
Créer un produit digital ou le faire évoluer : les clés du budget, planning, cadrage
Dernière date de mise à jour le : 7 mars 2024 à 05:46 pm
Se lancer dans la conception d’un produit digital, ce n’est pas de tout repos. Il y a beaucoup d’informations à traiter, d’idées à aborder, et l’on peut s’y perdre.
Créer un produit, cela veut dire beaucoup plus que réaliser un design et le développer. Vous avez des ambitions business derrière, qui vous freinent généralement dans la prise de décision.
Vous voulez viser juste, au bon moment, sans vous brûler les ailes : cet article est fait pour vous.
Dans cet article, vous trouverez les clés pour cadrer la création de votre produit digital : de la méthodologie à la feuille de route en passant par le budget, l’équipe à mobiliser etc. De cette façon, vous ne vous perdrez pas dans la charge d’informations.
Pour cela, vous devrez comprendre ce que vous avez entre les mains (du concept au produit “fini”), dans quelle direction vous allez et quelle méthode adopter.
Quelles que soient vos ambitions : partir d’une simple idée pour lancer votre application ou scaler un produit avancé ; ces informations sont bonnes à prendre.
Compréhension globale de vos ressources
Cadrer un projet, cela veut dire appréhender l’ensemble des actions qui permettent de préparer la réalisation d’un projet. Sans cadrage clair, votre planning restera imprécis, tout comme le budget qui en découle.
Le domaine du design est un domaine tertiaire. Vous n’allez quasiment rien dépenser en outils : ils représentent un investissement minime dans la création d’un produit digital. Figma et Webflow ont même des versions gratuites.
Vous n’avez donc aucun coût de matière à transformer… si ce n’est la matière grise !
Ce qui va vous être coûteux, c’est la main d’œuvre : les équipes qui travailleront sur votre projet, en fonction de la complexité de ce qui est demandé, de leur ancienneté et du temps qu’elles mettront sur le projet.
Comment faire pour identifier tout cela? Ne brûlez pas les étapes : commencez par déterminer la complexité de votre solution.


Identifiez la phase de conception dans laquelle vous vous situez
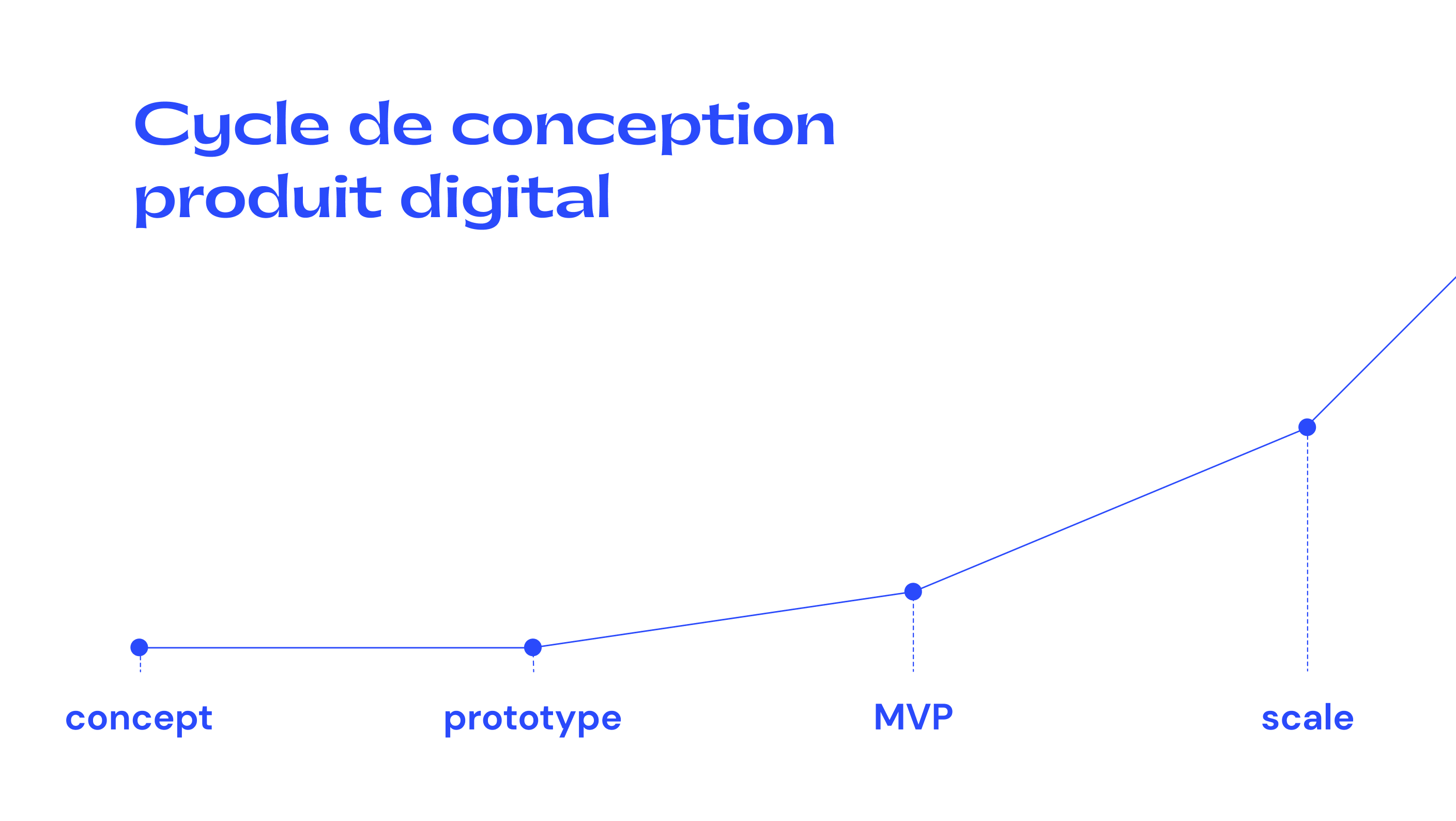
Il existe 4 grandes phases de conception. Elles correspondent à un cycle produit, par lequel chaque projet passe inéluctablement.
Pour réaliser votre cadrage, budgétisation et planification, la première étape est d’identifier vos besoins en comprenant à quelle phase vous vous situez.

Commencer avec un concept
Vous avez entre les mains : une étude de marché, une recherche utilisateurs et un besoin auquel répondre.
Vous souhaitez matérialiser votre concept pour le tester.
Vous allez donc avoir besoin de réaliser votre prototype, ou de travailler votre concept plus en profondeur pour aller plus loin.
Créer un prototype
Vous avez entre les mains : un concept défini mais pas détaillé, qui fait suite aux recherches réalisées en amont. Vous possédez également quelques wireframes de votre landing page. Vous possédez même peut-être un prototype cliquable de votre solution.
Vous souhaitez maintenant tester les fonctionnalités essentielles à votre solution.
Vous allez donc avoir besoin de construire les fonctionnalités de votre produit et de les tester auprès d’un plus large panel d’utilisateurs. Si vous sentez que votre produit n’est pas encore prêt pour faire cela, continuez à l’améliorer.
Développer un MVP
Vous avez entre les mains : une maquette haute fidélité de vos principaux parcours, basée sur l’étape précédente, ainsi que des fonctionnalités testées auprès d’un panel.
Vous souhaitez vous rapprocher d’un produit fini et apprendre de votre existant (on vous le dit : il y a toujours à apprendre).
Vous allez donc avoir besoin de vous assurer de la viabilité de vos fonctionnalités avant de lancer une diffusion massive de votre produit.
Scaler un produit
Vous avez entre les mains : un produit “fini” ou un MVP avancé, issu de l’étape précédente.
Vous souhaitez vous démarquer de la concurrence et plaire davantage à vos utilisateurs. Pour cela, vous devez rendre votre produit simple et faisable, mais également désirable auprès de votre cible. Cela passera par un design dit “émotionnel”, qui aura pour but de créer une certaine fidélité entre vos utilisateurs et la solution.
Vous allez donc avoir besoin de réaliser une refonte ou d’ajouter des fonctionnalités à votre produit.
En partant de là, définissez où vous allez
La vision d’un produit est très importante : elle doit associer l’objectif business, l’objectif technique et l’utilisateur.
Si vous souhaitez réaliser le prototypage d’un site vitrine, il est clair que votre produit coûtera moins cher que de développer une application métier de A à Z.
Les caractéristiques techniques de votre projet sont donc nécessaires à son cadrage.
Elles s’ajoutent aussi à votre phase d’avancée projet.
Listez vos fonctionnalités, vos ambitions design UX / UI et projetez-vous. Si vous en êtes au tout début d’un projet, servez-vous de la précédente phase pour estimer vos next steps.
Mais rappelez-vous que votre liste doit être capable de bouger en fonction de l’adoption produit (ce que l’on appelle un pivot). Ne tombez pas amoureux de vos idées, ou vous resterez focalisés dessus, sans percevoir les pain points de vos utilisateurs.
À ce stade-là : voilà ce que vous avez sur votre liste : votre idée, son périmètre d’action, et si vous en avez la capacité, son périmètre technique.
Et si on est perdu dans tout ça ?
Vous n’avez pas réussi à faire votre liste de fonctionnalités et d’actions ?
Vous pouvez vous aider de cet outil gratuit : le Digital Product Guide. Nous l’avons développé dans le but d’aider les personnes dans votre cas.
Il prend la forme d’un questionnaire interactif vous permettant de cadrer votre produit, d’en estimer ses besoins et ses coûts, en fonction de votre état d’avancement.
Comment est-ce qu’il fonctionne ?
Cadrage
Le Digital Product Guide vous aide à réaliser un cadrage fonctionnel rapidement, en vous donnant des conseils au fur et à mesure que vous avancez, pour éviter tout problème lié à un vocabulaire trop technique, ou un questionnement sur la finalisation d’une étape.
Rapport personnalisé
Une fois le questionnaire terminé, vous obtenez une idée précise de votre phase d’avancement, et surtout, une visualisation des tâches à réaliser pour passer à l’étape supérieure : faut-il itérer, améliorer votre existant, ou est-il temps de concevoir un prototype ? Un MVP?

Maintenant que vous avez listé ces informations, il est nécessaire pour vous de trouver une équipe qualifiée pour répondre à vos exigences.
Et nous allons vous indiquer maintenant les moyens de trouver l’équipe qui correspond le mieux à votre besoin, grâce à l’identification de sa méthode de travail.
Identifiez la méthode et l’équipe qui vous correspond le mieux
Tout d’abord, identifiez vos ressources internes. Avez-vous les équipes de développement et design nécessaires à la réalisation de votre solution ?
Si vous êtes toujours là, c’est qu’il y a de fortes chances que vous ne les ayez pas.
2 solutions s’offrent à vous :
- Embaucher vous-même votre équipe ou avoir recours à des freelances, sachant qu’un designer coûte en moyenne 45k€ à l’année et un développeur 75k€ (sans compter le management). Cette solution n’est pas la plus adaptée aux petites entreprises et startups car elle est onéreuse.
- Faire appel à une agence comme 40/60 studio. Elles sont bien plus rentables : moins chronophages et moins coûteuses.
Côté agences, plusieurs méthodes sont utilisées, à des coûts variables.
Il existe en effet différentes façons de créer un produit. Une méthode est bonne à prendre si elle est adaptée à votre solution, mais sachez qu’il n’existe pas de meilleure manière de travailler qu’une autre.
Nous pouvons diviser ces méthodologies en 2 catégories : la construction d’un produit avec une équipe agile ou avec une équipe travaillant au forfait, par une méthode d’itérations répétées.
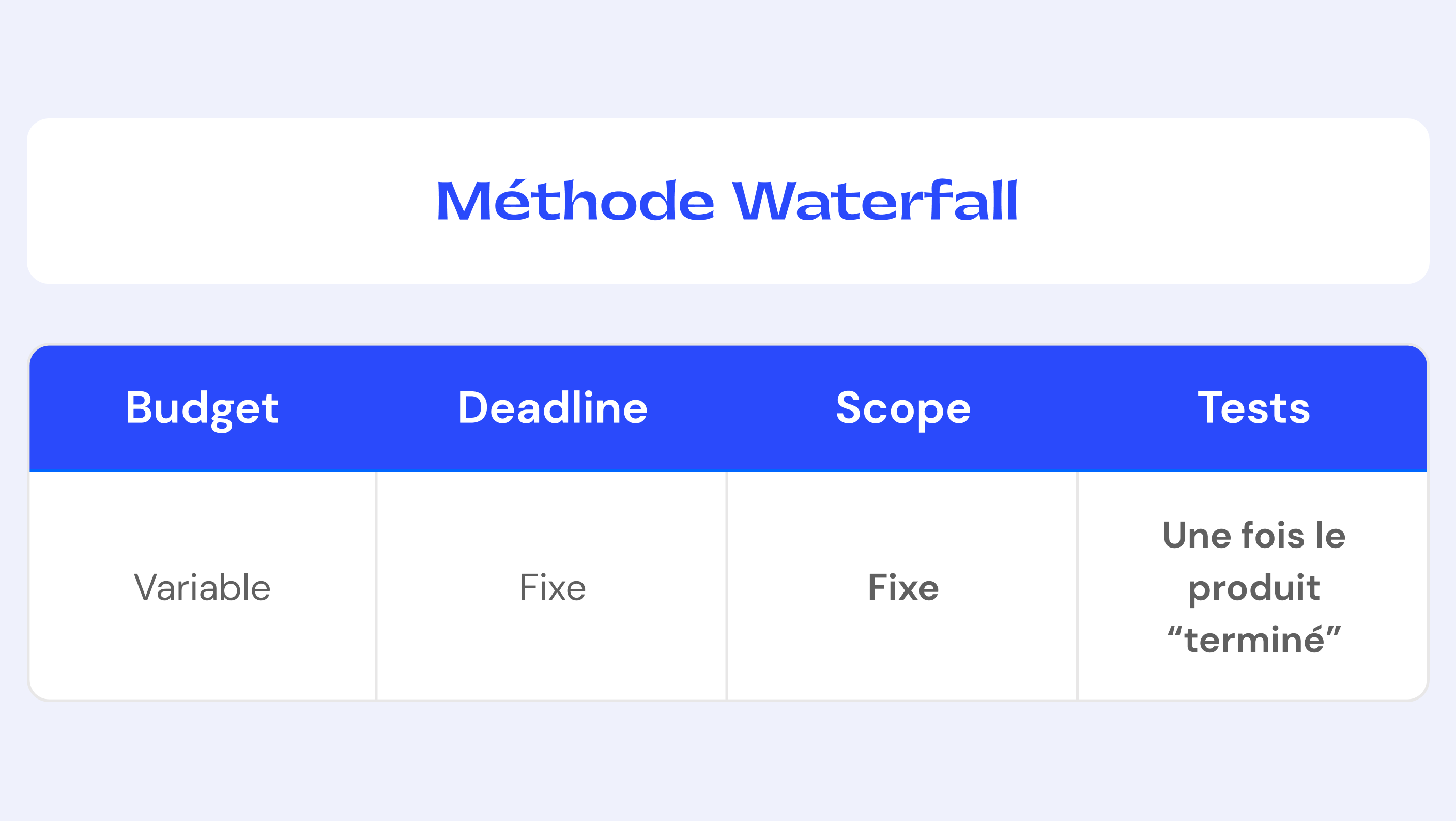
Le travail au forfait : la méthode waterfall
La méthode waterfall fonctionne de façon linéaire. Il faut imaginer un enchaînement d’actions, méthodiquement réalisées étape par étape, sans rétroaction. Elle est adaptée aux projets ayant un stade d’avancement juvénile, comme le prototype par exemple.
Quels avantages ?
- Vous définissez de façon claire et précise le scope en tout début de projet. Ensuite, vous ne revenez pas dessus : la portée, le coût et le planning du projet sont définis dès le départ.
- Les tests sont effectués en fin de projet : la phase d’assurance de qualité / fiabilité du produit est finale.
Quels inconvénients ?
- Il faut bénéficier d’une équipe extrêmement qualifiée et d’un champ d’action peu complexe. Sinon, vous risquez de vous rendre compte que le produit, une fois développé, ne correspond pas aux utilisateurs, ce qui risque d’entraîner des retours en arrière coûteux et chronophages.
- L’utilisation de cette méthode nécessite une phase de recherche extrêmement poussée et détaillée.
- Si le projet est mal scopé, ça peut vite devenir l’enfer du dépassement.

Vous devriez choisir cette méthode si :
Cette méthode est idéale pour les phases de projet simples à cadrer : l’objectif est d’apprendre rapidement. Elle est donc adaptée à vous si vous partez seulement d’une idée et que vous souhaitez vous donner un temps limité pour arriver à une conclusion rapidement. En bref, l’objectif est d’aller vite en maîtrisant son budget.
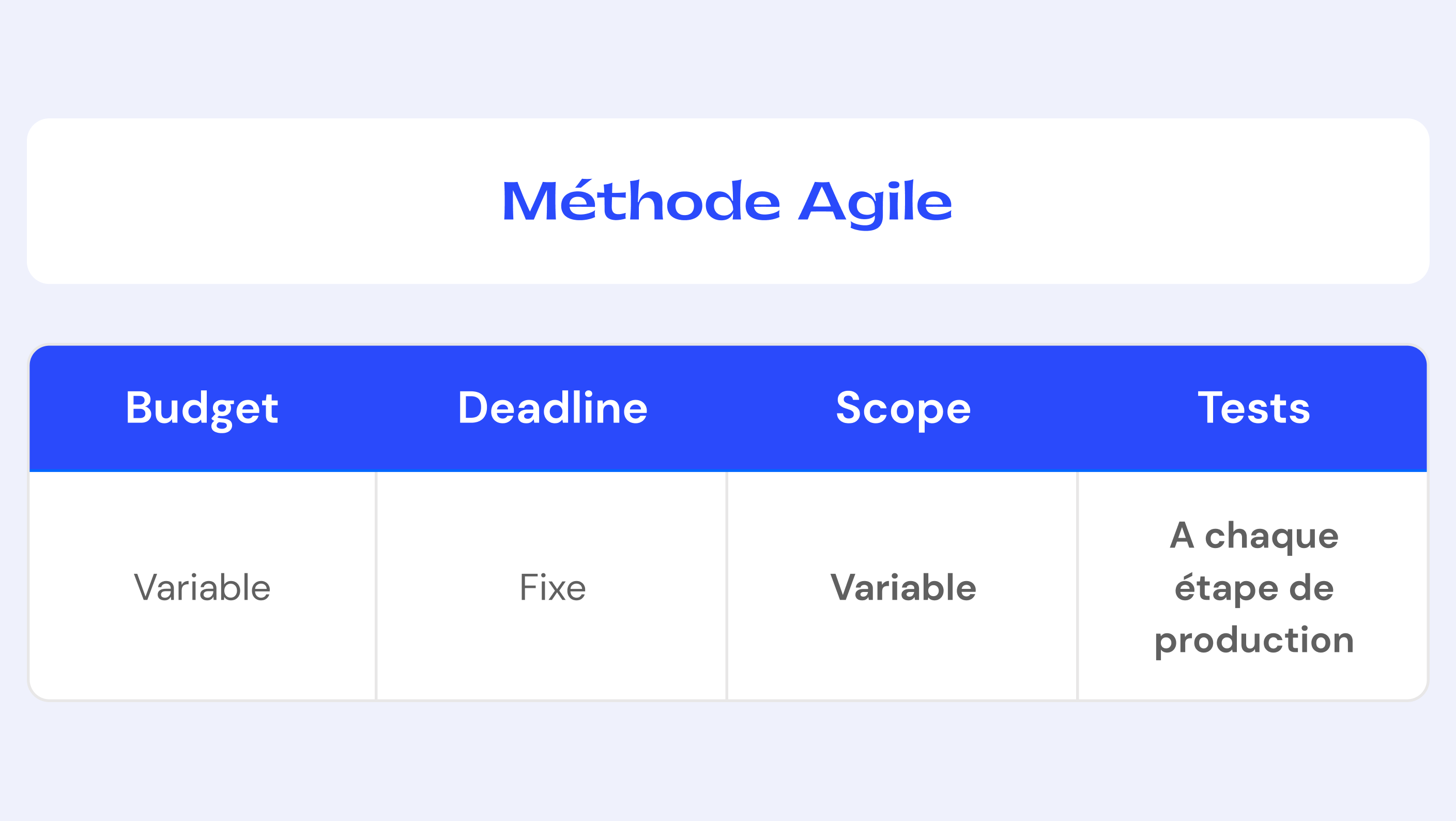
Itérer petit à petit : la méthode agile
La méthode agile encourage les progrès flexibles et rapides à l’aide d’une progression itérative.
Elle est idéale pour les projets ayant déjà une avancée (stade de MVP par exemple).
Quels avantages ?
- Les éléments du projet sont testés tout au long du processus de création, évitant alors la résolution rétroactive d’erreurs survenues au cours du parcours.
- Cette méthode permet de décomposer les tâches à accomplir dans un délai précis, sous forme de sprints. La méthode agile découpe le produit en priorisant les fonctionnalités et veille à faire évoluer le produit par cycles.
- Le budget et la qualité demandée sont fixes, mais le scope est variable.

Quels inconvénients ?
- Le coût : mettre en place une équipe agile est plus onéreux qu’une équipe waterfall.
Vous devriez choisir cette méthode si :
- Vous privilégiez le respect de la deadline pour mettre le produit le plus rapidement possible dans les mains des utilisateurs.
- Vous disposez déjà d’une solution tangible, et vous êtes à un stade avancé de la création produit, surtout si le produit demande beaucoup d’énergie et une équipe régulière.
Choisir la bonne méthode au bon moment
40/60 studio a choisi de ne pas faire de croix sur une méthode plutôt qu’une autre. Nous les proposons au bon moment, au bon projet.
Nous réalisons chacune des phases avec la méthode adaptée, et notre point fort est de savoir maîtriser les deux. Anticiper les cadrages pour passer d’une méthode à l’autre, c’est ce que nous avons choisi.
Nous utilisons donc autant la méthode agile que celle du waterfall, avec des équipes design au forfait, car elles sont plus faciles à cadrer et demandent peu d’acteurs tiers sur ces parties que nous maîtrisons bien.
En revanche sur les projets de développement, nous préférons avancer sur de la régie, en méthode agile, car cela permet d’assurer une livraison de qualité.
En résumé
Pour créer un produit, le cadrer, le budgétiser et le planifier, vous devez vous appuyer sur son étape de cycle produit, son périmètre technique, ses équipes et la méthodologie qui l’accompagne.
N’hésitez pas à vous faire accompagner par une agence, moins coûteuse que l’embauche de freelances.
Vous avez désormais toutes les clés en main pour réaliser le devis qui fera suite à votre cadrage. Vous pouvez utiliser le Digital Product Guide pour réaliser une première estimation.
Nous sommes sûrement l’agence dont vous avez besoin ! Retrouvez-nous sur notre profil 40/60 Studio.





