besoin et du comportement de l’utilisateur. Pour ce faire, il paraît indispensable de se référer à deux principes de l’UX design :
- La loi de Miller : le nombre de nouvelles informations que nous pouvons mémoriser se situe entre 5 et 9. Cela signifie que vous ne pouvez proposer qu’un nombre d’informations limité à l’utilisateur pour qu’il les assimile rapidement. De plus, lorsque vous regroupez les éléments sur la page, la personne pourra les mémoriser facilement.
- La loi de Pareto : 80 % des résultats proviennent de 20 % des causes. Autrement dit, focalisez-vous sur les fonctionnalités les plus importantes de votre plateforme pour avoir plus de résultats. Vous pouvez, par exemple, réfléchir aux catégories de pages qui pourraient attirer les internautes.
En outre, il existe d’autres moyens d’améliorer l’UX de votre menu de navigation. C’est notamment le cas de l’A/B testing, une technique marketing qui consiste à tester plusieurs variantes du menu, voire personnalisations, pour déterminer celle qui correspond le mieux aux internautes.
Vous pouvez tester n’importe quel élément du menu de site internet, à l’instar :
- Du design,
- Des calls-to-action,
- Du format,
- Etc.
Vous avez également la possibilité de recourir à la personnalisation IA. Cette solution vous aide à adapter le menu de votre site internet selon les envies des visiteurs, mais aussi à définir la probabilité de conversion.
Grâce à l’intelligence artificielle, les intentions des internautes peuvent être prédites. Néanmoins, elle nécessite un contrôle des marketeurs qui se chargent de mettre en place la stratégie de personnalisation à entreprendre.
Quels sont les différents types de menus de site web ?
Les types de menus présents sur la toile sont nombreux. On retrouve essentiellement le menu :
- De navigation classique,
- Hamburger,
- Sidebar,
- Déroulant.
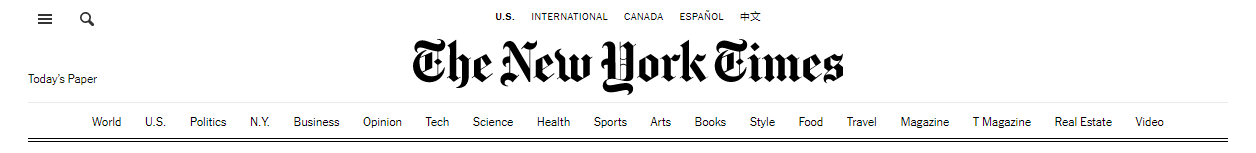
Le menu de navigation classique
En principe, on le retrouve en haut de page et prend la forme d’une liste horizontale. Toutefois, il peut se placer sur l’un des côtés de la page web. Quoi qu’il en soit, ce type de menu constitue l’accès principal à l’ensemble du site.

Source : New York Times
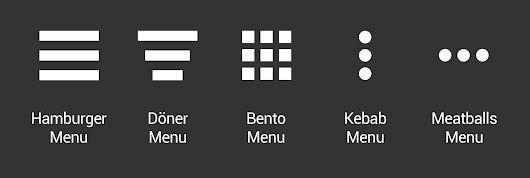
Le menu hamburger
Le menu burger se présente telle une icône composée de trois lignes horizontales et est généralement utilisé pour les versions mobiles. Au fil des années, ce type de menu a évolué et a favorisé l’apparition d’un certain nombre de déclinaisons, à savoir :
- Le Bento,
- Le Kebab,
- Le Meatball,
- Le Dôner,
- L’Alt-Burger.

Si, au début, l’impact du menu hamburger a peu convaincu en termes d’engagement et de satisfaction, il reste aujourd’hui l’une des barres de navigation les plus utilisées. Et ce, grâce en partie aux efforts apportés par les designers et les ergonomes.
Le menu sidebar
Aussi appelé barre latérale, le sidebar liste tous les éléments du menu à gauche ou à droite du site internet. Il s’agit entre autres d’un menu de site web vertical auquel peuvent se rassembler plusieurs rubriques.
Cependant, il s’avère plus judicieux de les limiter au nombre de 9 afin de masquer le menu latéral et faciliter la navigation.

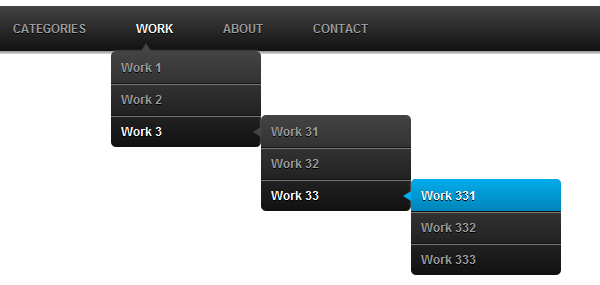
Le menu déroulant
Le menu déroulant ou pull-down regroupe un ensemble de produits, de pages ou de collectionssélectionnables. Dès lors qu’un menu s’ouvre, une liste de sous-menus apparaît.

Cette version est souvent utilisée quand il y a beaucoup de contenus. Dans la plupart des cas, on les ajoute à une gamme avant de les organiser en sections et sous-sections. Les visiteurs peuvent ainsi découvrir les offres plus simplement.
L’impact du menu de navigation sur le SEO
Lorsque vous concevez un site web, il est essentiel de garder à l’esprit que le menu de navigation n’est pas seulement un moyen pour les visiteurs de se déplacer sur votre site. Il joue également un rôle crucial dans le référencement, ce qui peut avoir un impact significatif sur votre visibilité dans les moteurs de recherche. Voici comment un menu de navigation bien structuré peut influencer votre classement SEO :
Hiérarchie du contenu
Un menu de navigation bien conçu contribue à établir une hiérarchie claire du contenu de votre site. Les moteurs de recherche utilisent cette hiérarchie pour comprendre la structure de votre site et déterminer l’importance relative de chaque page. Voici quelques points clés à considérer :
- Priorisation des Liens : Les liens de navigation principaux indiquent quelles pages sont les plus importantes. Veillez à placer les pages essentielles en haut de votre menu pour qu’elles bénéficient d’une meilleure visibilité aux yeux des moteurs de recherche.
- Utilisation de Mots-Clés : Intégrez des mots-clés pertinents dans les liens de navigation. Cela aide les moteurs de recherche à comprendre de quoi parlent vos pages. Par exemple, si vous exploitez un site de vente de chaussures, utilisez des mots-clés comme « chaussures pour hommes » ou « chaussures de sport » dans les liens correspondants.
Navigation facilitée
Un menu de navigation bien pensé améliore l’expérience utilisateur, ce qui à son tour peut réduire le taux de rebond et augmenter le temps passé sur votre site. Les moteurs de recherche prennent en compte ces métriques pour évaluer la pertinence de votre site. Voici comment vous pouvez optimiser la navigation pour le SEO :
- Liens Cohérents : Assurez-vous que les liens de navigation correspondent au contenu réel des pages. Des liens incorrects ou trompeurs peuvent nuire à votre classement SEO.
- Sitemap XML : En plus du menu de navigation visible, créez un sitemap XML pour aider les moteurs de recherche à indexer toutes les pages de votre site. Soumettez ce sitemap à Google Search Console pour un meilleur suivi de l’indexation.
Temps de chargement
Le temps de chargement de votre site est un facteur de classement important. Un menu de navigation lourd en images ou en scripts peut ralentir votre site, ce qui peut avoir un impact négatif sur le SEO. Assurez-vous que votre menu est optimisé pour la vitesse en compressant les images et en minimisant les requêtes HTTP.
Ne sous-estimez pas l’importance du menu de navigation dans votre stratégie SEO. Une conception réfléchie et une optimisation continue peuvent améliorer votre classement dans les moteurs de recherche, attirer plus de trafic organique et contribuer au succès de votre site web.
Optimisation mobile : Adaptation de votre menu de navigation
L’augmentation de l’utilisation des appareils mobiles pour naviguer sur le web a transformé la façon dont nous concevons les menus de navigation. L’adaptation à ces plateformes est essentielle pour offrir une expérience utilisateur fluide et maximiser votre portée. Voici comment optimiser votre menu de navigation pour les appareils mobiles :
Compatibilité mobile
La première étape pour une navigation mobile réussie est de s’assurer que votre menu de navigation est compatible avec les petits écrans. Voici quelques bonnes pratiques à suivre :
- Conception Responsive : Utilisez une conception responsive qui s’adapte automatiquement à la taille de l’écran, que ce soit un smartphone, une tablette ou un ordinateur de bureau.
- Icônes et Texte : Utilisez des icônes et/ou des étiquettes de texte claires pour les éléments du menu. Cela aide les utilisateurs à comprendre facilement la signification des icônes.
Menu hamburger
Le menu hamburger est devenu une norme pour les menus de navigation mobiles. Il se compose de trois lignes horizontales empilées, ressemblant à un hamburger, et est généralement placé en haut à gauche ou en haut à droite de l’écran. Voici comment optimiser son utilisation :
- Visibilité : Assurez-vous que l’icône du menu hamburger est bien visible et facilement repérable.
- Disposition : Lorsque l’utilisateur clique sur le menu hamburger, affichez une liste claire et organisée des liens de navigation. Vous pouvez également utiliser des animations pour une expérience plus fluide.
Réduisez le contenu
Sur les appareils mobiles, l’espace est limité. Par conséquent, il est essentiel de réduire le contenu du menu pour qu’il reste simple et facile à parcourir. Voici comment faire :
- Priorisation : Ne mettez en avant que les éléments les plus importants. Les sous-menus et les liens moins essentiels peuvent être regroupés sous une section « Plus » ou « Autres ».
- Minimisez les Niveaux : Évitez les menus de navigation mobiles trop profonds. Limitez le nombre de niveaux de sous-menus pour éviter une navigation complexe.
Tests sur différents appareils
Enfin, testez régulièrement votre menu de navigation sur une variété d’appareils mobiles et de navigateurs. Assurez-vous qu’il fonctionne correctement et que les utilisateurs peuvent naviguer sans problème. Les tests sur différents appareils vous permettront de repérer d’éventuels problèmes d’ergonomie.
7 exemples de menus de navigation web inspirants
Pour vous inspirer et affiner votre choix sur le menu de site internet, nous vous donnons 7 exemples de menus de navigation réussis.
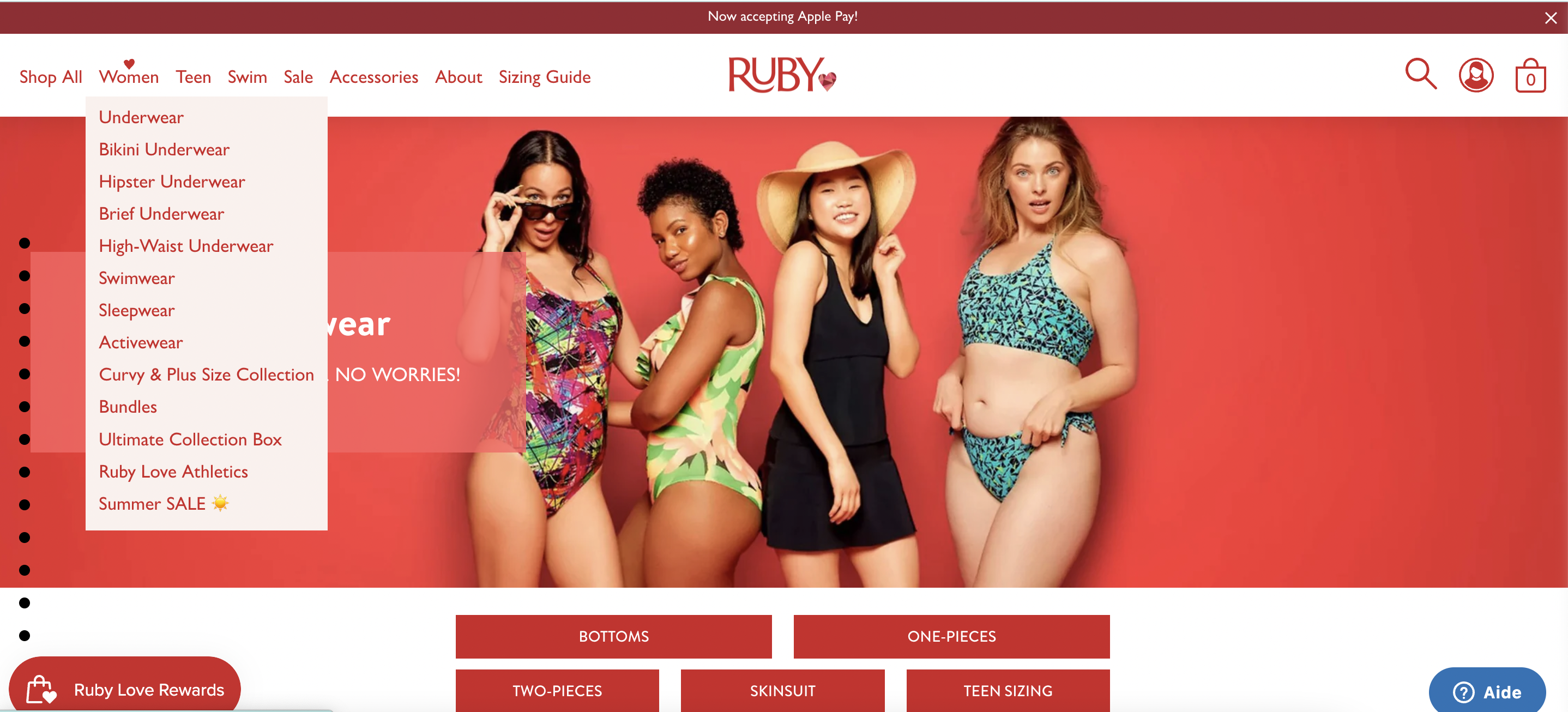
Ruby Love
Ruby Love est une entreprise de vêtements persuadée que les règles ne devraient jamais être un obstacle pour les femmes. Cette boutique e-commerce commercialise des pyjamas, maillots de bain, sous-vêtements, etc. Pour proposer ses produits, elle utilise un menu déroulant.
Lorsqu’un visiteur clique sur un élément, une nouvelle liste s’ouvre alors. Le système de navigation de la marque est capable de contenir toutes les informations sur chaque produit. Ce qui facilite l’engagement des utilisateurs.

Source : Ruby Love
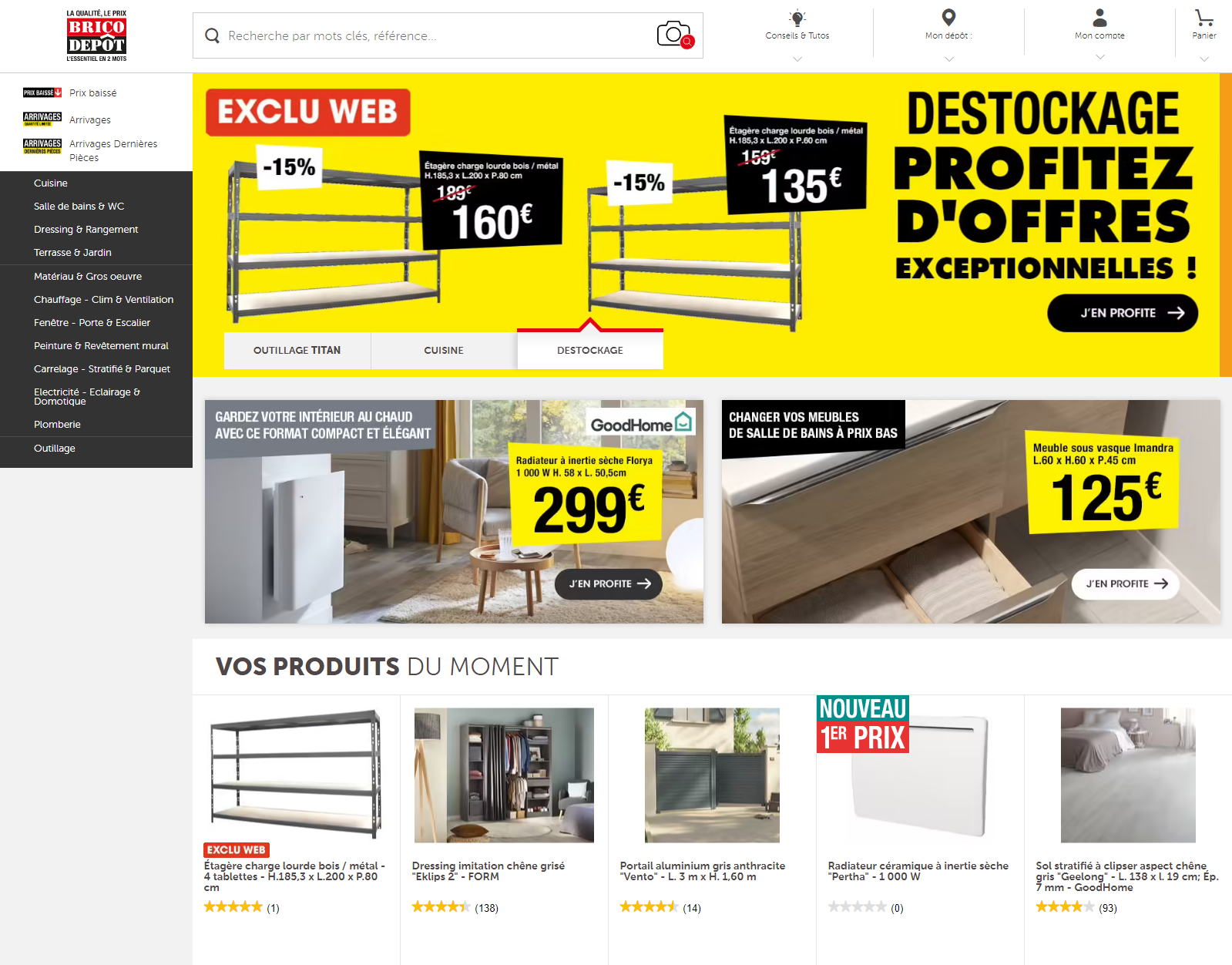
Brico Dépôt
Enseigne partenaire des bricoleurs particuliers et professionnels, Brico Dépôt a mis en place une barre de recherche sur son site internet. Ce type de menu valorise parfaitement le moteur de recherche et apporte un gain de temps significatif à l’utilisateur.
Mais ce n’est pas tout ! Il intègre aussi des suggestions automatiques et réparties en catégories et produits. De quoi offrir une expérience mémorable à tout un chacun.

Source : Brico Dépôt
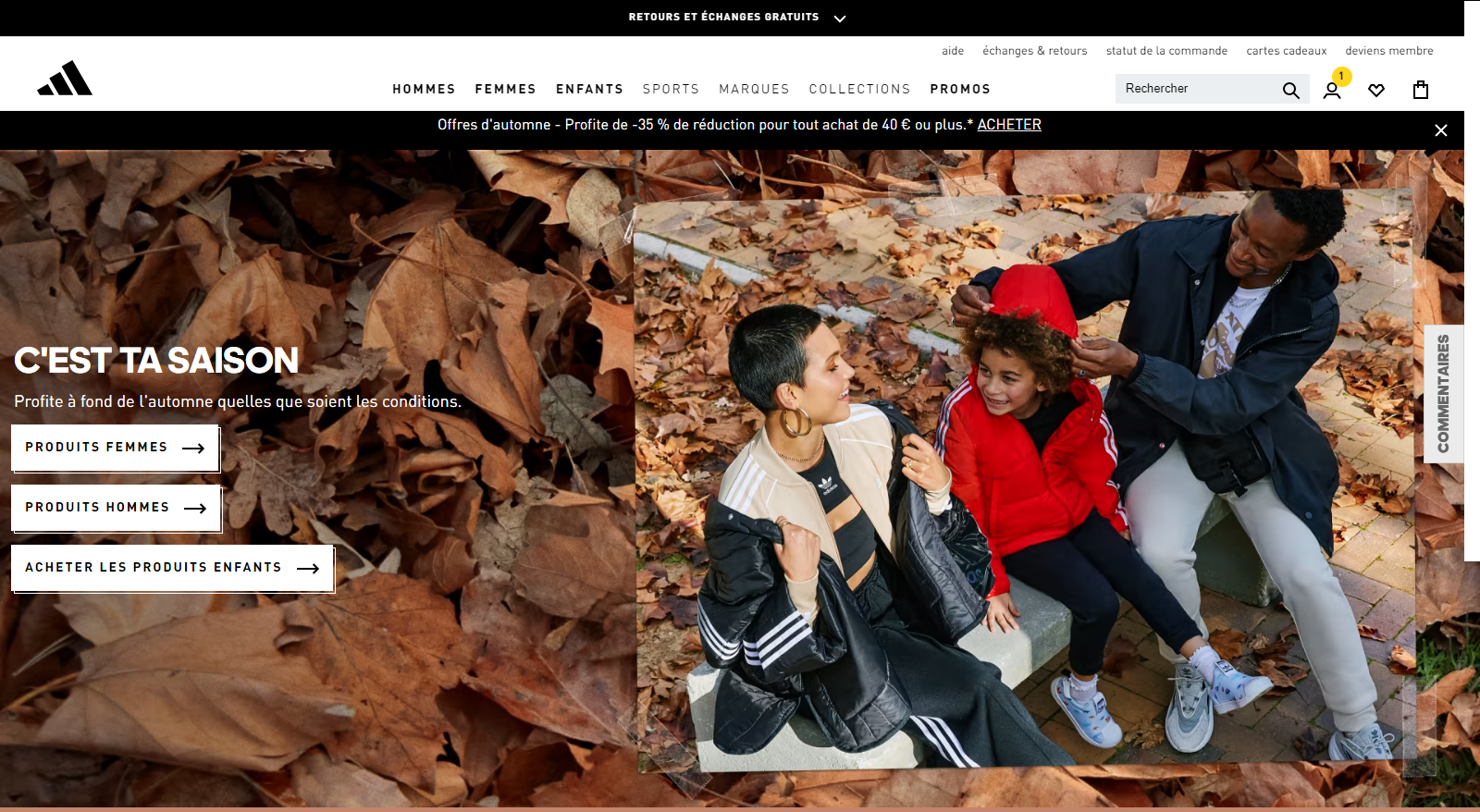
Adidas
Adidas est incontestablement le premier fabricant dans le domaine du sport en Europe. Son site révèle ici un autre exemple du menu déroulant. Dans les détails, son menu de navigation ne comporte que 7 entrées, dont 3 points d’accès principaux.
En outre, pour fonder son image et faire comprendre aux clients les articles qu’elle vend, la marque applique un wording clair et précis.

Source : Adidas
À notre que l’efficacité de la navigation onsite dépend du nombre de choix proposés. Réduire les possibilités peut donc permettre à chacun de se retrouver.
Dzanga-Sangha
Dzanga-Sangha est une aire protégée de la République centrafricaine où se réfugient des espèces comme l’éléphant de forêt et le gorille de plaine occidental.
Son site web affiche un menu de navigation de type sidebar. Les éléments se situent dans le menu vertical fixe. Il suffit de cliquer sur les trois barres horizontales pour découvrir les différentes rubriques, puis de survoler ces dernières pour voir le contenu.

Source : Dzanga-Sangha
ILove Dust
Cette agence de graphisme nait d’un collectif artistique. Le menu de site qu’elle adopte semble original, simple et statique. À chaque coin de l’écran est fixée une section.

Source : ILove Dust
À l’heure actuelle, ce type de menu fractionné est en vogue dans le domaine du web design. Vous devez tout simplement épingler une section sur un côté de l’écran pour avoir le même résultat.
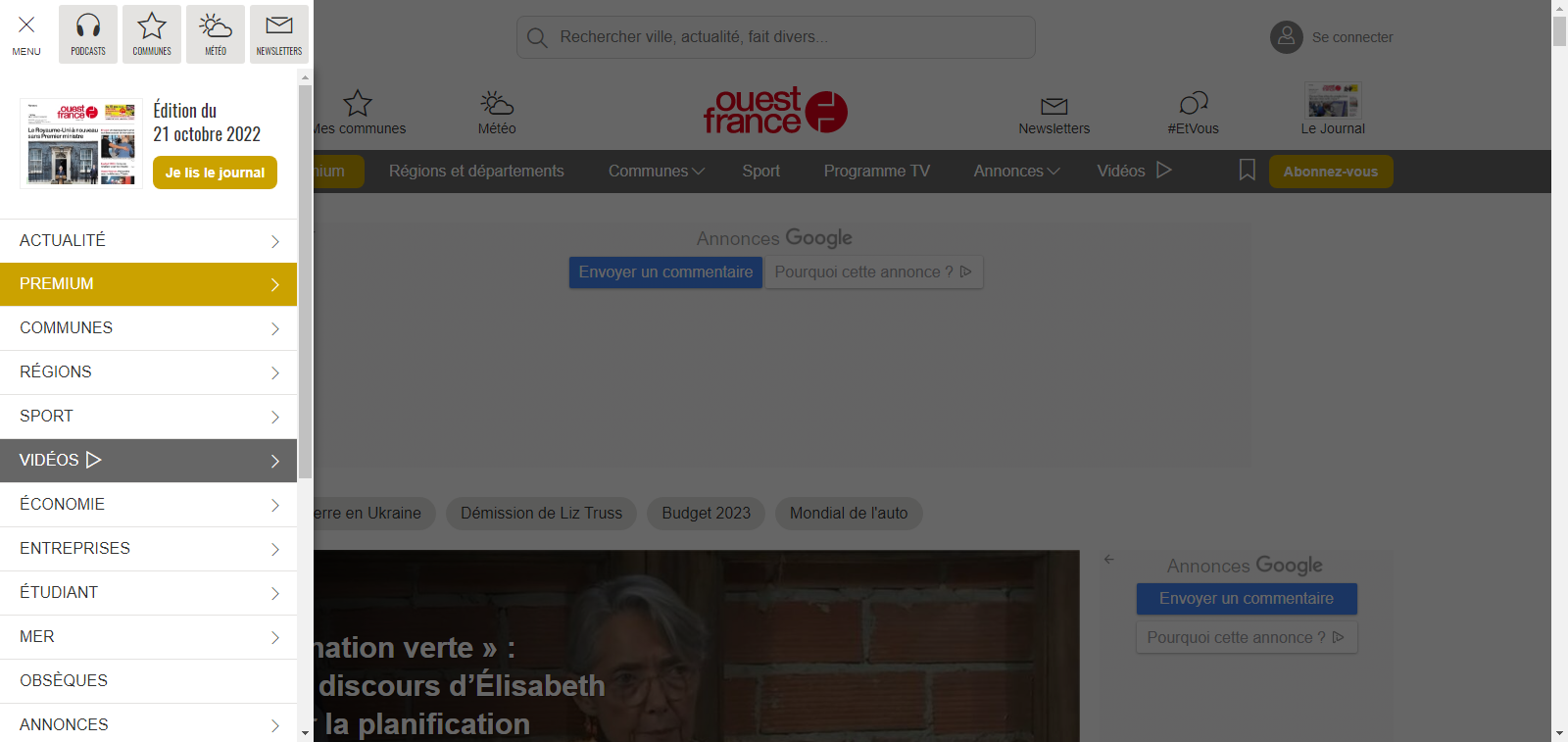
Ouest-France
Le quotidien régional français Ouest-France a su séduire les utilisateurs de par la simplicité de son menu hamburger. Que ce soit sur la version mobile ou sur ordinateur, l’interface de son site internet est plus allégée, notamment au niveau de la page d’accueil.
D’un autre part, les actualités sont classées par thématiques ou par lieu. Le tout, en mettant en avant l’offre payante. Comme quoi, Ouest-France a compris l’importance de présenter un menu qui correspond à l’usage de sa plateforme.

Source : Ouest-France
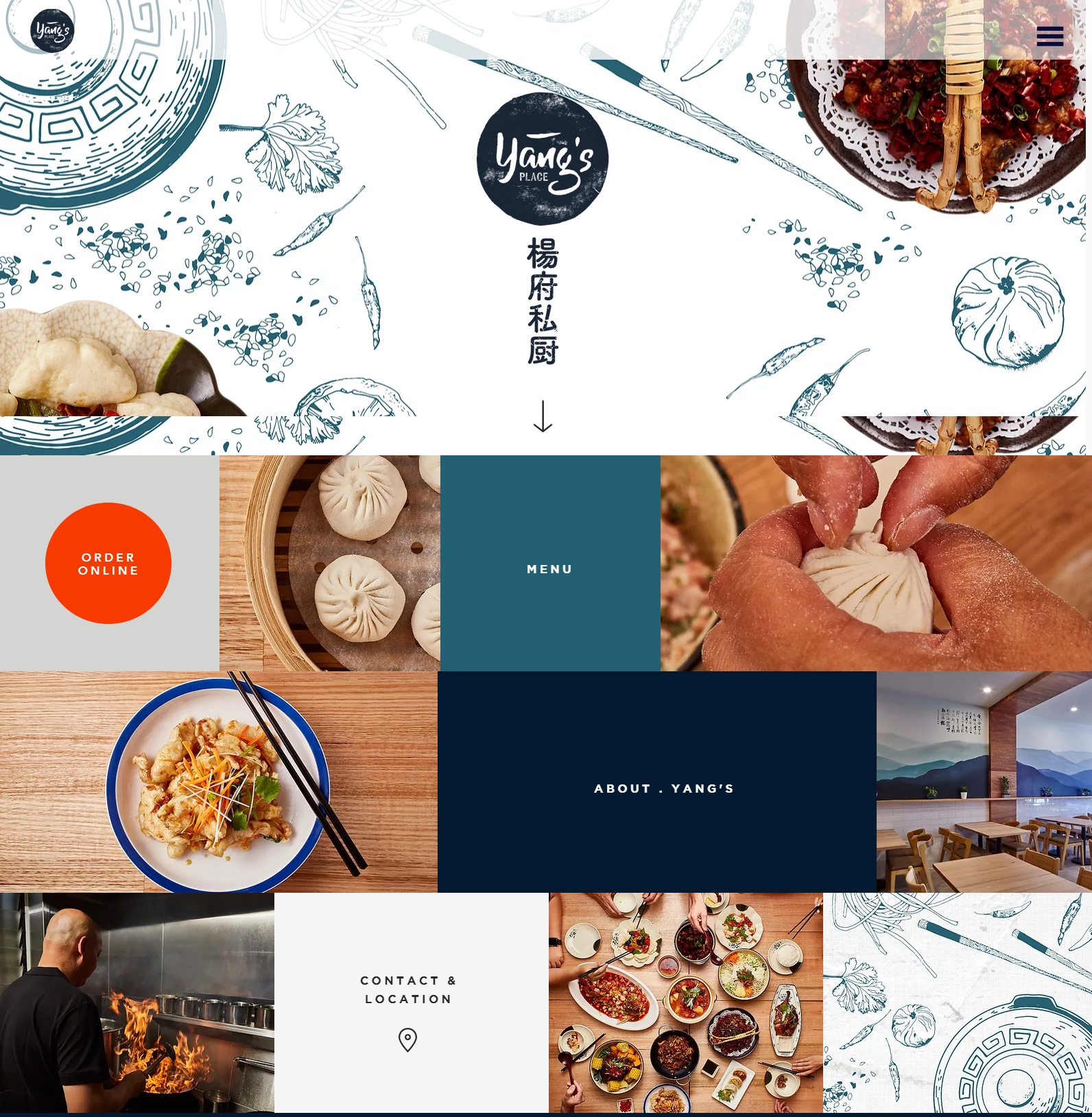
Yang’s Place
Le restaurant chinois Yang’s Place dispose d’un site qui valorise la marque avec son logo visible en haut de page et sur la page d’accueil. Ce petit logo sur l’en-tête reste fixe, peu importe la page visitée par l’utilisateur. En plus, quelques photos et zones de texte sont observables dans le menu principal.
On y retrouve également un menu hamburger qui s’étale sur plein écran quand on clique dessus. Bref, Yang’s Place a pensé une navigation agréable centrée sur sa marque.

Source : Yang’s Place
Conclusion
Assurément, le menu de navigation est l’outil principal utilisé par les visiteurs pour explorer un site internet.
Avec un menu bien structuré et attrayant, vous avez tout à gagner :
- Taux d’engagement et de satisfaction accrus,
- Taux de rebond réduit,
- Valorisation de la marque,
- Etc.
Comme nous l’avons vu, il existe plusieurs types de menus de site web aussi originaux les uns que les autres.
La version la mieux adaptée dépendra bien entendu de vos produits ou services et des besoins des visiteurs. En tout cas, votre objectif doit rester le même : offrir la meilleure UX possible.






