
Cahier des charges d’un site Internet : Définition et exemples
Dernière date de mise à jour le : 8 mars 2024 à 09:52 am
Entre l’idée de concevoir son site web et le site final, énormément d’étapes sont franchies. Un cahier des charges site internet est un document qui va justement répondre à vos questions et besoins pour franchir ces étapes.
Il s’agit d’une description complète de ce que vous souhaitez réaliser pour votre site.
Il a donc pour but de :
- Détailler le cadre du projet,
- les contraintes à prendre en compte,
- Etc.
Le cahier des charges est un document essentiel à la construction de votre site web. Il sera en quelque sorte le pilier de la construction du site, car c’est ce document auquel vous vous référez au quotidien.
Afin d’être sûr de réaliser correctement votre cahier des charges, Sortlist vous donne tous ses conseils pour bien réaliser son cahier des charges ! Celui-ci sera notamment très utile si vous décidez de travailler avec une agence de développement web.
Qu’est-ce qu’un cahier des charges ?
Globalement, un cahier des charges est un dossier qui définit les éléments à réaliser pour concrétiser un projet.
Ainsi, un cahier des charges peut apparaître sous des formes relativement variables en fonction du type d’activité d’une entreprise. Notamment s’il s’agit de production, de service, ou encore d’élaboration de projet spontanés. Mais aussi selon le domaine central d’activité et l’idéologie de l’entreprise.
Un cahier des charges pour la création de site internet est un document référentiel qui formalise les objectifs à atteindre ainsi que les contraintes techniques, esthétiques et fonctionnelles du site web.
Le cahier des charges a pour but de répertorier et de donner un maximum d’informations sur chaque composé et composant du site web, comme :
- L’arborescence,
- L’hébergement,
- Le thème à utiliser,
- Le moodboard,
- Le référencement naturel,
- Etc.
Il est important de savoir qu’il ne s’agit pas simplement de noter les fonctionnalités et les processus d’un projet.
Il s’agit plus globalement de spécifier et de définir les limites de son projet de site web ainsi que les conditions de sa conception et de sa réalisation.
Le cahier des charges, c’est une étape importante qui est trop souvent négligé mais qui est indispensable afin de mener à bien sereinement un projet ! Pas besoin d’écrire un roman ou d’écrire quelque chose de trop technique, c’est pour cela que vous faites appel à une agence après tout !
C’est un document essentiel car il permet de s’assurer de la compréhension du projet par tous les intervenants et notamment de votre agence de développement web.
Les objectifs et les fonctions d’un cahier des charges
Les objectifs d’un cahier des charges sont de vous permettre d’anticiper les problèmes et points de blocage dans la gestion du projet ainsi que de définir un cadre très clair sur les attentes du livrable final.
Dans certains cas, si vous ne réalisez pas votre site internet en interne, il peut être un excellent outil pour comparer et mettre en concurrence les différentes agences web.
En effet, en transmettant le même cahier des charges aux agences sélectionnées, vous pourrez obtenir des propositions commerciales proposant un livrable égal.
De plus, transmettre un cahier des charges aux agences web leur permettra de vous fournir les délais de réalisation de votre demande.
Vous l’aurez donc compris, élaborer un cahier des charges a énormément d’avantages. Que ce soit pour obtenir des propositions commerciales égales et plus précises, ainsi que pour affiner la date de livraison du site internet.
Pour résumer : votre cahier des charges va vous permettre d’organiser la relation avec d’éventuels prestataires.
Vous cherchez à |
Parmi 32 000 agences, nous sélectionnons celles qui vous correspondent.
Sans engagement, totalement gratuit.
Grâce à ce document détaillé, l’agence web chargée de la création de votre site internet cernera plus facilement vos attentes et pourra y répondre avec exactitude.
En plus de cela, il permettra d’unifier les idées au sein de votre entreprise. Son écriture a pour but de s’assurer que tous les membres du projet sont d’accord sur le fond et sur la forme du site internet.
Par ailleurs, si vous travaillez sur la refonte d’un site existant, ce dossier est tout aussi indispensable.
Vous l’aurez donc compris, la rédaction d’un cahier des charges fonctionnel est donc une première étape essentielle vers la réussite et la croissance d’un site web.
Voici les principaux objectifs auxquels répond un cahier des charges :
- Détailler la nature et le contexte de la mission : contraintes, normes, intervenants, charte graphique, ton à adopter, processus à suivre, etc. ;
- Regrouper la totalité des éléments évoqués plus haut dans un seul et même document afin que chaque intervenant possède les mêmes éléments et guide à suivre;
- Simplifier les consultations du projet lors d’une mise en concurrence de prestataires, comme dans des situations d’appel d’offres.
Réfléchir sur son projet web
Pour formaliser votre futur site vous allez devoir vous forcer à vous poser des questions très importantes :
- Quel hébergement choisir ?
- Quelle identité graphique choisir ?
- Quelle place donner à l’utilisation mobile de votre site ?
L’objectif de cette réflexion est de départager ce que vous souhaitez réaliser de ce qui est superflus.
Assurer le bon déroulement du projet
On dit souvent qu’un cahier des charges est l’assurance d’un site web bien construit.
En effet, le cahier des charges est un document formel indispensable pour travailler avec toutes les parties prenantes au projet, comme les freelances ou les agences web.
Si le cahier des charges donne toutes les informations, alors les agences web et/ou freelances sauront le travail à réaliser lorsqu’ils réaliseront leur proposition commerciale.
De ce fait, avec le cahier des charges, ils sont au courant du travail qui est à réaliser.
Être rigoureux et précis
Le cahier des charges lié à la création d’un site internet est généralement présenté sous la forme d’un document word ou powerpoint.
Dans tous les cas, le cahier des charges doit être parfaitement structuré et il doit inclure des éléments visuels pour qu’il soit facile à comprendre. Cela peut être par exemple des schémas, des moodboard, des logos, une charte graphique à utiliser, des images d’illustration…
De plus, il n’est pas grave si un cahier des charges est long, il n’est pas rare de voir des cahiers des charges faisant plus de 50 pages.
Etant donné que le cahier des charges doit transcrire votre pensée sur papier, il doit être le plus précis et exhaustif possible.
#1 Les éléments qui composent un cahier des charges
Gardez toujours à l’esprit que toutes les informations que vous incorporez dans votre cahier des charges sont utiles !
Le plan de son cahier des charges
Nous vous conseillons de suivre un plan global, qui fait office de ligne directrice pour votre cahier des charge de site internet :
- Présentation de l’entreprise et du projet (tenants et aboutissants)
- Description de la charte graphique (quelle police, quelles couleurs…)
- Description technique (quelles animations, taille des blocs, des boutons…)
- Critères de sélection des prestataires
Les informations à incorporer
Le plus important dans un cahier des charges, reste les informations à incorporer. Il est donc indispensable de communiquer des informations clés, dont voici une liste non-exhaustive :
- S’agit-il d’une refonte de site internet ou d’une création de site ?
- Quel est le type de site internet (e-commerce, site vitrine) ?
- Possédez-vous le nom de domaine ?
- Quel CMS souhaitez-vous utiliser ?
- Quel est l’objectif principal (et potentiellement secondaire) du site ;
- Pour un site e-commerce par exemple : quel est votre objectif au niveau des ventes ?
- Quel est le nombre de visiteurs moyen attendu ?
- Quel public et quelle est la cible visée (particuliers, entreprises) ?
- Quelles sont les caractéristiques et les centres d’intérêt de votre cible ?
- Avez-vous les contenus que vous souhaitez mettre en ligne ? Cela peut-être par exemple des textes, photos, des vidéos…
- Quels biais utiliser pour faire passer les utilisateurs à l’action ? Boutons de call to action par exemple.
- Est-ce que votre site doit être disponible en plusieurs langues ? Si oui, comment voulez-vous procéder : par géolocalisation, par sélection manuelle ?
#1 La description et la conception visuelle
Avoir une charte graphique
Pour donner du sens et un maximum d’informations à votre cahier des charges, il est conseillé de réaliser une description de tous les éléments visuels que vous souhaitez mettre en place ou que vous avez en votre possession.
Cela commence tout simplement par votre charte graphique. Il paraît logique que vous l’utilisiez, que ce soit en partie ou totalement pour votre site internet.
Il est très important de l’inclure car les personnes qui liront votre cahier des charges ne seront pas forcément au courant de quelle police ou quelle couleur vous utilisez.
Pour rappel voici ce que doit contenir votre charte graphique :
Logo
Un logo correspond au nom de l’entreprise qui a été désigné ou écrit de manière très visuelle. Par exemple, il peut également s’agir des initiales de l’entreprise ou du logo. Dans tous les cas, le logo va incarner votre marque et se doit d’être reconnaissable et associable facilement à votre entreprise.
Polices de caractère ou typographie
Votre « typo » est votre assemblage de police de caractère que vous allez utiliser pour votre entreprise.
Elle se doit d’être facilement lisible ainsi que d’avoir des variantes (comme l’italique, le regular, le gras, le semi gras), tout ça dans l’objectif de pouvoir en faire plusieurs usages.
Attribut et image
Votre entreprise et par extension votre marque sera potentiellement associée à des émotions, à des images.
C’est ce que va venir apporter l’attribut, il s’agit de symboles que vous souhaitez associer à votre marque. Comme Ronald Mc Donald pour Mcdonald il y a quelques années, ou la vache violette chez Milka…
Guide des conditions d’utilisation de ces éléments sur tous les supports
Nous vous recommandons de vous doter d’un guide de bonnes pratiques pour éviter des potentiels déboires concernant l’utilisation de votre charte graphique.
Cela peut par exemple s’appliquer à la taille des titres, la taille et la position du logo sur des documents officiels…
Nous avons pu voir les composantes d’une charte graphique. Une agence de graphisme pourra vous aider à la créer.
Il est maintenant primordial de se poser la question : quelles informations allez-vous inclure dans le cahier des charges de votre site internet ?
Voici une liste non exhaustive des questions à se poser :
- Existe-il des déclinaisons de votre logo en fonction du code couleur des pages ?
- Quelle typo souhaitez-vous utiliser ?
- Quelles seront ses variantes ?
- Souhaitez-vous utiliser d’autres polices de caractère ?
- Sur quelles couleurs allez-vous vous baser pour créer votre site
- Quelle sera la couleur dominante ?
- Quid de la couleur pour les titres – de tous niveaux ?
- Quelle sera la couleur des corps de texte ?
- Quelle sera la couleur de fond ?
- Quelles couleurs utiliser pour votre haut de page et votre bas de page ?
- Possédez-vous des éléments visuels à réutiliser ?
#3 La technique
Réaliser une arborescence du site web
Intégrer l’arborescence de votre site web dans le cahier des charges de votre site est souvent une excellente idée.
L’arborescence de site web, ou plan de site, se présente généralement sous la forme d’un schéma qui organise les pages du site en rubriques et définit les différents niveaux de navigation.
Une fois que l’arborescence du site internet a été validée, toute l’équipe dispose d’une vision d’ensemble sur le site. Et on peut descendre d’un niveau pour s’intéresser aux pages en vue de la réalisation des maquettes.
L’étape suivante est de réaliser les zonings des pages, c’est-à-dire découper les pages principales en zones. Par exemple, un rectangle horizontal pour le logo et le menu principal, un rectangle vertical à gauche pour le menu secondaire, etc.
En réalisation de site web, il est souvent dit que moins de clics sont à réaliser par l’utilisateur, mieux c’est. Une page qui pour être visitée nécessite plus de 3 clics, est une page inutile.
Toutes ces considérations du trajet de l’utilisateur sont à prendre en considération au moment de la création de votre arborescence. Voici quelques idées pour l’élaborer :
- Menu de navigation principal, avec éventuellement un menu secondaire qui apparaît au survol du menu principal
- Pied de page, avec un accès aux principales catégories du site ou à des pages clés
- Barre latérale, où on peut favoriser la navigation horizontale via des suggestions de produits ou d’articles,
- Menu de navigation secondaire, il peut s’agir du menu enfant de l’élément sélectionné dans le menu principal. Mais il peut également s’agir d’un menu complètement différent
Pour compléter cette partie sur l’arborescence de sites web voici les questions que vous devez vous poser :
- Quelles sont les grandes pages de votre site ?
- Quelles sont les pages principales ?
- Quelle va être la répartition du menu ?
- Comment sont organisées les différentes rubriques ?
Réaliser des maquettes
Il est important de dresser une première idée de ce que vous souhaitez réaliser pour votre site web !
Même si le design et l’emplacement des médias peut changer, il est important de donner des informations sur le degré de complexité dans la réalisation technique de votre site.
Pour réaliser des maquettes, il existe de nombreuses solutions comme par exemple :
- Une feuille de papier : rapide en premier jet, le papier est un excellent moyen de décrire ce que l’on souhaite dans un premier temps. Cependant, il peut-être intéressant de passer à une solution plus visuelle et professionnelle pour donner plus de détails sur votre demande.
- Microsoft Powerpoint : le célèbre logiciel pour réaliser des présentations, peut aussi servir à réaliser des maquettes fonctionnelles. De plus, il existe maintenant des solutions intégrées à PowerPoint pour réaliser soi-même et facilement les maquettes de son site web. Comme PowerMockup – qui est une solution de wireframing.
- Les solutions de Mockup sont quant à elles, la solution idéale pour réaliser vos maquettes de site internet que vous intégrerez par la suite dans le cahier des charges de votre site internet ! En effet, la plupart de ces solutions fonctionnent en SaaS sur le web, et dans la grande majorité, elles permettent de gérer plusieurs paramètres comme : l’échelle de la représentation de votre site web, les proportions entre les différents composants. Parmi ces solutions, certaines sont très reconnues comme Figma, Mockflow ou Moqups.
Intégrer des considérations techniques
En développement web, la technique peut coûter très cher en termes de temps et d’argent !
Il est donc important de préciser dans votre cahier des charges, ces considérations au prestataire qui réalisera votre site web !
Voici une liste non exhaustive des questions à se poser :
- Quels services externes souhaitez-vous utiliser ? Par exemple, quel langage de programmation, quel CMS…
- Avec quels navigateurs votre site doit-il être compatible ?
- Quelles sont les intégrations à des systèmes tiers à prévoir : marketing, e-mailing…
#4 La prestation attendue – et la sélection des prestataires
Dans cette dernière partie, l’objectif est de donner les ultimes informations utiles pour vos prestataires – cela concerne en grande partie l’organisation de la prestation et la sélection de ces derniers.
Le planning ou rétroplanning
Créer un retroplanning détaillé pour son projet de site web vous permettra de délimiter chaque tâche et chaque poste de travail.
L’objectif sous-jacent étant de bien prévoir l’avancée du projet.
La représentation la plus courante d’un planning de gestion de projet (et les sites internets ne dérogent pas à la règle) est sous forme de diagramme de Gantt.
Le diagramme de Gantt est un outil de planification qui est beaucoup utilisé en gestion de projet.
C’est l’un des outils les plus efficaces pour représenter visuellement l’état d’avancement des différentes activités (tâches) qui constituent un projet.
Dans tous les diagrammes de Gantt, la colonne de gauche du diagramme représente les tâches à effectuer, tandis que la ligne d’en-tête représente les unités de temps souvent le jours ou les semaines.
De ce fait, chaque tâche est matérialisée par une barre horizontale, dont la position et la longueur représentent la date de début, la durée et la date de fin.
Les diagrammes de Gantt peuvent être utilisés sous forme de tableur Excel, ce qui peut être extrêmement pratique.
Sinon, quelques logiciels de gestion proposent des formats de planification en diagramme de Gantt selon le système d’exploitation, mais leur coût reste élevé et représente un investissement financier et en temps, qu’il ne sera pas possible de consacrer en cette phase de montage d’un projet.
Voici les questions à se poser avant de réaliser le planning dans son cahier des charges :
- Quelle est la deadline de candidature pour les prestataires (agences web, freelances…) ?
- À quelle date sera sélectionné le prestataire ?
- Si vous séparez le projet en lots, quelles sont les principales deadlines intermédiaires du projet ?
- A quelle date souhaitez-vous la livraison du site web ?
- Quelle méthode de gestion de projet souhaitez vous utiliser ?
- Quel sera le rythme du suivi de projet ?
Lorsque vous allez décider des méthodes de gestion de projet, il est souvent conseillé de mener son projet avec la méthode de gestion de projet agile.
La méthode agile est une méthode de gestion de projet qui a pour objectif d’être flexible, itérative et incrémentale.
Contrairement à l’approche classique, le projet ne s’organise pas comme une succession d’actions, mais en petites tâches répétées, qui sont améliorées après chaque test.
Cela permet d’obtenir un site parfait concernant tous les points clés identifiés.
La collaboration entre le client et le développeur
La réussite d’un projet de site internet repose sur la qualité de la collaboration entre le client et le développeur. Une communication transparente et régulière est cruciale pour garantir que le résultat final réponde aux attentes du client.
Communication régulière
Mettre en place des réunions régulières est essentiel pour discuter de l’avancement du projet. L’utilisation d’outils de communication variés tels que les e-mails, la messagerie instantanée et les appels téléphoniques facilite une interaction constante. De plus, l’établissement d’un canal clair dédié à la gestion des retours et des commentaires favorise une communication efficace, permettant d’éviter les malentendus.
Processus de validation des étapes clés
Définir des jalons importants dans le développement du site et mettre en place des points de validation à chaque étape sont des pratiques essentielles. Cela permet de s’assurer de la conformité du travail avec le cahier des charges établi au préalable. De plus, instaurer un processus formel de validation par le client à chaque étape cruciale renforce la transparence et consolide la confiance entre les parties prenantes du projet.
Gestion des retours et des ajustements
La mise en place d’un système structuré pour recueillir les retours du client est cruciale. Une documentation claire des demandes d’ajustement et des modifications apportées facilite la compréhension mutuelle. Enfin, l’établissement d’un processus efficace pour intégrer les retours tout en respectant les délais prévus garantit une progression fluide du projet sans compromettre la qualité.
Conseils pour rédiger un cahier des charges efficace
La rédaction d’un cahier des charges clair et complet est une étape cruciale du processus. Pour ce faire, plusieurs conseils pratiques peuvent être suivis.
Soyez clair et concis
Utiliser un langage simple et compréhensible est essentiel. Éviter les termes techniques excessifs qui pourraient créer des malentendus entre le client et le développeur permet de garantir une compréhension mutuelle.
Priorisez les fonctionnalités essentielles
Identifier clairement les fonctionnalités indispensables pour atteindre les objectifs du site et établir une hiérarchie pour distinguer les fonctionnalités principales des options facultatives sont des étapes importantes dans la rédaction du cahier des charges.
Anticipez les évolutions futures
Inclure une section sur la scalabilité du site et prévoir les besoins potentiels en fonctionnalités à mesure que l’entreprise se développe permettent d’assurer une adaptabilité du site aux évolutions à venir. En suivant ces conseils, vous maximiserez vos chances de créer un cahier des charges solide, servant de base robuste tout au long du processus de développement du site internet.
3 exemples de cahier des charges de site internet
Lors de mon entretien avec l’agence eTeamsys concernant le prix d’un site internet, j’ai également eu l’occasion d’aborder l’aspect technique d’un cahier des charges. La création de ce document pour un site internet peut s’avérer compliquée. C’est pourquoi je vous propose 3 exemples selon le type de site internet.
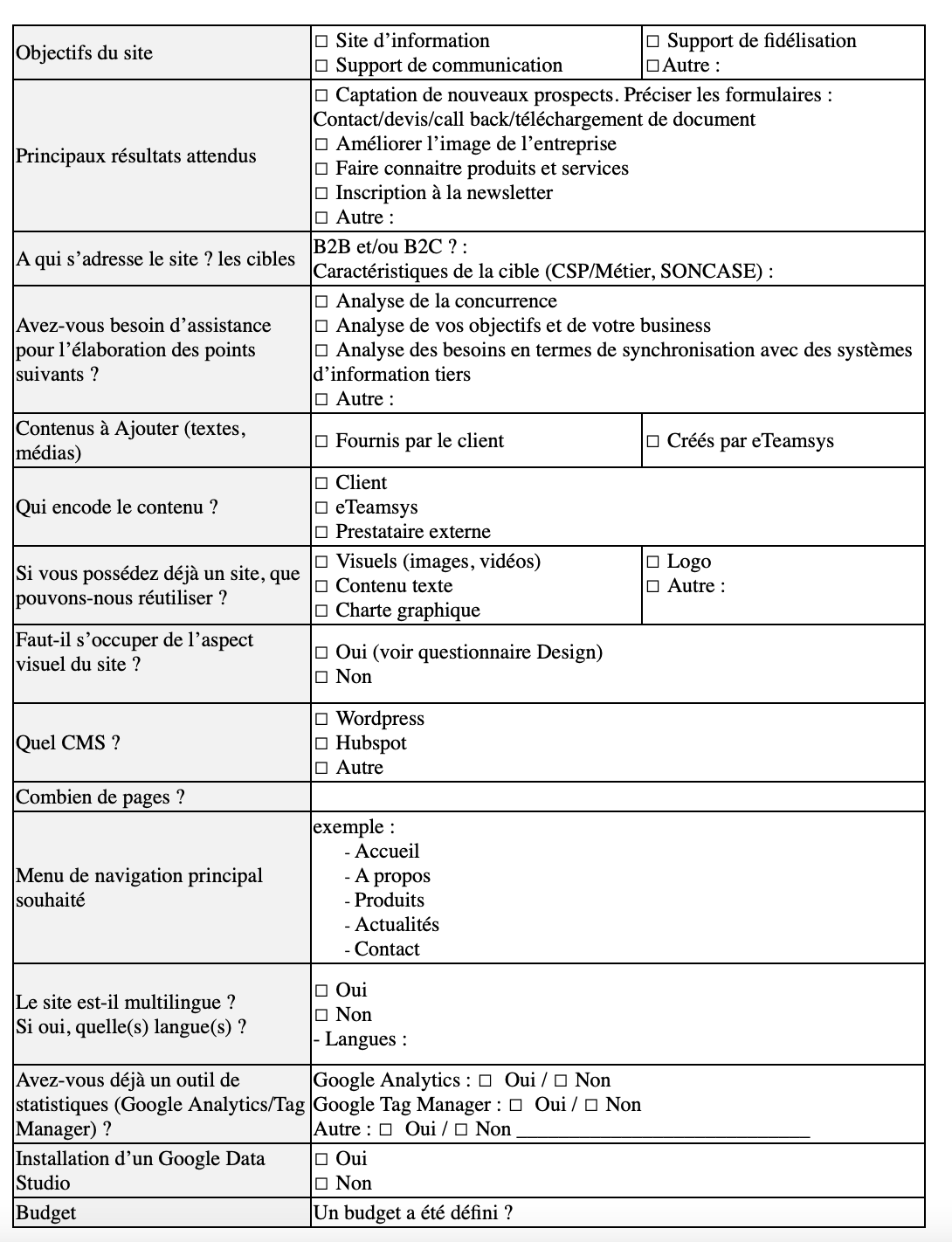
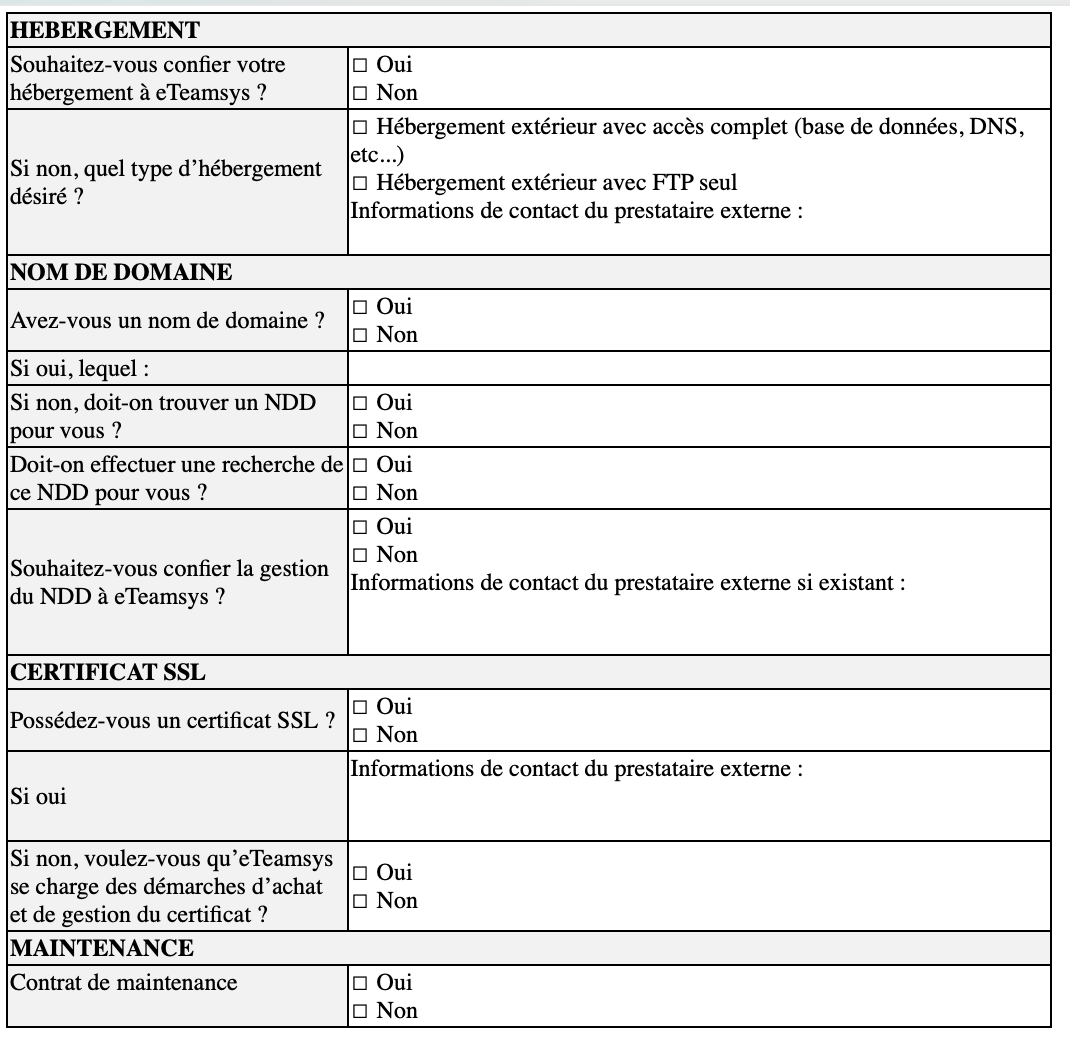
Le site personnalisé
Un site internet personnalisé nécessitera des fonctionnalités spécifiques à l’entreprise. Pour être sur d’être sur la même longueur d’onde avec l’agence, veillez à détailler au maximum ce dont vous souhaitez.
Voici un petit aperçu d’un exemple de cahier des charges de l’agence web development eTeamsys.

Le site WordPress
WordPress est un système de gestion de contenus (CMS en anglais) gratuit, ergonomique et très populaire. On estime que WordPress équipe environ 30 % des sites Internet mondiaux. De plus, la plateforme bénéficie d’une communauté de développeurs, d’agences et de freelance, très active.

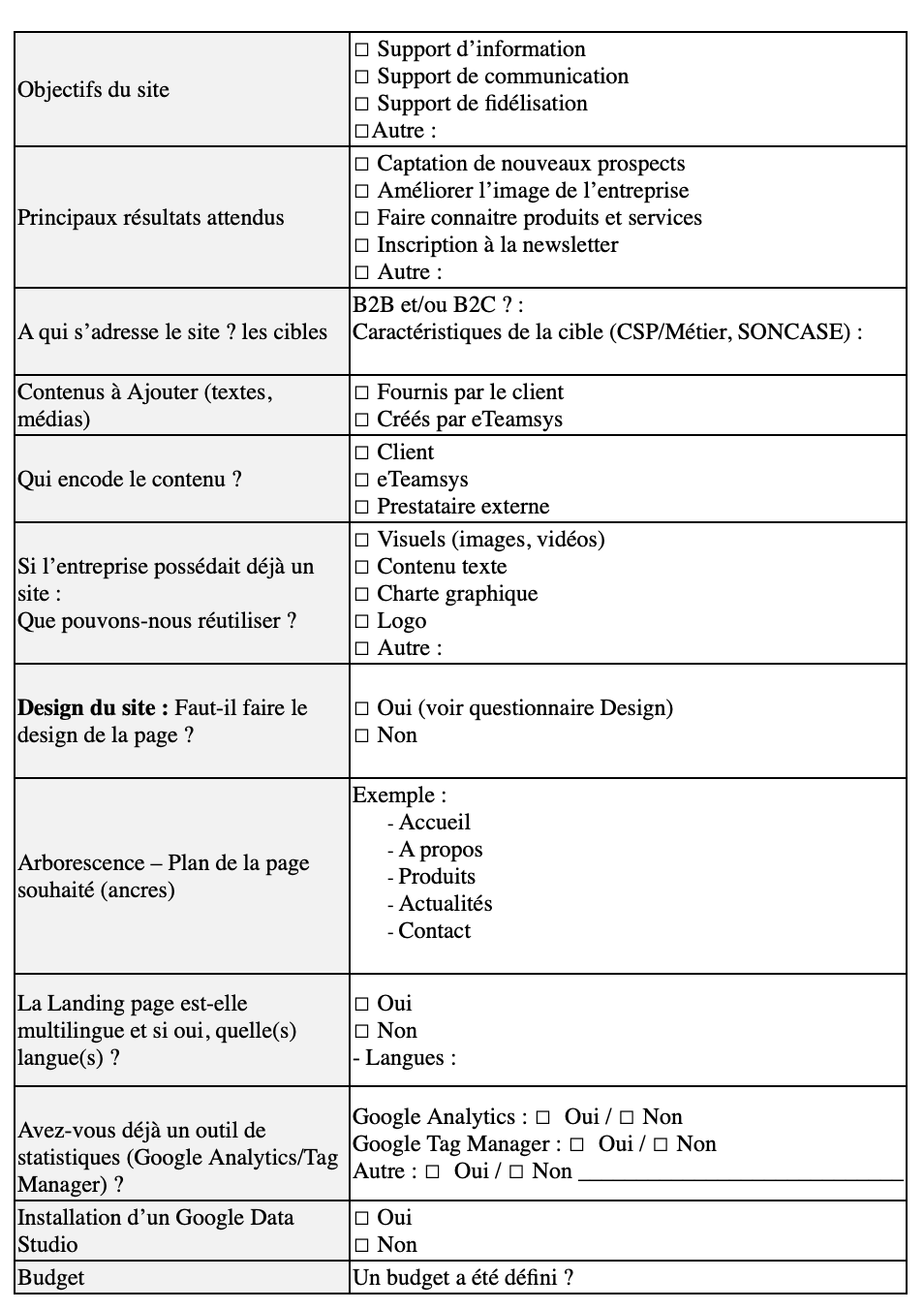
La landing page
Une landing page est une page de votre site, conçue pour convertir les visiteurs en prospects. La landing page diffère des autres pages d’un site web en ce qu’elle doit respecter deux critères :
- Un formulaire qui permet de capturer les informations d’un visiteur en échange d’une offre souhaitée.
- L’objectif principal de la page est de convertir les visiteurs en prospects.
Ainsi, la landing page diffère d’une page d’accueil par la finalité qu’elle offre. En effet, la page d’accueil peut se limiter à une présentation des produits ou services d’une entreprise. Alors que la landing page sert à réceptionner le visiteur sur une page où il est amené à faire un acte précis.

Conclusion
Pour conclure, il est important de rappeler que la réalisation d’un cahier des charges est importante pour la bonne réalisation de votre projet web !
Certes, la rédaction du cahier des charges va demander d’y investir du temps, afin de trouver les divers éléments à incorporer.
Toutefois, le temps investi dès le départ dans la rédaction du cahier des charges vous permettra d’en gagner par la suite, car vous saurez avec vos prestataires où vous allez !
Voici nos conseils pour bien réussir votre cahier des charges :
Travaillez par étape : il est important de travailler à votre rythme, sans aller trop vite, gardez à l’esprit que le cahier des charges est la base de votre future collaboration avec votre prestataire.
Étudiez la demande. Essayez de vous mettre à la place d’une personne découvrant votre projet. Posez vous des questions comme :
- A quoi va servir votre projet ?
- Qu’est-ce que cela donnera lorsque le site web sera fini ?
- Avez-vous pensé à l’ensemble des aspects techniques concernant la maintenance, l’hébergement etc ?
Décrire au maximum les contraintes. Il est primordial d’étudier lors de la rédaction du cahier des charges le planning, la date de livraison souhaitée et le budget. Ces informations seront cruciales pour votre agence de création de site internet.






